- Next.js博客项目-快速起步
Ktovoz
nextjsjavascript开发语言react前端
作者:KTO原文:Next.js博客项目-快速起步简介:从nextjs博客模板开始,快速配置搭建自己的博客项目。部署出来的网站样式可以参考原文的网站。Next.js博客项目-快速起步使用的模板我们使用的模板是:tailwind-nextjs-starter-blog该模板有1.0版本和2.0版本。本文以1.0版本为例进行介绍。1.环境配置安装Node.js首先,确保你的机器上已安装Node.js。
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 探索未来SaaS开发的新范式:AWS + React SaaS 模板
潘俭渝Erik
探索未来SaaS开发的新范式:AWS+ReactSaaS模板saas-templateSaaStemplateforAWS,Amplify,React,NextJSandChakra项目地址:https://gitcode.com/gh_mirrors/sa/saas-template在快速发展的科技领域中,高效、可靠的SaaS(Software-as-a-Service)开发框架是创新者的得力工
- 给没有登录认证的web应用添加登录认证(openresty lua实现)
dgiij
前端openrestylua
这阵子不是deepseek火么?我也折腾了下本地部署,ollama、vllm、llama.cpp都弄了下,webui也用了几个,发现nextjs-ollama-llm-ui小巧方便,挺适合个人使用的。如果放在网上供多人使用的话,得接入登录认证才好,不然所有人都能蹭玩,这个可不太妙。我是用openresty反向代理将webui发布出去的,有好几种方案实现接入外部登录认证系统。首先是直接修改nextj
- Nextjs项目服务器部署(简)
风吹落叶花飘荡
服务器运维
文章目录一、nextjs一、安装PM2二、使用PM2启动Next.js应用三、配置自动重启四、设置系统服务(持久化)五、常用命令六、验证部署注意事项后面记得改要将Next.js项目的npmrunstart注册为系统服务并实现异常自动重启,推荐使用PM2进程管理工具。以下是具体步骤:一、nextjs1、package安装npminstall2、项目编译npmrunbuild3、项目运行一、安装PM2
- 【结束】JS如何不通过input的onInputFileChange使用本地mp4文件并播放,nextjs下放入public文件的视频用video标签无法打开
kiramario(长期接受兼职机会)
javascript音视频开发语言
本地不用input标签获取video视频并播放浏览器没有像JAVA这些语言之类的IO代码:Yourbrowserdoesnotsupportthevideotag.functionshow(){fetch("file:///E:/video/test1.mp4").then(response=>{returnresponse.arrayBuffer()}).then(ab=>{constvdo=U
- ubuntu部署小笔记-采坑
淳杰
linux前端javaubuntu笔记linux
ubuntu部署小笔记搭建前端+控制端+后端前端nginx反向代理使用ubuntu部署nextjs项目问题一如何访问端口号配置后台运行该进程pm2问题二包体过大生产环境下所需文件问题三部署在vercel时出现的问题需要魔法访问后端api时,必须使用==https==协议电脑端访问正常,手机端出现异常控制器部署路由正常,但是刷新后提示404的问题相对路径问题后端部署在实际将项目部署到linux服务器
- Connect 4 2-player mode
后端
Project2:Connect4Duedateandtime:Wed,2/19/25,11:59pmCheckpoint:Wed,2/12/24,11:59amiGPTAIAssistant:https://nextjs-chat-mu-olive.vercel.app/AvailableforallstudentsM-Fbefore8am&after5pm,alldaySat/SunOverv
- nextjs中集成富文本编辑器wangEditor
不cong明的亚子
前端nodejsreact前端next.js富文本编辑器
背景实现一个博客主站的文章生成系统,使用ssr去生成自己的文章,达到seo的效果。技术栈nextjs@14.2.x.[app-router]postgres@latest(本章不涉及)@wangeditor/editor@5.x@wangeditor/editor-for-react@1.x使用引入富文本编辑器npmi-S@wangeditor/editor@wangeditor/editor-f
- 半天实现的NextJS轮子项目
前端next.js独立开发者
缘起最近在学习NextJS,并且从去年的AI崛起,独立开发者这个职业逐渐火了起来,很多项目都是使用NextJS实现的,NextJS也被更多的开发者熟悉,之所以选择做一个landingpage,就是独立开发者都需要一个landingpage来展示自己的作品,所以有了本项目。HorizonWingLandingPage一个使用Next.js、TailwindCSS和next-intl构建的现代化多语言
- nodejs 实现加载 huggingface local embedding model 方法
gaohongfeng1
embeddingnode.jstransformer
耗尽两天出坑,整理过程如下,希望对遇到问题的人得到帮助!!!首先nodejs在大模型生态上,坑还是超级多,尤其是对我不熟悉nodejs。我没有从零创建项目,比如用npminit方法,而是使用的一个开源项目:gitclonehttps://github.com/langchain-ai/langchain-nextjs-template.git基于这个项目本身pnpmdev页面显示正常,然后创建li
- 探索未来:golang-nextjs-portable,轻量级的跨平台应用框架
郝赢泉
探索未来:golang-nextjs-portable,轻量级的跨平台应用框架golang-nextjs-portableGoprogramwithembeddedNext.jsapp.项目地址:https://gitcode.com/gh_mirrors/go/golang-nextjs-portable在现代开发领域,融合不同技术栈以创造高效、便捷的应用已成为趋势。今天,我们来探讨一个创新项目
- NextJs - 服务端组件如何拿到当前页面的URL或者参数
Zong_0915
javascript前端开发语言NextJs
NextJs-服务端组件如何拿到当前页面的URL或者参数前言一.NextJs如何拿到当前页面URL二.NextJs拿URL参数的两种方式前言NextJs中,如果你是服务端组件,并且是App路由模式,如果想拿到当前URL,我们只能通过中间件获取,并通过header来实现交互。想再学习下中间件的可以参考我的这篇文章:NextJs初级篇-安装|路由|中间件一.NextJs如何拿到当前页面URL我们编写根
- NextJs - antd5 降级兼容方案
Zong_0915
NextJsantd前端
NextJs-antd5降级兼容方案前言一.降级解决方案1.1解决message等通知静态方法的样式丢失问题1.1解决非静态的样式兼容前言目前antd5对于SSR的兼容还有各方面都是很不错的,比如性能、UI设计等,不过,我们作为开发人员,在使用antd5作为UI组件库的时候,还需要考虑版本兼容问题,这里就说明下NextJs中如何进行antd5的降级。和本篇内容有关的前序文章:NextJs-SSR渲
- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- NextJs 请求数据 (fetch axios)
Nightne
reactjses6
NextJs请求数据(fetchaxios)在使用nextJs请求数据之前首先我们来说一下nextJsnextJs是一个轻量级的react服务端渲染应用框架,所以他不用考虑前端经常要涉及到的跨域nextJs不用写router即路由的配置只需在pages下创建js文件即生成路由路径例如创建about.js就可以用过localhost:3000/about访问的到请求数据官方推荐的是fetch注意fe
- nextjs代理转发fetch请求封装
lllomh
#SSR#React我的代码世界vue.jsjavanode.jsnuxt
demo请狠狠的戳这里https://download.lllomh.com/cliect/#/product/G909746950517113一.配置代理使用create-next-app创建的Next.js项目配置接口跨域代理转发需要用到customserver功能。先安装好express和http-proxy-middlewareyarnaddexpresshttp-proxy-middle
- 初步认知Next.js中ISR/RSC/Edge Runtime/Streaming等新概念
星野睡不醒
Webnextjsreactisrreact18js
前言浅窥nextjs到目前v12版本的几个重点新概念,我们有:定义说明ISR增量静态渲染EdgeRuntime边缘运行时StreamingSSR流式传输SSRReactServerComponents服务器组件下面我们对这几个新概念进行一个初步的认知,在阅读前,我们默认读者已经预备了nextjs的基本知识。含义认知ISRSSR、SSG这两个是冷饭,我们都耳熟能详,那所谓ISR增量再渲染的概念,其实
- extjs 中store 关于baseParams的一个bug
hwssz
extjsactionfunctionnull
困扰于roload参数不变的问题,很幸运在网上找到了答案,贴在下面:http://www.javaeye.com/topic/713163ExtJs中,我们使用GirdPanel的时候往往需要给后台传递查询条件。一般是通过修改Store的baseParams。Js代码varstore=GirdPanel.getStore();store.baseParams={查询条件}store.reload(
- NextJS + Trpc + PayloadCMS + MongoDB 自定义服务器搭建
长沙彭小黑
mongodbnode.jsreact.js
自定义服务器启动相关依赖dotenv读取env文件数据expressnode框架基础示例如下//src/server/index.tsimport'dotenv/config';importexpressfrom'express';importchalkfrom'chalk';constport=Number(process.env.PORT)||3000;constapp=express();c
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- 【NextJS】nextjs+qiankun遇ReferenceError: window is not defined
陀螺蚁
Web前端#Reactjavascript前端react.js
实验环境:qiankun:^2.10.16next:14.1.0react:^18.2.0根据官方手册快速上手教程(链接)构建主程序实验代码:qiankun部分://file:micro-base/plugins/qiankun/index.tsimporttype{AppMetadata}from'qiankun';import{registerMicroApps,start}from"qian
- 【NextJS】整个项目跨域配置
陀螺蚁
Web前端#React前端node.jsnext.js
项目跨域是指:本项目作为被访问方,由另一个项目对本项目发起fetch等动作获取数据页面数据实验环境:next:14.1.0react:^18配置文件:next.config.[mjs|js|ts]假定原始范本内容:/**@type{import('next').NextConfig}*/constnextConfig={};exportdefaultnextConfig;项目跨域配置:/**@ty
- Nextjs styled-jsx animation
aibinMr
Nextjs自带的styled-jsx(v3.2.1)可能是不支持css3动画中@keyframes,多次尝试失败,现在采用把@keyframes写入css文件中,通过页面入口引入,(注意,在组件内部使用Head组件会编译出错)importReactfrom'react'importHeadfrom'next/head'classIndexextendsReact.Component{render
- 【漏洞复现-通达OA】通达OA swfupload_new存在前台SQL注入漏洞
xiaokp7
漏洞复现sql数据库
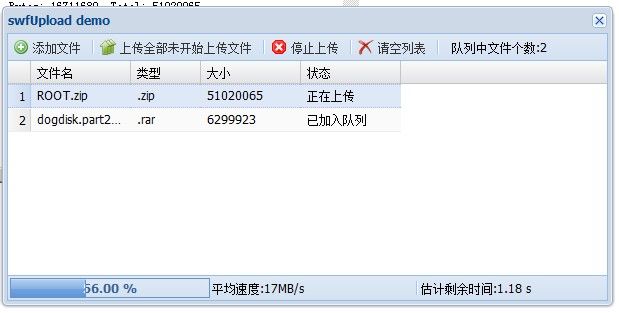
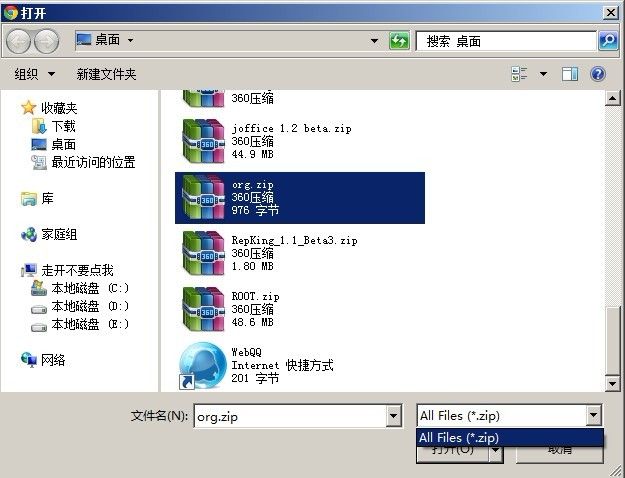
一、漏洞简介通达OA(OfficeAnywhere网络智能办公系统)是由北京通达信科科技有限公司自主研发的协同办公自动化软件,是与中国企业管理实践相结合形成的综合管理办公平台。通达OA为各行业不同规模的众多用户提供信息化管理能力,包括流程审批、行政办公、日常事务、数据统计分析、即时通讯、移动办公等,帮助广大用户降低沟通和管理成本,提升生产和决策效率。通达OAswfupload_new存在前台SQL
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 浏览器historyAPI和Next路由掉坑记录
sasaraku.
前端reactjs
浏览器historyAPI和Next路由掉坑记录浏览器操控历史记录真的好大一个坑啊,我的天,看上去好像99%的浏览器都对history兼容良好,实际上呢?啊,怎么某个操作突然就不好使了,为什么这里能跳到那里,为什么nextJS突然就报错了,是next的原因还是啥?本文记录了开发一个“多步骤页面拆分成多个页面”的需求研发过程。因为采用NEXT的SSR模式,每一次刷新页面都会发起一个新的http请求,
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY NODEXY@2014.8.12
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa