//这是script代码
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<script type="text/javascript" src="jquery-1.8.0.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadify.min.js"></script>
<script>
$(document).ready(function() {
$('#file_upload').uploadify( {
'debug':'true',
'swf' : 'uploadify/uploadify.swf',//上传按钮的图片,默认是这个flash文件
'uploader' : 'LoginServlet',//上传所处理的服务器
'cancelImg' : 'uploadfiy/uploadify-cancel.png',//取消图片
'method':'post',
'folder' : '/UploadFile',//上传后,所保存文件的路径
'queueID' : 'fileQueue',//上传显示进度条的那个div
'buttonText' : '请选择文件',
//'onUploadComplete': function(file){alert('The file'+file.name+'finished processing!')},//每个文件上传成功后的函数
progressData : 'percentage',
'auto' : false,
'multi' : true,
//'onSelect':function(file){
//alert("文件"+file.name+"被选择了!");
//}
//'onQueueComplete' : function(queueData) {
// alert(queueData.filesQueued + 'files were successfully!')
//},//当队列中的所有文件上传成功后,弹出共有多少个文件上传成功
'onDisable' : function() {
alert('uploadify is disable');
},//在调用disable方法时候触发
//'onCancel':function(){alert('你取消了文件上传')}
//'onUploadStart' : function(file) {//在调用上传前触发
//alert('The file ' + file.name + ' is being uploaded.')}
'onError' : function(errorType,errObj) {
alert('The error was: ' + errObj.info)
}
});
});
</script>
//这是表单元素
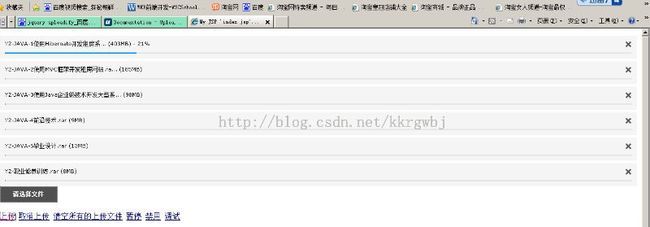
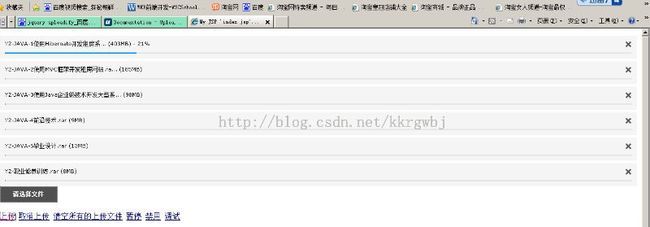
<div id="fileQueue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
<p>
<!-- 加上“*”表示当第一个文件上传成功后,立即上传以后队列中的文件,否则需要自己手动 -->
<a href="javascript:$('#file_upload').uploadify('upload','*')">上传</a>|
<a
href="javascript:$('#file_upload').uploadify('cancel',$('.uploadifive-queue-item').first().data('file'))">取消上传</a>
<a href="javascript:$('#file_upload').uploadify('cancel','*')">清空所有的上传文件</a>
<a href="javascript:$('#file_upload').uploadify('stop','*')">暂停</a>
<!-- 如果填入true则表示禁用上传按钮 -->
<a href="javascript:$('#file_upload').uploadify('disable','true')">禁用</a>
<a href="javascript:$('#file_upload').uploadify('debug')">调试</a>
</p>
后台servlet
package com.accp.upload;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.disk.DiskFileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.fileupload.util.Streams;
public class LoginServlet extends HttpServlet {
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request
* the request send by the client to the server
* @param response
* the response send by the server to the client
* @throws ServletException
* if an error occurred
* @throws IOException
* if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8;");
doPost(request, response);
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to
* post.
*
* @param request
* the request send by the client to the server
* @param response
* the response send by the server to the client
* @throws ServletException
* if an error occurred
* @throws IOException
* if an error occurred
*/
@SuppressWarnings("unchecked")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8;");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
// 设置接收的编码格式
request.setCharacterEncoding("UTF-8");
Date date = new Date();// 获取当前时间
SimpleDateFormat sdfFileName = new SimpleDateFormat("yyyyMMddHHmmss");
SimpleDateFormat sdfFolder = new SimpleDateFormat("yyMM");
String newfileName = sdfFileName.format(date);// 文件名称
String fileRealPath = "";// 文件存放真实地址
String fileRealResistPath = "";// 文件存放真实相对路径
// 名称 界面编码 必须 和request 保存一致..否则乱码
String name = request.getParameter("name");
String firstFileName = "";
// 获得容器中上传文件夹所在的物理路径
String savePath = this.getServletConfig().getServletContext()
.getRealPath("/")
+ "uploads\\" + newfileName + "\\";
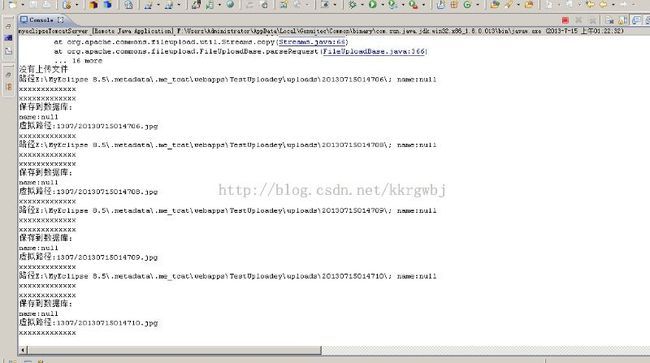
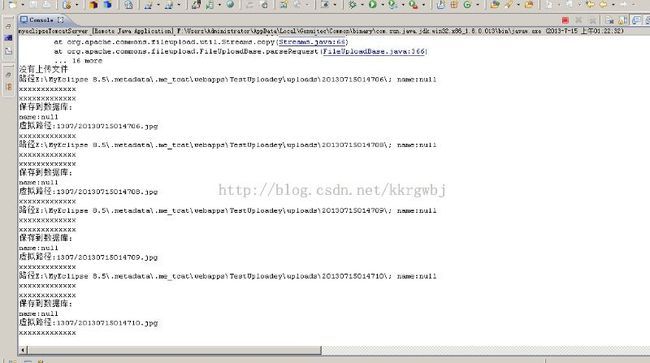
System.out.println("路径" + savePath + "; name:" + name);
File file = new File(savePath);
if (!file.isDirectory()) {
file.mkdirs();
}
try {
DiskFileItemFactory fac = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(fac);
upload.setHeaderEncoding("UTF-8");
// 获取多个上传文件
List fileList = fileList = upload.parseRequest(request);
// 遍历上传文件写入磁盘
Iterator it = fileList.iterator();
while (it.hasNext()) {
Object obit = it.next();
if (obit instanceof DiskFileItem) {
System.out.println("xxxxxxxxxxxxx");
DiskFileItem item = (DiskFileItem) obit;
// 如果item是文件上传表单域
// 获得文件名及路径
String fileName = item.getName();
if (fileName != null) {
firstFileName = item.getName().substring(
item.getName().lastIndexOf("\\") + 1);
String formatName = firstFileName
.substring(firstFileName.lastIndexOf("."));// 获取文件后缀名
fileRealPath = savePath + newfileName + formatName;// 文件存放真实地址
BufferedInputStream in = new BufferedInputStream(item
.getInputStream());// 获得文件输入流
BufferedOutputStream outStream = new BufferedOutputStream(
new FileOutputStream(new File(fileRealPath)));// 获得文件输出流
Streams.copy(in, outStream, true);// 开始把文件写到你指定的上传文件夹
// 上传成功,则插入数据库
if (new File(fileRealPath).exists()) {
// 虚拟路径赋值
fileRealResistPath = sdfFolder.format(date)
+ "/"
+ fileRealPath.substring(fileRealPath
.lastIndexOf("\\") + 1);
// 保存到数据库
System.out.println("保存到数据库:");
System.out.println("name:" + name);
System.out.println("虚拟路径:" + fileRealResistPath);
}
}
}
}
} catch (org.apache.commons.fileupload.FileUploadException ex) {
ex.printStackTrace();
System.out.println("没有上传文件");
return;
}
response.getWriter().write("1");
out.flush();
out.close();
}
}