前言:
练习涉及到FLEX常用控件,与后台交互的数据服务(RemoteObject,WebService),FLEX的几种导航,FLEX事件。
相关工程代码请下载 http://download.csdn.net/detail/iamyzs/4284826
一、相关软件
Flex Builder4
MyEclipse5.5
tomcat6.0(我的路径 D:\apache-tomcat-6.0.35)
blazeds-turnkey-4.0.0.14931
二、代码
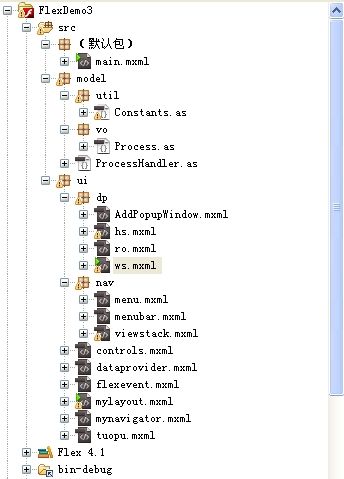
纵览目录结构如下:
1)主页面 src/main.mxml
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundColor="white" xmlns:ui="ui.*" >
<!--xmlns:ui="ui.*" 引入ui下mxml组件-->
<!--使用ViewStack导航功能-->
<mx:TabBar id="myTabBar" dataProvider="{myViewStack}" />
<mx:ViewStack id="myViewStack" width="100%" height="100%">
<ui:controls id="control" label="常用控件"/>
<ui:dataprovider id="dataprovider" label="数据服务"/>
<ui:tuopu id="tuopu" label="拓 扑 图"/>
<ui:mynavigator id="mynavigator" label=" 导 航 "/>
<ui:flexevent id="flexevent" label=" 事 件 "/>
</mx:ViewStack>
</mx:Application>
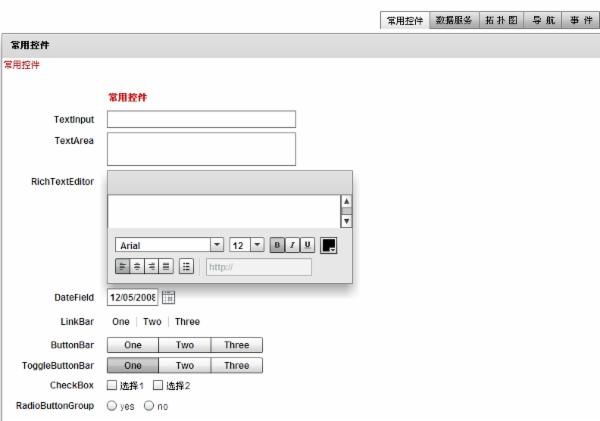
2)简单控件TAB页面 src/ui/controls.mxml 组件 ,显示常用控件基本用法。
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
public function showMsg(msg:String):void{
mx.controls.Alert.show(msg);
}
]]>
</mx:Script>
<mx:Panel title="常用控件" width="100%" height="100%">
<mx:Label text="常用控件" color="red"/>
<mx:Form> <!--mx:form布局-->
<mx:FormHeading label="常用控件" horizontalCenter="center" color="red"/>
<mx:FormItem label="TextInput" fontWeight="bold" >
<mx:TextInput id="yourName" width="250" />
</mx:FormItem>
<mx:FormItem label="TextArea" fontWeight="bold" >
<mx:TextArea id="aboutYou" textAlign="center" width="250" />
</mx:FormItem>
<mx:FormItem label="RichTextEditor" fontWeight="bold" >
<mx:RichTextEditor id="rte" height="150"/>
</mx:FormItem>
<mx:FormItem label="DateField" fontWeight="bold" >
<mx:DateField text="12/05/2008" id="thisDateField" change="showMsg(thisDateField.selectedDate.toString())"/>
</mx:FormItem>
<mx:FormItem label="LinkBar" fontWeight="bold" >
<mx:LinkBar id="thisLinkBar" dataProvider="{['One','Two','Three']}"/>
</mx:FormItem>
<mx:FormItem label="ButtonBar" fontWeight="bold" >
<mx:ButtonBar id="thisBtnBar" dataProvider="{['One','Two','Three']}"/>
</mx:FormItem>
<mx:FormItem label="ToggleButtonBar" fontWeight="bold" >
<mx:ToggleButtonBar id="thisToggleBar" dataProvider="{['One','Two','Three']}"/>
</mx:FormItem>
<mx:FormItem label="CheckBox" fontWeight="bold" >
<mx:HBox>
<mx:CheckBox id="s1" label="选择1" click="showMsg(''+s1.selected)"/>
<mx:CheckBox id="s2" label="选择2" click="showMsg(''+s2.selected)"/>
</mx:HBox>
</mx:FormItem>
<mx:FormItem label="RadioButtonGroup" fontWeight="bold" >
<mx:HBox>
<mx:RadioButtonGroup id="spam"/>
<mx:RadioButton id="yes"
groupName="spam"
label="yes" />
<mx:RadioButton id="no"
groupName="spam"
label="no"/>
</mx:HBox>
</mx:FormItem>
</mx:Form>
</mx:Panel>
</mx:Canvas>
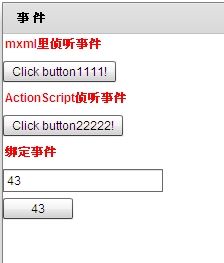
3)事件TAB页面 src/ui/flexevent.mxml,常用事件用法。
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" creationComplete="initFunc()">
<!--creationComplete是页面加载完成执行的函数-->
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
//mxml里侦听事件
public function clickFunction(event:Event):void{
var message:String ="";
message+="label:"+event.target.label+"\ncurrentTarget:"+event.currentTarget+"\ntype:"+event.type+"\neventPhase:"+event.eventPhase;
Alert.show(message,"Event test");
}
//ActionScript侦听事件
public function initFunc():void{
thisButton2.addEventListener("click",clickFunction);
//给thisButton2对象动态增加click事件,click事件被触发时执行clickFunction函数。
}
//绑定事件
[Bindable]
public var changedValue:String ="label before event";
public function changeFunction():void{
changedValue =ti.text;
}
]]>
</fx:Script>
<mx:Panel title=" 事 件 " width="100%" height="100%">
<mx:Label text="mxml里侦听事件" fontWeight="bold" color="#ff0000"/>
<mx:Button id="thisButton1" label="Click button1111!" click="clickFunction(event)"/>
<mx:Label text="ActionScript侦听事件" fontWeight="bold" color="#ff0000"/>
<mx:Button id="thisButton2" label="Click button22222!" />
<mx:Label text="绑定事件" fontWeight="bold" color="#ff0000"/>
<mx:TextInput text="" id="ti" change="changeFunction()"/>
<mx:Button id="thisButton3" label="{changedValue}" /> <!--Button的label值随changedValue值的变化而变化-->
</mx:Panel>
</mx:Canvas>
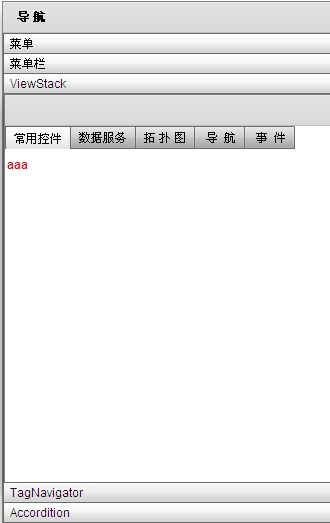
4)导航TAB页面 src/ui/mynavigator.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:nav="ui.nav.*" width="100%" height="100%">
<!--xmlns:nav="ui.nav.*" 引入 ui.nav.*下所有组件-->
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:Panel title=" 导 航 " width="100%" height="100%">
<mx:Accordion width="100%" height="100%" id="myAccord">
<nav:menu label="菜单" id ="m"/>
<nav:menubar label="菜单栏"/>
<nav:viewstack label="ViewStack"/>
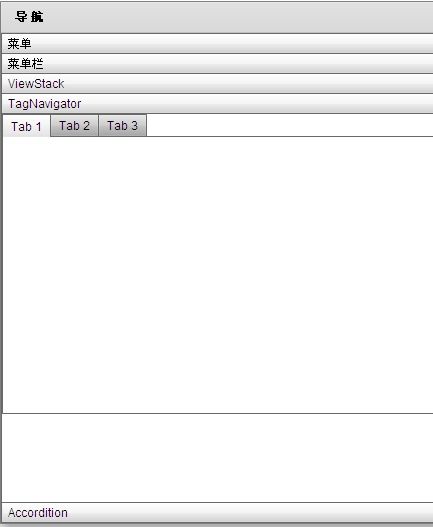
<mx:Canvas label="TagNavigator"><!--导航.TabNavigator使用-->
<mx:TabNavigator width="500" height="300">
<mx:HBox label="Tab 1"/>
<mx:HBox label="Tab 2"/>
<mx:HBox label="Tab 3"/>
</mx:TabNavigator>
</mx:Canvas>
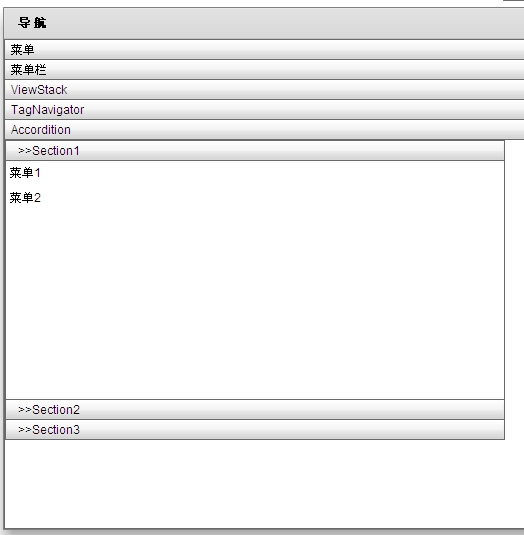
<mx:Canvas label="Accordition">
<mx:Accordion width="500" height="300"> <!--导航.Accordion使用-->
<mx:Canvas label=" >>Section1">
<mx:List borderVisible="false">
<fx:Object label="菜单1"/>
<fx:Object label="菜单2"/>
</mx:List>
</mx:Canvas>
<mx:Canvas label=" >>Section2">
<mx:List borderVisible="false">
<fx:Object label="菜单3"/>
<fx:Object label="菜单4"/>
</mx:List>
</mx:Canvas>
<mx:Canvas label=" >>Section3">
</mx:Canvas>
</mx:Accordion>
</mx:Canvas>
</mx:Accordion>
</mx:Panel>
</mx:Canvas>
5) 这个没学会呢 ,占坑 ,src/ui/tuopu.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:Panel title="拓扑图" width="100%" height="100%">
</mx:Panel>
</mx:Canvas>
6)导航.菜单组件 src/ui/nav/menu.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" creationComplete="initalizeMenu();" width="100%" height="100%">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<mx:XMLListCollection id="myMenuData"><!--mx:XMLListCollection定义菜单来源数据-->
<fx:XMLList >
<submenu label="Tasks">
<submenu label="Add Request"/>
<submenu label="Add Person"/>
<submenu label="Customer">
<submenu label="Employee"/>
</submenu>
</submenu>
</fx:XMLList>
</mx:XMLListCollection>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Menu;
import mx.events.MenuEvent;
public var myMenu:Menu;
private function initalizeMenu():void{
myMenu =Menu.createMenu(this.parent,myMenuData,true);//创建菜单
myMenu.labelField="@label";//显示XMLListCollection的label字段
myMenu.x=200;
myMenu.y = 200;
myMenu.addEventListener("itemClick",handleItemClick);//菜单项增加单击事件的监听,单击执行函数handleItemClick
myMenu.show();//菜单显示出来
}
private function handleItemClick(evt:MenuEvent):void{
mx.controls.Alert.show(evt.item.@label,"menu");
}
]]>
</fx:Script>
<mx:Panel title="" width="100%" height="100%">
<mx:Button id="myButton" creationComplete="initalizeMenu()" label="Display Menu" click="myMenu.show()"/>
</mx:Panel>
</mx:Canvas>
7)导航.菜单栏组件 src/ui/nav/menubar.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<mx:XMLListCollection id="myMenuData">
<fx:XMLList >
<submenu label="File">
<submenu label="New" >
<submenu label="Project"/>
<submenu label="Web Project"/>
</submenu>
<submenu label="Save" />
</submenu>
<submenu label="Print"/>
</fx:XMLList>
</mx:XMLListCollection>
</fx:Declarations>
<mx:Panel title="" width="100%" height="100%">
<mx:MenuBar id="myMBar" dataProvider="{myMenuData}" labelField="@label"/> <!--dataProvider菜单栏数据来源-->
</mx:Panel>
</mx:Canvas>
8)导航.ViewStack 组件src/ui/nav/viewStack.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.events.ItemClickEvent;
import mx.controls.Alert;
private function handleClick(event:ItemClickEvent){
Alert.show(event.label);
}
]]>
</fx:Script>
<mx:Panel title="" width="100%" height="100%">
<mx:TabBar id="myTabBar" dataProvider="{myViewStack}" itemClick="handleClick(event)"/>
<mx:ViewStack id="myViewStack" width="100%" height="100%">
<mx:Canvas id="control" label="常用控件">
<mx:Label text="aaa" fontWeight="bold" color="#ff0000"/>
</mx:Canvas>
<mx:Canvas id="remoteObj" label="数据服务"/>
<mx:Canvas id="tuopu" label="拓 扑 图"/>
<mx:Canvas id="mynavigator" label=" 导 航 "/>
<mx:Canvas id="flexevent" label=" 事 件 "/>
</mx:ViewStack>
</mx:Panel>
</mx:Canvas>
--未完待续