- 数据库设计体系化知识(后端+前端+AI+三高场景+大厂面试+简历包装)
@一叶之秋
Java架构师学习路线数据库前端人工智能java
数据库设计体系化知识(AI融合版:后端+前端+AI+三高场景+大厂面试+简历包装)一、数据库设计基础:范式理论+AI辅助建模1.核心知识(AI赋能表结构设计)(1)三大范式+AI校验规则落地:用AI代码生成工具(如Copilot)自动校验表结构是否符合范式。→示例:输入“设计学生-班级表”,AI生成符合3NF的表结构,并标注冗余字段风险。后端协同:Java后端通过SchemaValidator工具
- 访问http请求, webservice接口报错证书问题
chang3247
httpjavassl
javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCertPathBuilderException:unabletofindvalidcertificationpathtorequ
- 外观模式 - Flutter中的一键操作大师,复杂功能的极简入口!
明似水
flutter外观模式flutterjavascript
痛点场景:多步骤的用户注册流程假设你的应用需要处理以下注册步骤:验证邮箱格式检查密码强度调用注册API保存用户Token初始化用户配置同步基础数据发送欢迎邮件传统实现方式:FutureregisterUser(Stringemail,Stringpassword)async{//1.验证邮箱if(!EmailValidator.validate(email)){throwInvalidEmailE
- 完美解决SSL访问认证 sun.security.validator.ValidatorException: PKIX path building failed
cqwuliu
jAVA工具TCP/IPssl网络协议网络
一、创建createIgnoreVerifySSL绕过SSL、TLS证书importjavax.net.ssl.SSLContext;importjavax.net.ssl.TrustManager;importjavax.net.ssl.X509TrustManager;importjava.io.IOException;importjava.security.KeyManagementExce
- Flask(五) 表单处理 request.form、WTForms
@昵称不存在
Flaskflaskpython后端
文章目录1.基本表单处理,使用request.form(轻量)示例一创建HTML表单处理表单数据示例二HTML表单(login.html)Flask路由处理表单2.使用Flask-WTF扩展安装设置SecretKey(CSRF防护)定义表单类HTML模板(login.html)Flask视图函数✅常用字段类型(WTForms)✅常用验证器(validators)HTML表单字段中的URL验证器总结
- el-form 中的rules规则校验validate不起作用的可能原因
不想上班只想要钱
vue前端vue.jsjavascript前端
el-form中的rules规则校验validate不起作用的可能原因错误代码:repeatPassword:{required:true,trigger:'blur',validator:(rule,value,callback)=>{if(value){if(value
- 自动化测试01
您算哪块小饼干?
python开发语言
1.什么是接口自动化接口测试的本质:遵循接口协议,完成数据的收发,进行断言收发断言接口自动化测试的本质:自动化数据收发:requests自动化数据断言:responses-validator2.自动化测试的脚本:1.安装依赖:pipinstallrequestsresponses-validator2.断言:预期结果和实际结果进行判断如果断言成功,什么都不会发生,如果断言失败则抛出异常(停止执行、
- Spring Boot 参数验证
阿乾之铭
SpringBootSpringMVCmysqljava数据库
一、依赖配置首先确保在pom.xml中添加了以下依赖:org.springframework.bootspring-boot-starter-validation这个依赖包含了HibernateValidator(JSR-380规范的实现)和必要的Spring验证支持。验证执行流程:当请求到达Controller方法时,Spring会检查方法参数上的@Valid或@Validated注解触发Met
- Python怎么做数据有效性验证
svygh123
python编程问题解决过程python开发语言数据有效性验证校验
validators是一个Python库,主要用于验证各种输入数据的有效性。它提供了一系列方便的函数来检查电子邮件地址、URL、IP地址、数字、字符串等是否符合预期的格式或标准。这个库可以帮助开发者在处理用户输入或数据校验时,保持代码的整洁和高效。使用场景表单验证:在Web开发中,对用户提交的表单数据进行验证,确保邮箱格式正确、网址有效等。API数据验证:在设计API时,验证传入参数是否符合要求,
- Element Plus 组件库 - Form 表单针对数值类型的表单校验观察
我命由我12345
前端工程化javascript前端vue.jshtml5html开发语言js
Form表单针对数值类型的表单校验观察测试代码constmyConfigParams=reactive({ip:"",port:null,});constmyConfigRules=reactive({port:[{required:true,trigger:"blur",validator:(rule,value,callBack)=>{console.log("当前值:"+value);con
- go中validate包使用教程
川夜施密特
gogolang开发语言
文章目录前言安装简单使用错误处理翻译器Validator库介绍校验语法常用标记自定义校验需求【校验车身颜色】前言在go项目中,经常有校验数据合法性的需求,比如邮箱、年龄、车牌号、网址、字符串长度、金额、枚举范围等。一个好的校验包能帮我们少写很多ifelse,提高系统的可维护性。validate包内置了丰富的校验语法,包括字符串、数字、邮箱等,当然如果我们有定制化的校验提示文案或者校验规则,vali
- React 第五十四节 Router中useRevalidator的使用详解及案例分析
刺客-Andy
Reactreact.jsjavascript前端
前言useRevalidator是ReactRouterv6.4+引入的一个强大钩子,用于在数据路由(DataRouter)中手动触发路由数据的重新验证(revalidation)。它在需要主动刷新数据而不改变路由位置的场景中非常有用。一、useRevalidator核心用途手动数据刷新:用户触发数据重新加载(如点击刷新按钮)轮询机制:定期更新数据(如实时仪表盘)乐观更新后同步:在本地状态变更后与
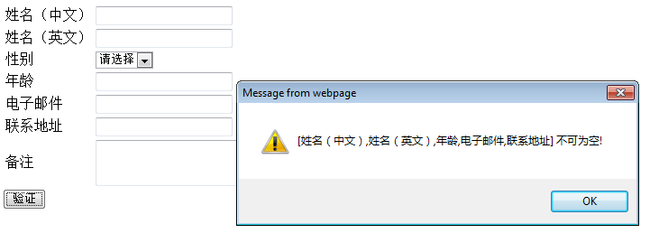
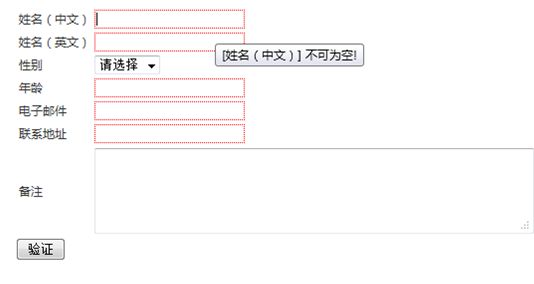
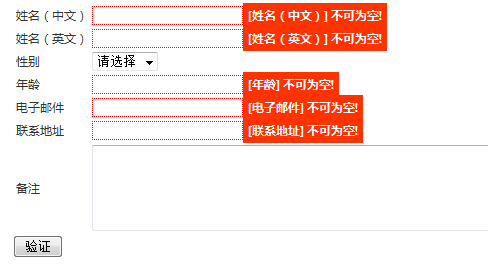
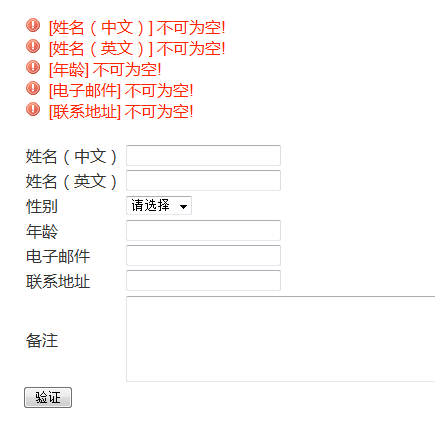
- 前端表单验证进阶:如何使用 jQuery.validator.addMethod() 编写自定义验证器(全是干货,建议收藏)
叫我黎大侠
前端jqueryjavascriptvue.js前端框架htmlbootstrap
背景介绍在使用jQueryValidation插件时,我们通常会写这样一段代码:然后通过规则设定完成验证:$('#form').validate({rules:{startTime:{required:true}}});然而,有时候我们需要“业务自定义规则”,比如:❗用户不能选择00:00作为时间。这时内建的required,min,max等规则就不够用了。我们该怎么办?别慌!这就是jQuery.
- 分布式拜占庭容错算法——权益证明(PoS)算法详解
纪元A梦
分布式算法分布式算法java
Java实现权益证明(PoS)算法详解一、PoS核心机制权益权重持币人质押代币验证者选举选择区块生产者创建并签名区块验证节点达成共识发放区块奖励二、核心数据结构设计1.质押记录结构publicclassStake{privateStringvalidator;privateBigDecimalamount;privatelongstartEpoch;privatelonglockPeriod;pr
- pydantic学习与使用-6.dataclasses 验证器
上海-悠悠
Pythonpydanticpython
前言validator验证器也可以应用于pydanticdataclasses.pydanticdataclassespydantic里面的dataclassesdata是dataclasses.dataclass和validation的结合。fromdatetimeimportdatetimefrompydanticimportvalidatorfrompydantic.dataclassesi
- javax.net.ssl.SSLHandshakeException: com.android.org.bouncycastle.jce.exception.ExtCertPathValidator
走着学磔
bug三星
访问https踩到的坑,在http请求下同样的代码不会出现的问题,但是https不行,问题手机三星安卓版本4.3com.android.volley.NoConnectionError:javax.net.ssl.SSLHandshakeException:com.android.org.bouncycastle.jce.exception.ExtCertPathValidatorExceptio
- 深入剖析Spring Boot参数校验:实现原理、自定义注解组件与国际化多语言实践
shepherd126
springboot后端代码规范
1.概述书接上回,我们总结了后端接口参数校验的重要性,详解讲述了SpringBoot项目中如何整合Spring-Validator组件进行参数校验,实战教程:后端接口没做参数检验导致服务雪崩,被批评代码健壮性太差…因为参数校验是Web开发中保证数据完整性和安全性的重要环节,所以SpringBoot基于**JSR-380(BeanValidation2.0)**规范,提供了强大的参数校验机制,支持:
- C# 手机号和固定电话号码验证
Nemo_XP
c#开发语言
usingSystem.Text.RegularExpressions;publicclassPhoneValidator{//////验证中国大陆手机号(11位,以1开头)///支持最新号段:13/14/15/16/17/18/19///publicstaticboolIsValidMobile(stringphone){//正则表达式解析://^1以1开头//[3-9]第二位为3-9//\d{
- 参数校验6大神功
趁你还年轻_
项目设计经验java
第一重:JSR规范基础功1.1HibernateValidator瞬炼大法可以使用Hibernate中Validator框架做参数校验,具体代码如下:public class UserDTO { @NotBlank(message= "名称要填,皮这一下很开心?") private Stringname; @NotNull @Min(value= 18,message= "未成年禁
- Pydantic:校验器(@validator)、模型嵌套、模型继承
dev.null
前端javascript开发语言
1.校验器(@validator)Pydantic允许你自定义字段验证逻辑。用@validator装饰器可以在字段赋值时自动进行检查或修改。例子:frompydanticimportBaseModel,validatorclassUser(BaseModel):name:strage:int@validator('name')defname_must_not_be_empty(cls,v):ifn
- 获取accesstoken时,提示证书解析有问题,导致无法正常获取token
问简
sslwechat企业微信
错误:https://qyapi.weixin.qq.com/cgi-bin/gettoken":sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCertPathBuilderException:unabletofindvalidcertificat
- 【Dv3Admin】工具数据验证配置文件解析
Mr数据杨
PythonWeb开发django
在DjangoRestFramework(DRF)中,数据验证是确保系统安全和稳定运行的核心部分。dvadmin/utils/validator.py提供了定制化的验证器,扩展了DRF默认的验证功能,帮助开发者在处理字段唯一性验证、数据查询等方面更为高效和安全。本文详细分析dvadmin/utils/validator.py模块,介绍其自定义验证器的设计与实现。重点解析如何通过增强的验证机制,避免
- vant-form自定义校验
J总裁的小芒果
前端vue.jsjavascriptvue
一、直接在field中校验二、在field中写多个校验constvalidatorMessage=(val)=>data.value.filter(x=>x.name==val).length==1三、自定义校验(直接写规则)constgetRules=(val)=>{return[{required:true,message:'请输入拜访用户数量'},{pattern:/^[1-9]\d*$/,
- 深入SpringBoot:Validator的参数校验与自定义分组校验
一枚码仔
#SpringBootspringboot后端java
在日常的接口开发中,为了防止非法参数对业务造成影响,经常需要对接口的参数做校验,例如登录的时候需要校验用户名密码是否为空,创建用户的时候需要校验邮件、手机号码格式是否准确。靠代码对接口参数一个个校验的话就太繁琐了,代码可读性极差。因为网络传输的不可靠性,以及前端数据控制的可篡改性,后端的参数校验是必须的,应用程序必须通过某种手段来确保输入进来的数据从语义上来讲是正确的。Validator校验框架遵
- 【HDFS】EC重构过程中的校验功能:DecodingValidator
大数据技术部落
HDFS全方位实战hdfs重构hadoop
一、动机DecodingValidator是在HDFS-15759中引入的一个用于校验EC数据重构正确性的组件。先说下引入DecodingValidator的动机,据很多已知的ISSUE(如HDFS-14768,HDFS-15186,HDFS-15240,这些目前都已经fix了)反馈,EC在重构的时候可能会有各种各样的问题,导致数据错误,造成blockcorrupt。直接抛异常的问题还好处理,重试
- 【通用技术】自定义注解完成303校验
和尚用0飘柔0
通用技术javaspring后端
自定义注解完成个性化303校验使用场景:当我们需要对实体类字段进行303校验,但是现有注解无法满足我们的个性化校验时,可以新建注解,完成自定义校验。步骤这里我们定义一个注解,用于校验某个字段值是否为指定的值。一、自定义注解。可参照已有注解来定义,如NotBlank@Documented@Constraint(validatedBy={ListConstraintValidator.class})@
- 【Android】OkHttp3网络请求SSL证书验证问题绕过解决方案(包括Android 10及以上适配)
MrRobot_
Android-项目问题总结Android-版本适配Android-其它androidssl
出现情况当我们将之前封装的一套OKhttp的网络请求换成HTTPS的时候会发现,日志中会报出:java.security.cert.CertPathValidatorException和Causedby:java.security.cert.CertPathValidatorException:Trustanchorforcertificationpathnotfound.如下所示:2021-11
- Spark2 之 FallBack
zhixingheyi_tian
sparkspark
newValidatorsrc/main/scala/org/apache/gluten/extension/columnar/validator/Validators.scala/***Avalidatorthatdoesn'tinvolvenativevalidation.**ThisistypicallyRASplannerthatdoesnativevalidationinlinewith
- uniapp动态循环表单校验失败:初始值校验
Forevermoremo
uni-appjavascript开发语言
问题现象在实现动态增减的单价输入表单时(基于uv-form组件),遇到以下诡异现象:的v-model绑定初始值为数字类型时,required规则失效❌数字类型与字符串类型校验表现不一致技术栈背景️框架:Vue3+uni-appUI库:uv-ui校验方案:计算属性动态生成规则示意图解决方案1.优先使用字符串类型做表单绑定2.添加自定义校验规则(validator)解决初始值问题元import{ref
- 调用https接口抛出javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path
姚昱辰
成长工作的点点滴滴
问题:javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certifica
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo