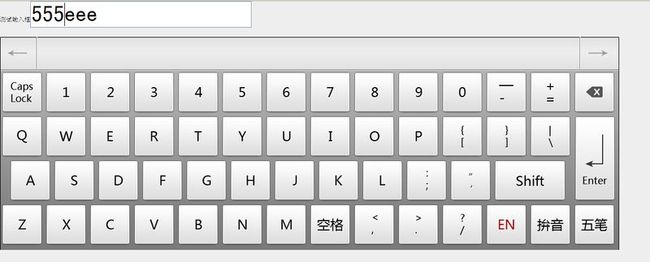
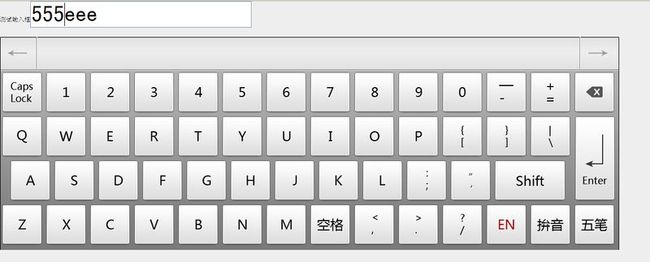
js 软键盘
在网上下的 软键盘 超级好用。就是文本框输入内容后,光标总是在最后。现在优化了一下。

function getCursortPosition() {//获取光标位置函数
ctrl=ObjectId;
var CaretPos = 0; // IE Support
if (document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
Sel.moveStart('character', -ctrl.value.length);
CaretPos = Sel.text.length;
//alert(CaretPos+"==24");
}
// Firefox support
else if (ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
//alert(CaretPos+"==29");
}
//alert(CaretPos);
return CaretPos;
}
function setCaretPosition(ctrl, pos){//设置光标位置函数
if(ctrl.setSelectionRange)
{
ctrl.focus();
ctrl.setSelectionRange(pos,pos);
}
else if (ctrl.createTextRange) {
var range = ctrl.createTextRange();
range.collapse(true);
range.moveEnd('character', pos);
range.moveStart('character', pos);
range.select();
}
}
function getdangqian(vstringt){
var caretPos=getCursortPosition();
var caretPosvalues=null;
var posfirst=null;
var posafter=null;
caretPosvalues= document.getElementById("T1").value;
posfirst=caretPosvalues.substring(0,caretPos);
posafter=caretPosvalues.substring(caretPos,caretPosvalues.length);
if(caretPos>0){
document.getElementById("T1").value=posfirst+vstringt+posafter;
}else{
document.getElementById("T1").value=vstringt+posafter;
}
setCaretPosition(document.getElementById("T1"),caretPos+1);
}
转 原文http://cnmqw.iteye.com/blog/1722147 下载修改的。
弹出层 效果的附件:alert_window.rar

function getCursortPosition() {//获取光标位置函数
ctrl=ObjectId;
var CaretPos = 0; // IE Support
if (document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
Sel.moveStart('character', -ctrl.value.length);
CaretPos = Sel.text.length;
//alert(CaretPos+"==24");
}
// Firefox support
else if (ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
//alert(CaretPos+"==29");
}
//alert(CaretPos);
return CaretPos;
}
function setCaretPosition(ctrl, pos){//设置光标位置函数
if(ctrl.setSelectionRange)
{
ctrl.focus();
ctrl.setSelectionRange(pos,pos);
}
else if (ctrl.createTextRange) {
var range = ctrl.createTextRange();
range.collapse(true);
range.moveEnd('character', pos);
range.moveStart('character', pos);
range.select();
}
}
function getdangqian(vstringt){
var caretPos=getCursortPosition();
var caretPosvalues=null;
var posfirst=null;
var posafter=null;
caretPosvalues= document.getElementById("T1").value;
posfirst=caretPosvalues.substring(0,caretPos);
posafter=caretPosvalues.substring(caretPos,caretPosvalues.length);
if(caretPos>0){
document.getElementById("T1").value=posfirst+vstringt+posafter;
}else{
document.getElementById("T1").value=vstringt+posafter;
}
setCaretPosition(document.getElementById("T1"),caretPos+1);
}
转 原文http://cnmqw.iteye.com/blog/1722147 下载修改的。
弹出层 效果的附件:alert_window.rar