TableView 的使用 实例二
在实例一我们做了一个最基本的导航列表(其实还没有导航功能,只不过简单的菜单而已),在本例中进一步丰富我们的导航列表,并增加导航功能,拭目以待吧!
一、首先先丰富一下导航列表
目标:1、加上图标;2、加上明细;3、加上导航按钮;
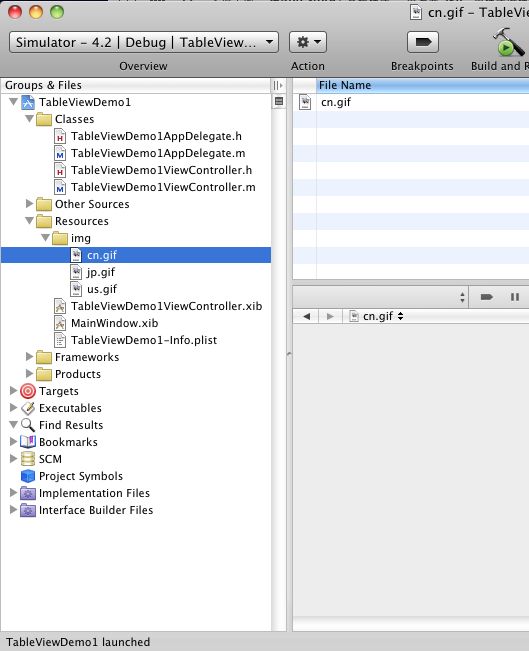
准备三个图标文件并拖拽到工程下的Resources下

在h文件中添加图标NSMutableArray *iconItems; NSMutableArray *detailItems;声明代码
@interface TableViewDemo1ViewController :
在m文件viewDidLoad添加iconItems的初始化代码
以上都准备好后修改UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath方法
注意实例化cell时注意样式由原来的UITableViewCellStyleDefault缺省改成UITableViewCellStyleSubtitle
添加导航按钮 在m文件中添加委托函数– tableView:accessoryTypeForRowWithIndexPath:
好现在我们执行程序看看

但是需要注意的时官方文档告诉我们accessoryTypeForRowWithIndexPath这个委托函数在iOS 3.0之后已经被废弃了,现在可以在UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath方法中添加
cell.accessoryType= UITableViewCellAccessoryDetailDisclosureButton;
二、现在导航按钮已经有了但是只是个空按钮,下一步我们添加其功能
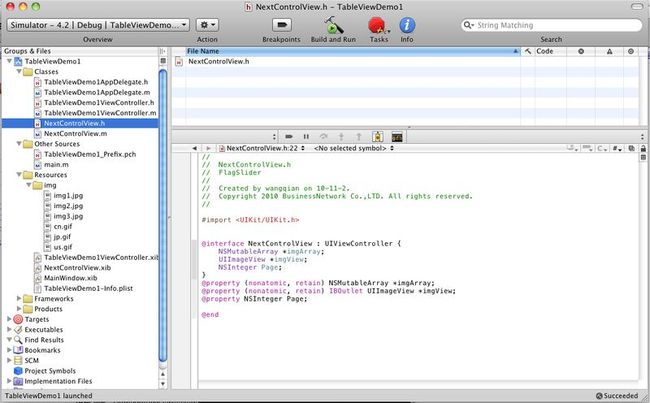
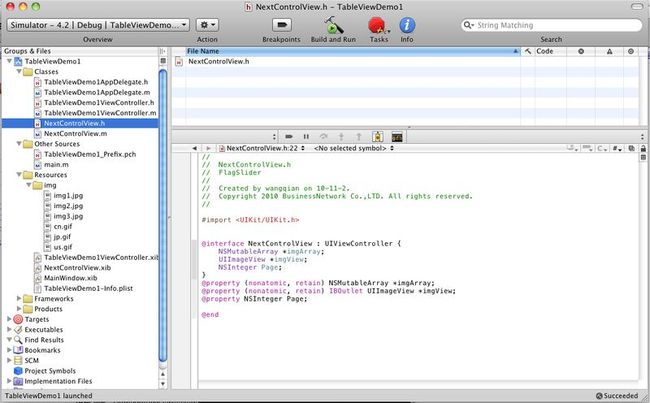
1、添加NextControlView类文件及NextControlView.xib文件,还有准备所需图片

2、编辑NextControlView.m
3、在TableViewDemo1ViewController.m中增加如下导航按钮的处理代码,
好,现在我们运行程序试一试
但是经过试验点击导航按钮时没有任何反应,这时怎么回事呢?我们再仔细分析一下上面的导航按钮处理函数,注意最后一行代码: [self.navigationController pushViewController:nextControlView animated:YES]; 是做切换画面功能的
那么self.navigationController 是什么?其实至此我们落掉了一个很重要的控制器即导航控制器,因为self 必须在navigation栈中,self.navigationController才不会为空,才可以帮助我们转化画面。下面我们来加上这个navigationController
首先更改TableViewDemo1AppDelegate.h代码如下:
增加navigationController 去掉viewController
在TableViewDemo1AppDelegate.m修改didFinishLaunchingWithOption函数如下
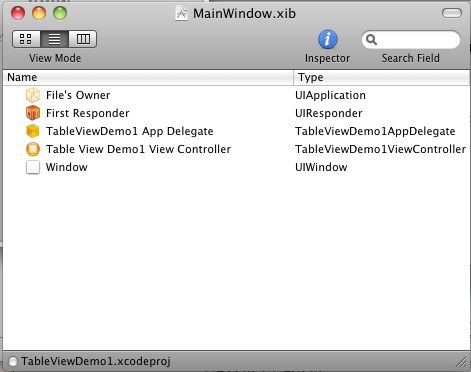
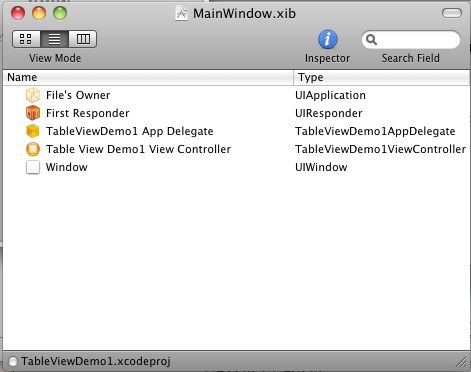
打开MainWindow.xib文件在IB设计器中删除原来的Table View Demo1 View Controller
增加一个Navigation Controller并且设置View Controller (Root View Controller)关联到TableViewDemo1ViewController


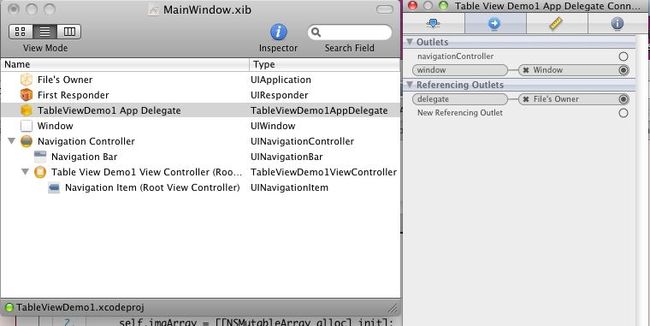
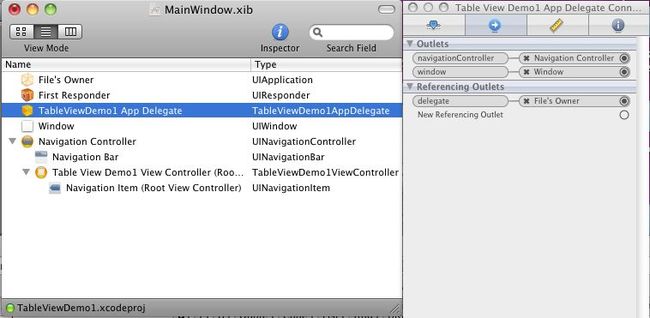
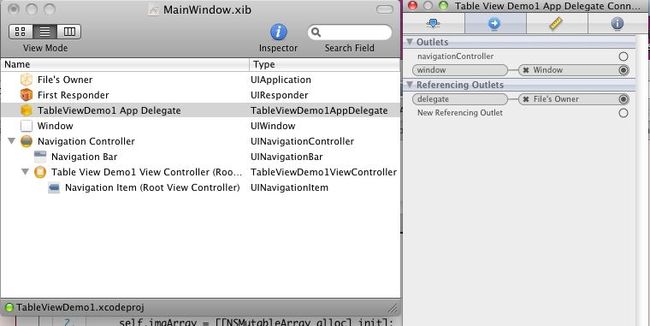
最后选择TableViewDemo1 App Delegate

如下图左键选中navigationController到Table View Demo1 View Controller做关联

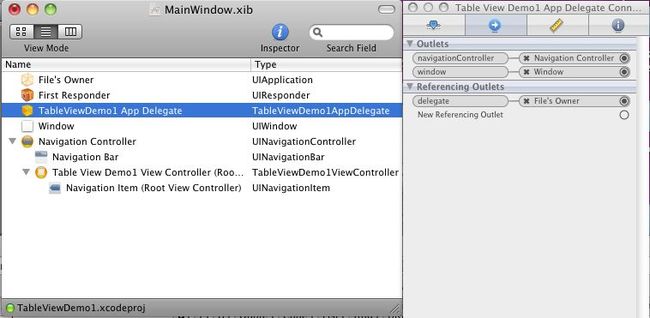
关联后

OK至此我们导航控制器配置完毕,运行程序
分别点击中国、美国、日本一切正常显示见下图:



在本例中基本导航功能我们也已经做成,在下一实例中还会进一步的增加导航列表的复杂编辑
功能
附工程代码见附件TableViewDemo2.zip
一、首先先丰富一下导航列表
目标:1、加上图标;2、加上明细;3、加上导航按钮;
准备三个图标文件并拖拽到工程下的Resources下

在h文件中添加图标NSMutableArray *iconItems; NSMutableArray *detailItems;声明代码
@interface TableViewDemo1ViewController :
UIViewController<UITableViewDelegate,UITableViewDataSource> {
IBOutlet UITableView *tableViewList;
NSMutableArray *dataItems;
NSMutableArray *iconItems;
NSMutableArray *detailItems;
}
@end
在m文件viewDidLoad添加iconItems的初始化代码
- (void)viewDidLoad {
[super viewDidLoad];
dataItems=[[NSMutableArray alloc]initWithObjects:@"中国",@"美国",@"日本",nil];
iconItems=[[NSMutableArray alloc]initWithObjects:@"cn",@"us",@"jp",nil];
detailItems=[[NSMutableArray alloc]initWithObjects:@"China",@"America",@"Japan",nil];
}
以上都准备好后修改UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath方法
注意实例化cell时注意样式由原来的UITableViewCellStyleDefault缺省改成UITableViewCellStyleSubtitle
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
//实例化cell时注意样式由原来的UITableViewCellStyleDefault缺省改成UITableViewCellStyleSubtitle
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier] autorelease];
}
NSUInteger row=[indexPath row];
//添加图标
cell.imageView.image =[UIImage imageNamed:[NSString stringWithFormat:@"%@.gif",[iconItems objectAtIndex:row]]];
cell.textLabel.text=[dataItems objectAtIndex:row];
//添加明细
cell.detailTextLabel.text =[detailItems objectAtIndex:row];
// Configure the cell.
return cell;
}
添加导航按钮 在m文件中添加委托函数– tableView:accessoryTypeForRowWithIndexPath:
-(UITableViewCellAccessoryType)tableView:(UITableView *)tableView accessoryTypeForRowWithIndexPath:(NSIndexPath *)indexPath{
//返回类型选择按钮
return UITableViewCellAccessoryDetailDisclosureButton;
}
好现在我们执行程序看看

但是需要注意的时官方文档告诉我们accessoryTypeForRowWithIndexPath这个委托函数在iOS 3.0之后已经被废弃了,现在可以在UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath方法中添加
cell.accessoryType= UITableViewCellAccessoryDetailDisclosureButton;
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
//实例化cell时注意样式由原来的UITableViewCellStyleDefault缺省改成UITableViewCellStyleSubtitle
cell = [[[UITableViewCell alloc] initWithStyle: UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier] autorelease];
}
NSUInteger row=[indexPath row];
//添加图标
cell.imageView.image =[UIImage imageNamed:[NSString stringWithFormat:@"%@.gif",[iconItems objectAtIndex:row]]];
cell.textLabel.text=[dataItems objectAtIndex:row];
//添加明细
cell.detailTextLabel.text =[detailItems objectAtIndex:row];
//导航按钮
cell.accessoryType= UITableViewCellAccessoryDetailDisclosureButton;
return cell;
}
二、现在导航按钮已经有了但是只是个空按钮,下一步我们添加其功能
1、添加NextControlView类文件及NextControlView.xib文件,还有准备所需图片

2、编辑NextControlView.m
- (void)viewDidLoad {
self.imgArray = [[NSMutableArray alloc] init];
for(int i=1;i<=3;i++)
{
NSString *imgName =[NSString stringWithFormat:@"img%d.jpg",i];
[self.imgArray addObject:imgName];
}
[self.imgArray release];
UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 320, 436)];
[img setImage:[UIImage imageNamed:[self.imgArray objectAtIndex:0]]];
self.imgView = img;
[self.imgView setContentMode:UIViewContentModeScaleAspectFit];
[self.view addSubview:imgView];
[img release];
[imgView setImage:[UIImage imageNamed:[self.imgArray objectAtIndex:Page]]];
self.title = [NSString stringWithFormat:@"image %@",[self.imgArray objectAtIndex:Page]];
[super viewDidLoad];
}
3、在TableViewDemo1ViewController.m中增加如下导航按钮的处理代码,
-(void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath{
NSInteger row = indexPath.row;
nextControlView = [[NextControlView alloc] initWithNibName:@"NextControlView" bundle:nil];
nextControlView.Page=row;
[self.navigationController pushViewController:nextControlView animated:YES];
}
好,现在我们运行程序试一试
但是经过试验点击导航按钮时没有任何反应,这时怎么回事呢?我们再仔细分析一下上面的导航按钮处理函数,注意最后一行代码: [self.navigationController pushViewController:nextControlView animated:YES]; 是做切换画面功能的
那么self.navigationController 是什么?其实至此我们落掉了一个很重要的控制器即导航控制器,因为self 必须在navigation栈中,self.navigationController才不会为空,才可以帮助我们转化画面。下面我们来加上这个navigationController
首先更改TableViewDemo1AppDelegate.h代码如下:
增加navigationController 去掉viewController
@interface TableViewDemo1AppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
//TableViewDemo1ViewController *viewController;
UINavigationController *navigationController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
//@property (nonatomic, retain) IBOutlet TableViewDemo1ViewController *viewController;
@property (nonatomic, retain) IBOutlet UINavigationController *navigationController;
@end
在TableViewDemo1AppDelegate.m修改didFinishLaunchingWithOption函数如下
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//[self.window addSubview:viewController.view];
[window addSubview:[navigationController view]];
[self.window makeKeyAndVisible];
return YES;
}
打开MainWindow.xib文件在IB设计器中删除原来的Table View Demo1 View Controller
增加一个Navigation Controller并且设置View Controller (Root View Controller)关联到TableViewDemo1ViewController


最后选择TableViewDemo1 App Delegate

如下图左键选中navigationController到Table View Demo1 View Controller做关联

关联后

OK至此我们导航控制器配置完毕,运行程序
分别点击中国、美国、日本一切正常显示见下图:



在本例中基本导航功能我们也已经做成,在下一实例中还会进一步的增加导航列表的复杂编辑
功能
附工程代码见附件TableViewDemo2.zip