自定义告警染色
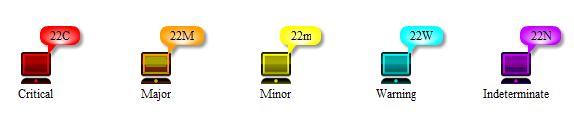
在TWaver中,拓扑上的告警呈现的方式是多种多样的,最常见、最通用的是在原来的图片上叠加上告警级别所对应的颜色,这种方式在TWaver的各个分支版本中都是支持的,呈现效果如下图所示:
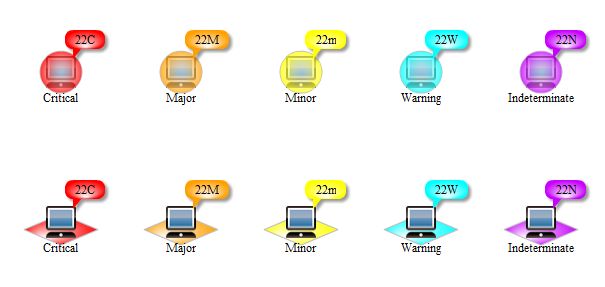
另外还有两种是将告警颜色添加在网元的前景或背景上,效果如下:
我们主要来看默认的渲染方式,这种方式是采取图片颜色叠加处理,也就是在原来网元的图片上叠加上告警的颜色,对于大部分的图片来说是没有什么问题的,比如任意从网上找两种图片进行告警渲染:
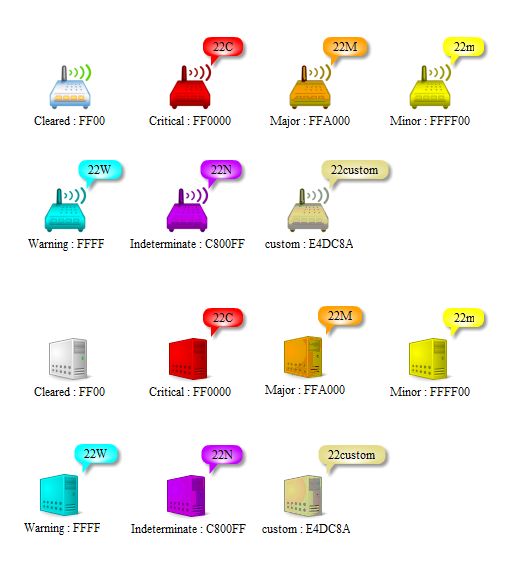
看得出来效果还是可以的,两张图片的染色都没有保持着告警的颜色。但有些图片的渲染就不是那么让人满意了,从客户那边取过来一个icon图片做了一下测试,结果发现:
图中对于Major,Minor和custom这三种级别的告警渲染的颜色和冒泡的颜色显然有些不同。对于这种情况该如何处理呢,经查阅API获得TWaver可以自定义告警染色的规则,默认采用了Defaults中的PIXEL_FILTER_FUNCTION,我们来看看默认的实现:
function(sourceColor:uint, filterColor:uint):uint {
var r:uint = (sourceColor >> 16 ) & 0xFF;
var g:uint = (sourceColor >> 8 ) & 0xFF;
var b:uint = sourceColor & 0xFF;
sourceColor = (r * 77 + g * 151 + b * 28) >> 8;
sourceColor = (sourceColor << 16) | (sourceColor << 8 ) | sourceColor;
return sourceColor & filterColor;
}
有了这个方法之后,我们就可以对其进行定制,可以将这三种颜色进行一下特殊处理,直接返回告警的颜色
function(sourceColor:uint, filterColor:uint):uint {
if(sourceColor == s && (filterColor == AlarmSeverity.MAJOR.color ||
filterColor == AlarmSeverity.MINOR.color)) {
return filterColor;
}
var r:uint = (sourceColor >> 16 ) & 0xFF;
var g:uint = (sourceColor >> 8 ) & 0xFF;
var b:uint = sourceColor & 0xFF;
sourceColor = (r * 77 + g * 151 + b * 28) >> 8;
sourceColor = (sourceColor << 16) | (sourceColor << 8 ) | sourceColor;
return sourceColor & filterColor;
};
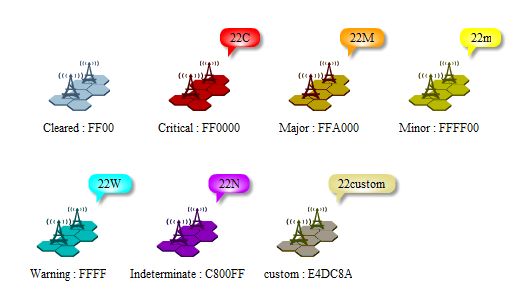
运行后再来看看效果:
最新附上完整的代码供大家参考:
<?xml version="1.0" encoding="utf-8"?>
<mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:twaver="http://www.servasoftware.com/2009/twaver/flex"
width="100%" height="100%"
creationComplete="init()" backgroundColor="#FFFFFF" >
<mx:Script>
<![CDATA[
import twaver.AlarmSeverity;
import twaver.Defaults;
import twaver.Node;
import twaver.Utils;
import twaver.Consts;
import twaver.Styles;
[Embed(source="/image/BTSGroup.png")]
private static var bts:Class;
[Embed(source="/image/network_server.png")]
private static var wireless:Class;
private static var customAlarmSeverity:AlarmSeverity = AlarmSeverity.register(3, 'custom', 'custom', 0xE4DC8A);
private function init():void {
var s:uint = (162 << 16 ) | (193 << 8 ) | 210;
Utils.registerImageByClass('bts', bts);
Utils.registerImageByClass('wireless', wireless);
twaver.Defaults.PIXEL_FILTER_FUNCTION = function(sourceColor:uint, filterColor:uint):uint {
if(sourceColor == s && (filterColor == AlarmSeverity.MAJOR.color ||
filterColor == AlarmSeverity.MINOR.color
|| filterColor == customAlarmSeverity.color)) {
return filterColor;
}
var r:uint = (sourceColor >> 16 ) & 0xFF;
var g:uint = (sourceColor >> 8 ) & 0xFF;
var b:uint = sourceColor & 0xFF;
sourceColor = (r * 77 + g * 151 + b * 28 ) >> 8;
sourceColor = (sourceColor << 16 ) | (sourceColor << 8 ) | sourceColor;
return sourceColor & filterColor;
};
addNode(AlarmSeverity.CRITICAL, 220, 100,'bts');
addNode(AlarmSeverity.MAJOR, 340, 100,'bts');
addNode(AlarmSeverity.MINOR, 460, 100,'bts');
addNode(AlarmSeverity.WARNING, 580, 100,'bts');
addNode(AlarmSeverity.INDETERMINATE, 700, 100,'bts');
addNode(AlarmSeverity.CRITICAL, 220, 250,'wireless');
addNode(AlarmSeverity.MAJOR, 340, 250,'wireless');
addNode(AlarmSeverity.MINOR, 460, 250,'wireless');
addNode(AlarmSeverity.WARNING, 580, 250,'wireless');
addNode(AlarmSeverity.INDETERMINATE, 700, 250,'wireless');
}
private function addNode(alarmSeverity:AlarmSeverity, x:Number, y:Number,image):void {
var node:Node = new Node();
node.image = image;
if(image == "bts"){
node.setStyle(Styles.INNER_STYLE, Consts.INNER_STYLE_SHAPE);
node.setStyle(Styles.INNER_SHAPE, Consts.SHAPE_CIRCLE);
node.setStyle(Styles.INNER_GRADIENT, Consts.GRADIENT_RADIAL_CENTER);
node.setStyle(Styles.INNER_GRADIENT_ALPHA, 0.5);
node.setStyle(Styles.INNER_ALPHA, 0.8);
node.setStyle(Styles.INNER_PADDING, -6);
node.setStyle(Styles.INNER_BACK, false);
}else if(image == "wireless"){
node.setStyle(Styles.INNER_STYLE, Consts.INNER_STYLE_SHAPE);
node.setStyle(Styles.INNER_SHAPE, Consts.SHAPE_DIAMOND);
node.setStyle(Styles.INNER_GRADIENT, Consts.GRADIENT_RADIAL_SOUTHWEST);
node.setStyle(Styles.INNER_PADDING_TOP, 10);
node.setStyle(Styles.INNER_PADDING_BOTTOM, -5);
node.setStyle(Styles.INNER_PADDING_LEFT, -20);
node.setStyle(Styles.INNER_PADDING_RIGHT, -20);
}
node.name = alarmSeverity.name ;
node.location = new Point(x, y);
node.alarmState.setNewAlarmCount(alarmSeverity, 22);
network.elementBox.add(node);
}
]]>
</mx:Script>
<twaver:Network id="network" width="100%" height="100%" />
</mx:HBox>