继续上一章的介绍TWaver图形界面之道(四)如何申请与技术支持
本章将以一个入门示例开始,介绍TWaver的基本使用,设计思想以及开发流程,如果你已经熟悉了TWaver的使用,熟悉了TWaver的MVC的设计模式,可跳过本章节。
Hello TWaver
以一个经典示例开始,创建两个节点和一条连线,并在不同组件中展现,然后我们会追加告警,观察界面的变化。
开发环境
TWaver有多个产品分支,不同的编程语言有不同的开发环境,比如TWaver Java支持JDK1.4+,TWaver Web支持各主流浏览器,TWaver Flex要求Flex SDK 3.4.2+,TWaver .NET需要.NET Framework 3.5+,Silverlight 3.0+,而HTML5版本要求比较现代的浏览器。不同的语言开发平台也不同,这些在我们的开发手册中都有介绍,本书不再重复:
TWaver Java入门:http://doc.servasoftware.com/pages/viewpage.action?pageId=18415915
TWaver Web入门:http://doc.servasoftware.com/pages/viewpage.action?pageId=19010174
TWaver Flex入门:http://doc.servasoftware.com/pages/viewpage.action?pageId=16547882
TWaver .NET入门:http://doc.servasoftware.com/pages/viewpage.action?pageId=19008968
TWaver HTML5入门:http://doc.servasoftware.com/pages/viewpage.action?pageId=20776443
以TWaver Java为例
首先我们需要twaver.jar,这可以在TWaver Java试用包中找到,关于如何TWaver的申请可以阅读前面的章节:“TWaver如何获取”。
创建一个拓扑图
我们使用Eclipse开发工具,新建一个Java应用程序工程,引入twaver.jar,创建HelloTWaver类,编写下面的代码:
01 |
import java.awt.BorderLayout; |
02 |
import java.awt.Component; |
03 |
import javax.swing.JFrame; |
06 |
import twaver.network.TNetwork; |
08 |
public class HelloTWaver { |
09 |
public static void main(String[] args) { |
11 |
TDataBox box = new TDataBox(); |
14 |
Node node = new Node(); |
15 |
node.setName("Hello"); |
16 |
node.setLocation(10, 10); |
19 |
Node node2 = new Node(); |
20 |
node2.setName("TWaver"); |
21 |
node2.setLocation(200, 150); |
22 |
box.addElement(node2); |
24 |
Link link = new Link(node, node2); |
25 |
link.setName("Hello TWaver"); |
26 |
link.putLinkLabelRotatable(true); |
30 |
TNetwork network = new TNetwork(box); |
33 |
showFrame("Hello TWaver", network); |
36 |
public static JFrame showFrame(String title, Component component) { |
37 |
JFrame frame = new JFrame(); |
38 |
frame.setTitle(title); |
39 |
frame.getContentPane().add(component, BorderLayout.CENTER); |
40 |
frame.setSize(800, 600); |
41 |
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); |
42 |
TWaverUtil.centerWindow(frame); |
43 |
frame.setVisible(true); |
细看代码,分为四部分:创建DataBox;增加两个节点和一条连线;定义拓扑图组件;显示拓扑图。
运行代码,得到如下界面:

增加树,表格和属性页
然后增加树,表格,属性页等组件,并用JSplitPane布局显示,代码如下:
01 |
public class HelloTWaver { |
02 |
public static void main(String[] args) { |
05 |
TTree tree = new TTree(box); |
08 |
TPropertySheet sheet = new TPropertySheet(box); |
09 |
sheet.setEditable(true); |
12 |
TElementTable table = new TElementTable(box); |
13 |
table.setElementClass(Element.class); |
14 |
table.setEditable(true); |
17 |
JScrollPane tablePanel = new JScrollPane(table); |
18 |
JScrollPane sheetPanel = new JScrollPane(sheet); |
21 |
showSplitPane("Hello TWaver", getSplitpane(tree, sheetPanel, 300, false), getSplitpane(network, tablePanel, 300, false), 100); |
24 |
public static JFrame showSplitPane(String title, JComponent left, JComponent right, int leftLocation) { |
25 |
JSplitPane mainPane = getSplitpane(left, right, leftLocation, true); |
26 |
return showFrame(title, mainPane); |
29 |
public static JSplitPane getSplitpane(JComponent firstPane, JComponent secondPane, int location, boolean isHorizontal) { |
30 |
JSplitPane mainPane = new JSplitPane(); |
32 |
mainPane.setRightComponent(secondPane); |
33 |
mainPane.setLeftComponent(firstPane); |
34 |
mainPane.setDividerLocation(location); |
36 |
mainPane.setOrientation(JSplitPane.VERTICAL_SPLIT); |
37 |
mainPane.setBottomComponent(secondPane); |
38 |
mainPane.setTopComponent(firstPane); |
39 |
mainPane.setDividerLocation(location); |
上面的代码创建了树,表格。属性页组件,添加到窗体面板,这里有两个细节值得注意:一个是JScrollPane的使用,Swing中的表格组件需要放置在滚动面板,也就是JScrollPane中,这样表格列头才能正常显示,TWaver中的表格组件和属性页组件都是继承于Swing的JTable,所以需要用JScrollPane包装一下;还有一个细节是代码设置了表格和属性页为可编辑,简单的一行代码,就可以实现节点和连线属性的编辑。
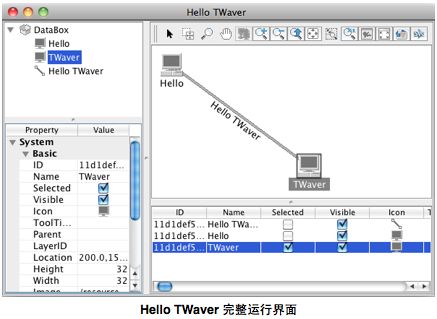
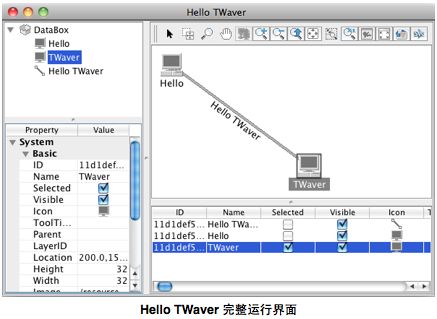
让我们来运行程序,得到如下界面:

添加告警
最后来尝试告警的使用,为了更好的展示告警传递效果,这里修改了网员的层次结构,增加了一个分组元素,并将前面创建的两个节点和一条连线设置为这个分组的孩子节点,然后我们像告警容器中添加一条紧急告警,这个告警与节点”TWaver”关联,添加下面的代码:
02 |
Group group = new Group(); |
03 |
group.setExpand(true); |
05 |
group.addChild(node2); |
07 |
box.addElement(group); |
10 |
AlarmModel alarmModel = box.getAlarmModel(); |
12 |
Alarm alarm = new Alarm(node2.getID(), AlarmSeverity.CRITICAL); |
13 |
alarmModel.addAlarm(alarm); |
运行界面如下,告警在拓扑图组件和树组件都有展示,节点“TWaver”被渲染为红色,它上面的红色冒泡(1C)表示有一条级别为紧急的新发告警产生,网元上的告警还会向其父节点传递,拓扑图和树图上都可以看到分组节点的渲染边框。点击节点“TWaver”属性页中可以显示它的告警状态属性。

Hello TWaver 示例的启示
每个TWaver产品分支有各自的Hello TWaver示例,这是TWaver入门的第一课,通过简单的示例,传递给大家对TWaver开发的一些启示:代码简洁,直观,实时联动,模型与视图分离。
代码简单
除了TWaver Web涉及到前后台的结合,比较复杂外,TWaver其他产品分支都很容易入门,比如TWaver Java的示例,只需要一个Java类,几行代码就可以制作一个完整的,可以操作的拓扑图界面,不需要安装第三方插件,不需要配置,都是最基本的Java编程,Flex编程或者.NET程序开发。
编码直观
界面编程最大的好处就是直观,每一行代码的设置在界面上都能直接看到效果,同样TWaver的特性很容易直观的展现,可以去尝试修改网元的样式属性,直接运行就可以看到效果,这为TWaver的学习提供了帮助,如果配合上我们的编辑器,很多图形效果都可以自己摸索和发现。
界面联动
TWaver的强大之一体现在多种界面之间的数据同步,交互同步,在Hello TWaver中我们可以看到,简单的创建组件,无需额外的代码,就能实现拓扑图的拖拽,框选,缩放等操作,各个组件中都可以同步选中网元,显示被选中网元的信息可以在属性表中显示,并且能够直接编辑,同步更新到各个组件。
M-V分离
通过Hello TWaver的示例还能了解到TWaver的开发习惯,TWaver使用MVC的设计模式,在入门示例中我们可以很明显的体会到M-V的关系,M就是数据,创建网元添加到数据容器,V是视图组件,创建组件,关联上M(数据容器)即可,如果不需要特殊的交互,组件的创建往往只是一行代码,更多的工作在于数据的填充,这正是TWaver数据驱动视图的使用习惯。