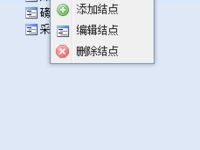
extjs treepanel 右键菜单实现
1:html页面
<style type="text/css">
.leaf
{
background:url(../../script/extjs/resources/images/default/tree/drop-add.gif) !important;
}<!--节点右键菜单的叶子图片-->
</style>
<link rel="stylesheet" type="text/css" href="../../script/extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="../../script/extjs/adapter/ext/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="../../script/extjs/ext-all.js"></script>
<!-- Common Styles for the examples -->
<link rel="stylesheet" type="text/css" href="../../script/extjs/shared/examples1.css" />
</head>
<body>
<script type="text/javascript" src="../../script/extjs/shared/examples1.js"></script><!-- EXAMPLES -->
<script type="text/javascript" src="../../script/treePanel.js"></script><!-- EXAMPLES -->
<body>
<div id="container" >
</div>
</body>
2:js
Ext.onReady(function(){
var mytree = new Ext.tree.TreePanel({
renderTo:'container',
title: '图片配置',
height:600,
widht:900,
lines:true,
useArrows:true,
autoScroll:true,
animate:true,
//enableDD:true,
containerScroll: true,
resizable : true,
rootVisible: false,
frame: true,
root: {
nodeType: 'async'
},
// auto create TreeLoader
// dataUrl: 'treePanel.json',
loader:new Ext.tree.TreeLoader({
url:"ImageSortJson2?type=load",//服务器处理数据代码
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
}
}
}),
listeners:{
"contextmenu":function(node,e){
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加结点",
iconCls:'leaf',//右键名称前的小图片
handler:function(){
Ext.MessageBox.prompt("请输入新项名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'ImageSortJson2?type=add&gnbh='+node.id+'&value='+text,
success:function(request)
{
mytree.root.reload();//数的重新加载
mytree.root.expand(true,false);
},
failure:function(){
alert("添加失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"编辑结点",
icon: '../../script/extjs/resources/images/default/tree/leaf.gif',
cls: 'x-btn-text-icon',
handler:function(){
Ext.MessageBox.prompt("请输入此项新名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'ImageSortJson2?type=edit&gnbh='+node.id+"&value="+text,//传递需要的值,服务器会执行修改
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("编辑失败");
}
});
}
else
{
}
})
}
},{
text:"删除结点",
icon: '../../script/extjs/resources/images/default/tree/delete.jpg',
cls: 'x-btn-text-icon',
// iconCls:'deletess',
handler:function(){
Ext.MessageBox.confirm("提示","是否确定删除?",function(e){
if(e=="yes")
{
Ext.Ajax.request({
url: 'ImageSortJson2?type=delete&gnbh='+node.id,//根据id删除节点
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("删除失败");
}
});
}
});
}
}]
});
nodemenu.showAt(e.getPoint());//menu的showAt,不要忘记
}
}
});
mytree.getRootNode().expand(true);
});
3:json格式[{
id:'01',
text:'a',
children:[
{ id:'0102',text:'b',leaf:true},
{id:'0103',text:'c',leaf:true},
{id:'0101',text:'d',leaf:true}
]
}]