sencha touch mvc
从helloword开始,效果图如下:
[img][/img]
Sencha-Touch2.3.1学习——MVC示例
[img][/img]

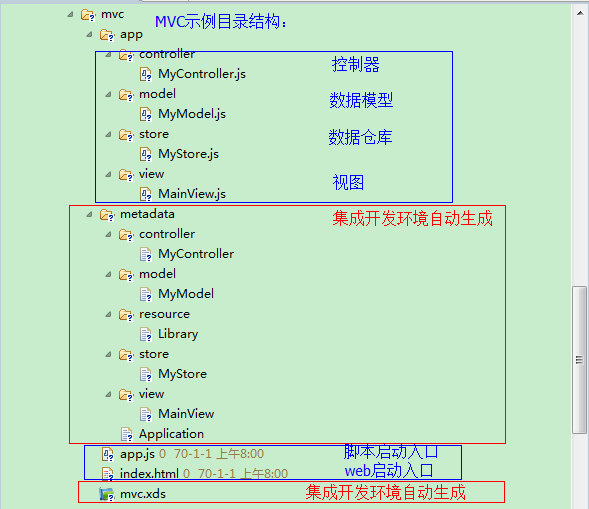
MVC示例目录结构,如下:
[img][/img]

Sencha-Touch2.3.1学习——MVC示例
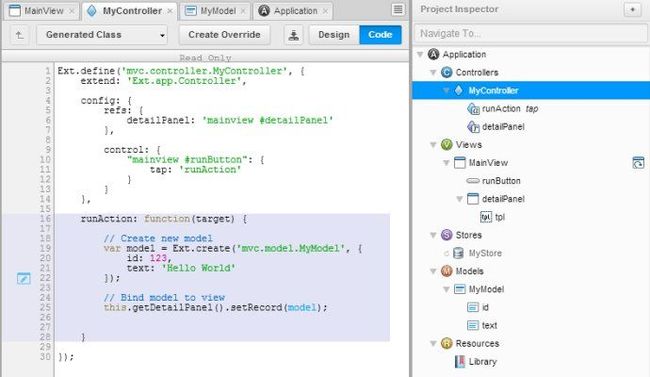
集成开发环境——sencha architect3
Sencha-Touch2.3.1学习——MVC示例
源码解析,如下:
// 控制器:MyController.js
Ext.define('mvc.controller.MyController', { // 定义一个类mvc.controller.MyController(参考:ClassManager.js)
extend: 'Ext.app.Controller', // 继承自Ext.app.Controlle
config: { // 配置信息(每个类都可以指定一个config配置信息)
refs: { // 定义视图的引用信息(是一个键值对)可以使用getXXX方式访问;
// 值会使用ComponentQuery选择器匹配;也可以使用{selector: 'xxx', xtype: 'xxx'}来选择;
detailPanel: 'mainview #detailPanel'
},
control: { // 配置信息
"mainview #runButton": {
tap: 'runAction' // 指定按钮单击事件的回调函数
}
}
},
runAction: function(target) { // 回调函数定义
// Create new model
var model = Ext.create('mvc.model.MyModel', { // 创建类mvc.model.MyModel
id: 123,
text: 'Hello World'
});
// Bind model to view
this.getDetailPanel().setRecord(model); // 获取上面定义的面板detailPanel,然后将模型设置到该视图上;
}
});
说明
1 控制器继承自Ext.app.Controller;
2 定义视图的引用,使用config/refs;
3 绑定视图的事件,使用control;可以直接使用refs定义的key或者使用ComponentQuery的表达式来指定control的key,value指向一个回调函数;回调函数内可以使用getXXX访问refs定义的视图;
4 定义URL访问路径,使用roues定义URL与Controller的映射(参考API说明);
5 config/init可以指定初始化回调函数;
6 config/launch可以指定启动回调函数;
// 视图:MainView.js
Ext.define('mvc.view.MainView', { // 定义类mvc.view.MainView
extend: 'Ext.Panel', // 继承自Ext.Panel
alias: 'widget.mainview', // 取别名为widget.mainview
requires: [ // 组件依赖声明
'Ext.Button',
'Ext.Panel',
'Ext.XTemplate'
],
config: { // 配置信息
itemId: 'mainView', // 视图容器内的唯一标识
padding: 10, // CSS padding:10px;
items: [ // 子项定义
{
xtype: 'button', // 按钮
itemId: 'runButton',
text: 'Run Action'
},
{
xtype: 'panel', // 面板
itemId: 'detailPanel',
padding: 10,
tpl: [ // 组件使用了Ext.XTemplate模板,可以指定一个字符串或者是字符串数组来显示内容;
'',
'
ID: {id}
', // 使用{xxx}来访问模型数据
'
Text: {text}
'
]
}
]
}
});
// 数据模型:MyModel.js
Ext.define('mvc.model.MyModel', { // 定义一个类mvc.model.MyModel
extend: 'Ext.data.Model', // 继承自Ext.data.Model
requires: [ // 组件依赖声明
'Ext.data.Field'
],
config: { // 配置信息
fields: [ // 字段定义
{
name: 'id', // 字段名称
type: 'int' // 字段类型
},
{
name: 'text',
type: 'string'
}
]
}
});
// 数据仓库:MyStore.js
Ext.define('mvc.store.MyStore', { // 定义类mvc.store.MyStore
extend: 'Ext.data.Store', // 继承自Ext.data.Store
requires: [ // 组件依赖声明
'mvc.model.MyModel'
],
config: { // 配置信息
model: 'mvc.model.MyModel', // 指定数据模型
storeId: 'MyStore' // 指定一个ID
}
});
// 应用程序入口:app.js
Ext.Loader.setConfig({ // 设置加载需要的配置信息
});
Ext.application({ // 运行一个应用程序
models: [ // 指定模型
'MyModel'
],
views: [ // 指定视图
'MainView'
],
controllers: [ // 指定控制器
'MyController'
],
name: 'mvc', // 名字
launch: function() { // 启动方法
Ext.create('mvc.view.MainView', {fullscreen: true}); // 创建MainView视图并全屏显示
}
});
说明
launch方法执行顺序如下:
1. Controller#init functions called
2. Profile#launch function called
3. Application#launch function called
4. Controller#launch functions called
参考:Ext.app.Application
[img][/img]
Sencha-Touch2.3.1学习——MVC示例
[img][/img]

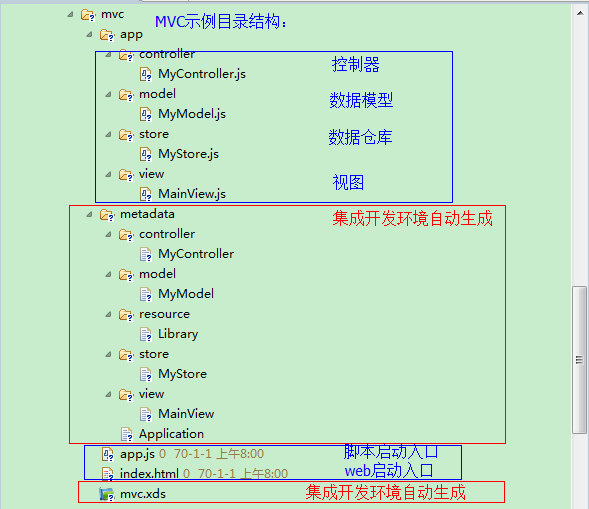
MVC示例目录结构,如下:
[img][/img]

Sencha-Touch2.3.1学习——MVC示例
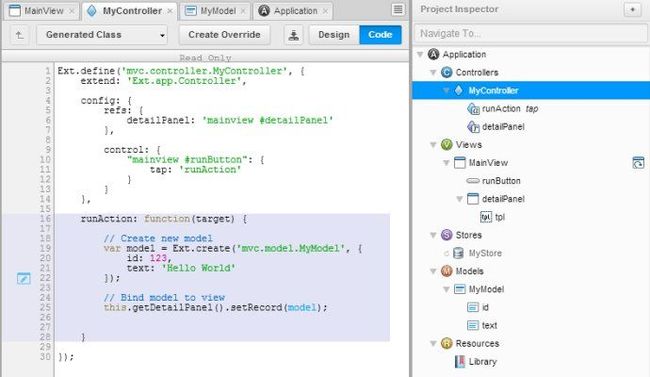
集成开发环境——sencha architect3
Sencha-Touch2.3.1学习——MVC示例
源码解析,如下:
// 控制器:MyController.js
Ext.define('mvc.controller.MyController', { // 定义一个类mvc.controller.MyController(参考:ClassManager.js)
extend: 'Ext.app.Controller', // 继承自Ext.app.Controlle
config: { // 配置信息(每个类都可以指定一个config配置信息)
refs: { // 定义视图的引用信息(是一个键值对)可以使用getXXX方式访问;
// 值会使用ComponentQuery选择器匹配;也可以使用{selector: 'xxx', xtype: 'xxx'}来选择;
detailPanel: 'mainview #detailPanel'
},
control: { // 配置信息
"mainview #runButton": {
tap: 'runAction' // 指定按钮单击事件的回调函数
}
}
},
runAction: function(target) { // 回调函数定义
// Create new model
var model = Ext.create('mvc.model.MyModel', { // 创建类mvc.model.MyModel
id: 123,
text: 'Hello World'
});
// Bind model to view
this.getDetailPanel().setRecord(model); // 获取上面定义的面板detailPanel,然后将模型设置到该视图上;
}
});
说明
1 控制器继承自Ext.app.Controller;
2 定义视图的引用,使用config/refs;
3 绑定视图的事件,使用control;可以直接使用refs定义的key或者使用ComponentQuery的表达式来指定control的key,value指向一个回调函数;回调函数内可以使用getXXX访问refs定义的视图;
4 定义URL访问路径,使用roues定义URL与Controller的映射(参考API说明);
5 config/init可以指定初始化回调函数;
6 config/launch可以指定启动回调函数;
// 视图:MainView.js
Ext.define('mvc.view.MainView', { // 定义类mvc.view.MainView
extend: 'Ext.Panel', // 继承自Ext.Panel
alias: 'widget.mainview', // 取别名为widget.mainview
requires: [ // 组件依赖声明
'Ext.Button',
'Ext.Panel',
'Ext.XTemplate'
],
config: { // 配置信息
itemId: 'mainView', // 视图容器内的唯一标识
padding: 10, // CSS padding:10px;
items: [ // 子项定义
{
xtype: 'button', // 按钮
itemId: 'runButton',
text: 'Run Action'
},
{
xtype: 'panel', // 面板
itemId: 'detailPanel',
padding: 10,
tpl: [ // 组件使用了Ext.XTemplate模板,可以指定一个字符串或者是字符串数组来显示内容;
'',
'
ID: {id}
', // 使用{xxx}来访问模型数据
'
Text: {text}
'
]
}
]
}
});
// 数据模型:MyModel.js
Ext.define('mvc.model.MyModel', { // 定义一个类mvc.model.MyModel
extend: 'Ext.data.Model', // 继承自Ext.data.Model
requires: [ // 组件依赖声明
'Ext.data.Field'
],
config: { // 配置信息
fields: [ // 字段定义
{
name: 'id', // 字段名称
type: 'int' // 字段类型
},
{
name: 'text',
type: 'string'
}
]
}
});
// 数据仓库:MyStore.js
Ext.define('mvc.store.MyStore', { // 定义类mvc.store.MyStore
extend: 'Ext.data.Store', // 继承自Ext.data.Store
requires: [ // 组件依赖声明
'mvc.model.MyModel'
],
config: { // 配置信息
model: 'mvc.model.MyModel', // 指定数据模型
storeId: 'MyStore' // 指定一个ID
}
});
// 应用程序入口:app.js
Ext.Loader.setConfig({ // 设置加载需要的配置信息
});
Ext.application({ // 运行一个应用程序
models: [ // 指定模型
'MyModel'
],
views: [ // 指定视图
'MainView'
],
controllers: [ // 指定控制器
'MyController'
],
name: 'mvc', // 名字
launch: function() { // 启动方法
Ext.create('mvc.view.MainView', {fullscreen: true}); // 创建MainView视图并全屏显示
}
});
说明
launch方法执行顺序如下:
1. Controller#init functions called
2. Profile#launch function called
3. Application#launch function called
4. Controller#launch functions called
参考:Ext.app.Application