这篇博文只是对网上关于jfreechart中文乱码解决方法的一个汇总整理。 ![]()
我也是最近要使用到jfreechart这个图表工具,也是碰到了中文乱码这个问题,后来通过搜索(jfreechart图片乱码等关键词)解决了这个乱码,但发现一个问题就是有的文章只是解决了图表中乱码的某一个方面,比如图表标题,而有的文章不是解决图表标题乱码,却能够解决图表X、Y轴上文字和标题乱码以及底部中文乱码,有鉴于此,于是我就将这些解决方法都汇总在了一起,希望对碰到jfreechart中文乱码的朋友有帮助。
下图是一个柱形图表,非常典型的中文乱码(其他形式图表就不说明了,因为柱形非常有代表性):
以上图表对应的jsp文件代码为:
<%@ page contentType="text/html;charset=UTF-8"%> <%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.CategoryDataset,org.jfree.data.general.DatasetUtilities,
org.jfree.chart.plot.*,org.jfree.chart.labels.*,org.jfree.chart.renderer.category.BarRenderer3D,java.awt.*,org.jfree.ui.*,
org.jfree.chart.axis.AxisLocation,org.jfree.chart.title.TextTitle,org.jfree.chart.axis.CategoryAxis,org.jfree.chart.axis.NumberAxis"%>
<% double[][] data = newdouble[][] {{1310, 1220, 1110, 1000},{720, 700, 680, 640},{1130, 1020, 980, 800},{440, 400, 360, 300}}; String[] rowKeys = {"猪肉", "niurou","鸡肉", "鱼肉"}; String[] columnKeys = {"广州", "shenzhen", "东莞", "佛山"};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("","肉类","销量",dataset,PlotOrientation.VERTICAL,true,true,false);
CategoryPlot plot = chart.getCategoryPlot(); //设置网格背景颜色
plot.setBackgroundPaint(Color.white); //设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink); //设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink); //显示每个柱的数值,并修改该数值的字体属性
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelFont(new Font("宋体", Font.PLAIN, 12)); //设置柱子上的数字字体及大小
renderer.setBaseItemLabelsVisible(true); //设置柱子上字体是否可见
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT)); renderer.setItemLabelAnchorOffset(10D);//柱子上的字体跟柱顶之间的距离
renderer.setItemMargin(0.3); //设置每个地区所包含的平行柱的之间距离,占每组宽的30%
plot.setRenderer(renderer);
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT); //x轴标题显示在下端(柱子竖直)或左侧(柱子水平)
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT); // 将y轴标题显示在上端(柱子水平)或右侧(柱子竖直)
String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
<img src="<%= graphURL %>" width=700 height=400 border=0 usemap="#<%= filename %>">
注意到在以上的图表中,有四个位置的中文乱码:
1、 图表标题以及副标题乱码
2、 X轴乱码
3、 Y轴乱码
4、 图表底部乱码
如下图所示:
对这四个位置的乱码分别进行解决:
NumberAxis numberaxis = (NumberAxis) plot.getRangeAxis(); CategoryAxis domainAxis = plot.getDomainAxis();1、 图表标题以及副标题乱码
Font font = new Font("宋体", Font.BOLD, 16); TextTitle title = new TextTitle("肉类销量统计图", font);//副标题
TextTitle subtitle = new TextTitle(“副标题”, new Font(“黑体”, Font.BOLD, 12));
chart.addSubtitle(subtitle);
chart.setTitle(title); //标题
2、 X轴乱码
2.1、X轴坐标上的文字:
domainAxis.setTickLabelFont(new Font(“sans-serif”, Font.PLAIN, 11));
2.2、X轴坐标标题(肉类)
domainAxis.setLabelFont(new Font(“宋体”, Font.PLAIN, 12));
3、 Y轴乱码
3.1、Y轴坐标上的文字:
numberaxis.setTickLabelFont(new Font(“sans-serif”, Font.PLAIN, 12));
3.2、Y轴坐标标题(销量):
numberaxis.setLabelFont(new Font(“黑体”, Font.PLAIN, 12));
4、 图表底部乱码(猪肉等文字)
chart.getLegend().setItemFont(new Font(“宋体”, Font.PLAIN, 12));
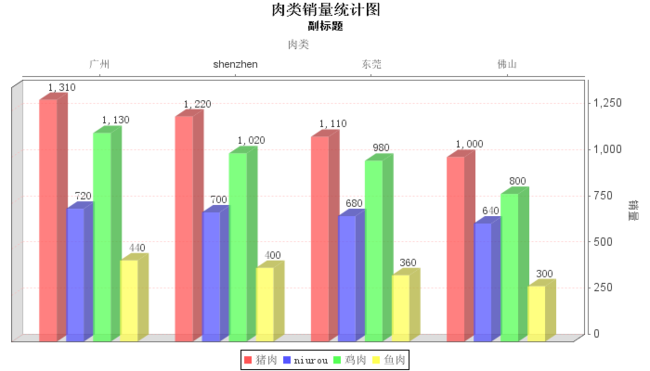
通过以上设置就解决了中文乱码了,解决中文乱码后的图表如下所示:
对应的完整代码为(jsp):
<%@ page contentType="text/html;charset=UTF-8"%> <%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.CategoryDataset,
org.jfree.data.general.DatasetUtilities,org.jfree.chart.plot.*,org.jfree.chart.labels.*,
org.jfree.chart.renderer.category.BarRenderer3D,java.awt.*,org.jfree.ui.*,org.jfree.chart.axis.AxisLocation,
org.jfree.chart.title.TextTitle,org.jfree.chart.axis.CategoryAxis,org.jfree.chart.axis.NumberAxis"%>
<% double[][] data = newdouble[][] {{1310, 1220, 1110, 1000},{720, 700, 680, 640},{1130, 1020, 980, 800},{440, 400, 360, 300}}; String[] rowKeys = {"猪肉", "niurou","鸡肉", "鱼肉"}; String[] columnKeys = {"广州", "shenzhen", "东莞", "佛山"};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("","肉类","销量",dataset,PlotOrientation.VERTICAL,true,true,false);
CategoryPlot plot = chart.getCategoryPlot(); //设置字体,不然会中文乱码的 Font font = new Font("宋体", Font.BOLD, 16);
TextTitle title = new TextTitle("肉类销量统计图", font);//副标题
TextTitle subtitle = new TextTitle("副标题", new Font("黑体", Font.BOLD, 12)); chart.addSubtitle(subtitle); chart.setTitle(title); //标题 //////////////////////////
NumberAxis numberaxis = (NumberAxis) plot.getRangeAxis();
CategoryAxis domainAxis = plot.getDomainAxis(); /*------设置X轴坐标上的文字-----------*/
domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11)); /*------设置X轴的标题文字------------*/ domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12)); /*------设置Y轴坐标上的文字-----------*/
numberaxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12)); /*------设置Y轴的标题文字------------*/ numberaxis.setLabelFont(new Font("黑体", Font.PLAIN, 12)); /*------这句代码解决了底部汉字乱码的问题-----------*/ chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12)); //设置网格背景颜色
plot.setBackgroundPaint(Color.white); //设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink); //设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink); //显示每个柱的数值,并修改该数值的字体属性
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true); //默认的数字显示在柱子中,通过如下两句可调整数字的显示
//注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT)); renderer.setItemLabelAnchorOffset(10D); renderer.setItemLabelFont(new Font("宋体", Font.PLAIN, 12)); renderer.setItemLabelsVisible(true); //设置每个地区所包含的平行柱的之间距离 //renderer.setItemMargin(0.3); plot.setRenderer(renderer); //设置地区、销量的显示位置 //将下方的“肉类”放到上方 plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT); //将默认放在左边的“销量”放到右方 plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT); String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %> <img src="<%= graphURL %>" width=700 height=400 border=0 usemap="#<%= filename %>">
附录:
1、 在使用前必须先在web.xml中配置一下servlet,配置很简单,可以根据自己具体情况配置,以下是我配置的:
<servlet> <servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
<load-on-startup>1</load-on-startup> </servlet> <servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/DisplayChart</url-pattern>
</servlet-mapping>
2、附件中是关于饼图、柱形图、曲线图的使用写法例子,也是从网上搜集而来,感觉还是很不错的,也整理在这里了。
下载地址:http://www.blogjava.net/Files/bbmonkey62/jfreechart.rar
3、关于Jfreechart的简单介绍:
JFreeChart是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。它能够用在Swing和Web等中制作自定义的图表或报表中,并且得到广泛的应用。
JFreeChart是开放源代码的免费软件,但是它的支持文档需要付费才能得到。
其下载地址为:http://sourceforge.net/projects/jfreechart/files/
我使用的就是目前最新的版本1.0.13。