lwuit 的ui开发
一、LWUIT简介
Sun公司在2008年的Java One会议上向开发者社区推荐了LWUIT,即Light Weight UI Toolkit。LWUIT是一个轻量级Java ME UI工具包,类似Swing 的MVC架构, 支持多种布局, 皮肤更换, 字体, 触摸屏, 动画效果, Rich控件, 3D集成, Painter, 模式对话框, I18N/L10N等。
Sun公司已发布了LWUIT的源代码以及示例代码,以及预先发布的二进制文件库,附加工具和扩展文档,让开发者可以快速上手。项目主页是https://lwuit.dev.java.net/。
二、LWUIT的UI组件开发
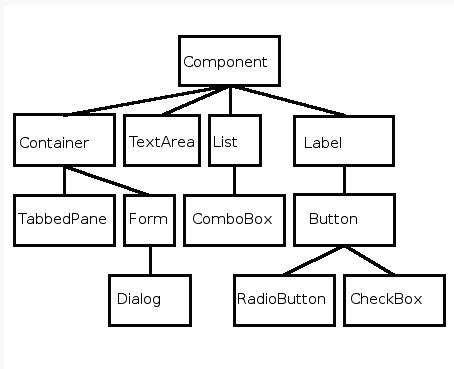
LWUIT并没有采用之前J2ME中的UI组件,而是自己开发了一个UI组件包,该包名称是com.sun.lwuit,此包中包含了LWUIT的所有UI组件类。这些类之间的继承关系可以用下图反映出来:
上图包含了com.sun.lwuit包中的主要UI类,下面,让我们看看如何使用这些类来开发美观的J2ME的UI界面。
1)首先,让我们来看看如何在Eclipse下面进行LWUIT开发。
(1) 到www.eclipseme.com官方网下载插件:eclipseme.feature_1.7.9_site.zip
启动eclipse,选择菜单Help --> Software Updates --> Find and Install -->指定eclipseme.feature_1.7.9_site.zip的位置 --> Finish,紧接着重启eclipse,就可以开发关于LWUIT的项目。如果Eclipse不能识别eclipseme.feature_1.7.9_site.zip,请将这个zip解压使用;
(2)创建一个J2ME项目,步骤与创建一个普通的J2ME项目相同,在这里就不用再叙述了。
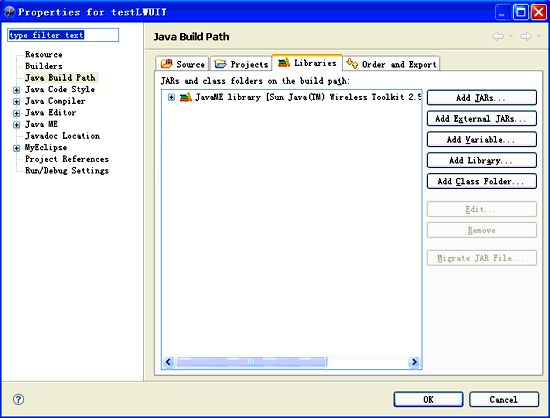
(3)右键点击刚创建的项目,在弹出的菜单中选择Build Path --> Configure Build Path进入Java Build Path界面,选择Libraries选项,如下图所示:
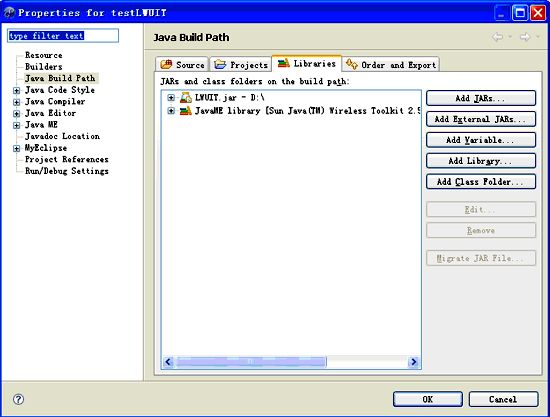
在此图中,点击“Add External JARS…”按钮,弹出文件选择对话框,选中LWUIT.jar文件,点“OK”按钮,就导入了LWUIT.jar文件,如下图所示:
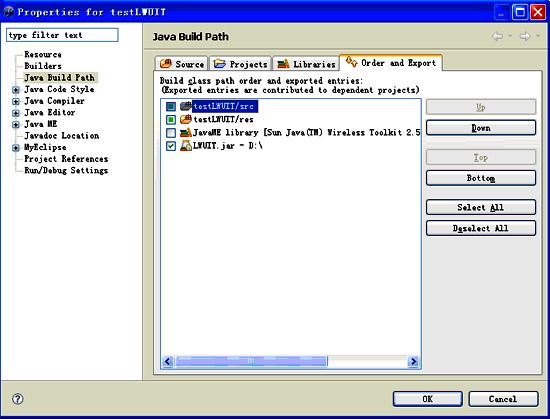
(4)在上图的界面中,还要选择“Order and Export ”选项 ,并将LWUIT.jar前面的复选框勾上。如下图所示:
好了,到这里,我们就可以开发LWUIT的UI组件了。
2)Form、Label与Button
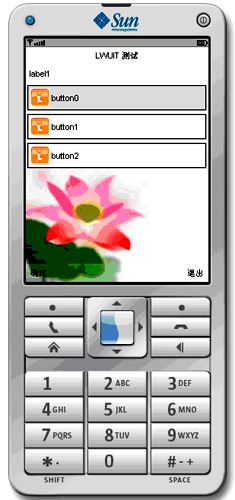
下图主要是使用Form、Label以及Button来做成的LWUIT的UI界面
图中是用Form作为容器的,其背景是一张图片,“LWUIT测试”是Form的标题,“label1”是Label的文字内容,button0,button1,button2分别是三个按钮。“确定”与“退出”是两个命令按钮,分别对应手机上的左、右软键。
其原代码如下所示:
package com.shen.lwuit;
import java.io.IOException;
import javax.microedition.midlet.MIDlet;
import javax.microedition.midlet.MIDletStateChangeException;
import com.sun.lwuit.Button;
import com.sun.lwuit.Command;
import com.sun.lwuit.Container;
import com.sun.lwuit.Display;
import com.sun.lwuit.Form;
import com.sun.lwuit.Graphics;
import com.sun.lwuit.Image;
import com.sun.lwuit.Label;
import com.sun.lwuit.Painter;
import com.sun.lwuit.geom.Rectangle;
import com.sun.lwuit.layouts.BorderLayout;
import com.sun.lwuit.layouts.BoxLayout;
import com.sun.lwuit.plaf.Style;
public class TestLwuit extends MIDlet {
private Form form;
private Label label;
private Button[] button;
private Command cmd1,cmd2;
public TestLwuit() {
Display.init(this);
form = new Form("LWUIT 测试");
label = new Label("label1");
Painter p = new Painter(){
public void paint(Graphics g, Rectangle rec) {
Image img = null;
try {
img = Image.createImage("/hehua1.jpg");
} catch (IOException e) {
e.printStackTrace();
}
g.drawImage(img, 0, 0);
}
};
form.getStyle().setBgPainter(p);
Container container = form.getContentPane();
container.setLayout(new BorderLayout());
container.addComponent(BorderLayout.NORTH,label);
Container tempContainer = new Container(new BoxLayout(BoxLayout.Y_AXIS));
button = new Button[3];
Image img1 = null;
try {
img1 = Image.createImage("/test.png");
} catch (IOException e) {
e.printStackTrace();
}
for (int i = 0; i < button.length; i++){
button[i] = new Button("button"+i,img1);
Style style = button[i].getSelectedStyle();
style.setBgTransparency(30);
style.setBgColor(0);
tempContainer.addComponent(button[i]);
}
cmd1 = new Command("确定");
cmd2 = new Command("退出");
container.addComponent(BorderLayout.CENTER,tempContainer);
form.addCommand(cmd1);
form.addCommand(cmd2);
Style style = form.getSoftButtonStyle();
style.setBgTransparency(50);
}
protected void destroyApp(boolean arg0)
throws MIDletStateChangeException {
}
protected void pauseApp() {
}
protected void startApp()
throws MIDletStateChangeException {
form.show();
}
}
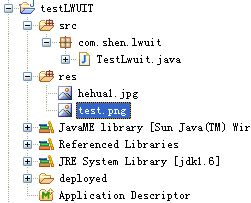
该工程的结构如下图所示:
其中,res文件夹里是我们在程序中用到的图片资源。
3)LWUIT组件的事件处理
在上述示例中,我只是做了个UI界面,此界面还不能与用户交互。下面,介绍如何让此界面与用户交互。
我们这里要用到LWUIT中的事件处理机制。可以按以下步骤来添加事件处理:
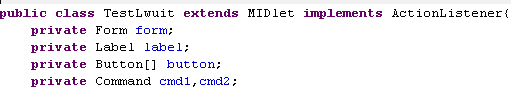
1、将该类实现ActionListener接口,代码如下图所示
2、将类中的Form属性调用其setCommandListener(this)方法,以注册监听;代码如下图所示
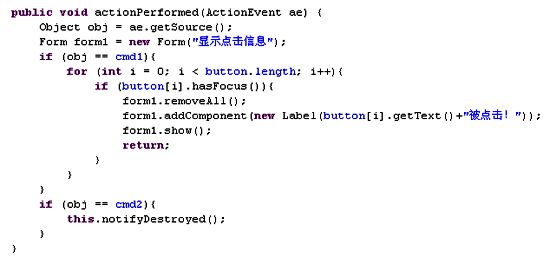
3、重写ActionListener中的actionPerformed方法,其代码如下图所示
最后的效果如下图所示,图中显示Form转换时的一个旋转效果,该效果是通过下列代码来实现的:
![]()
好了,关于LWUIT的UI开发,今天就介绍到这里,希望我提供的这些信息,能起到抛砖引玉的作用。有兴趣的读者,不妨按照我上面介绍的这些知识,下去自己做一下。你会发现,用LWUIT做的界面很美观,动画效果也不错。