在大一的时候,我对敲代码一直有着很深的反感,一直认为敲代码是一件枯燥无味的事情,每天甚至要在电脑面前坐上十多个小时,再加上当时是因为被调剂进的的软件专业,对代码这些东西更加是厌烦,整个大一的时候就感觉时间全部浪费在游戏什么的上面。。。
还记得大一小学期的时候,学校老师要求我们分组完成图书管理系统,当时脑袋就懵了,毕竟平时只完成过一点很简单的代码,对这些项目什么的完全没有任何想法,每天就看着同宿舍大神欢乐的敲着代码,自己却只能对着编译器发呆,还好最后在大神的帮助下,也算是能蒙混过关了,哈哈哈。
不过从那时候起,我就感觉到自己和他们的差距了,即使每天都是在同一个教室上课,自己却什么都做不出来,一下子就觉得压力山大。。。虽然这时候我还是觉得敲代码是一件无趣的事情,但我也想这是时候改变一下了,毕竟专业已经没得选了T T。于是在大二之后,在听同学说过后,我便来到了蓝杰学习,同时也开始尝试自己敲代码,虽然说还有很多瑕疵的地方,请大家不要太在意这些细节,毕竟我还是个小新人~
第一个界面的制作:
this.setTitle("我的画图板");
this.setSize(800, 600);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(3);
this.setVisible(true);
一开始做出来的就是这样一个空白的“画图板”,上面什么都没有,然后就想着向上面加按钮、菜单什么的,同时加了按钮也要能使用,于是便想着加按钮加监听器什么的~然后又想在画的时候也将图形显示出来,于是就用了一个MouseMotionListener的监听器显示鼠标拖动时的图形
//创建按钮
JButton jbt_clear=new JButton("清空画布");
JButton jbt_line=new JButton("直线");
JButton jbt_oval=new JButton("椭圆");
JButton jbt_rect=new JButton("矩形");
JButton jbt_tri=new JButton("三角形");
JButton jbt_colorchooser=new JButton("编辑颜色");
//创建一个菜单
JMenuBar jmb_color=new JMenuBar();
JMenu jm_color=new JMenu("选择颜色");
JMenuItem jmi_red=new JMenuItem("红色");
JMenuItem jmi_yellow=new JMenuItem("黄色");
JMenuItem jmi_green=new JMenuItem("绿色");
然后又是添加各种监听器:
//创建监听器对象 ShapeListener slis=new ShapeListener(); ColorListener clis=new ColorListener(g); MyMouseListener mlis=new MyMouseListener(q,clis,slis,g); MyMouseMotionListener mmlis=new MyMouseMotionListener(g,slis,clis,mlis); //添加监听器 //给按钮添加动作监听器 jbt_clear.addActionListener(slis); jbt_line.addActionListener(slis); jbt_oval.addActionListener(slis); jbt_rect.addActionListener(slis); jbt_tri.addActionListener(slis); jmi_red.addActionListener(clis); jmi_yellow.addActionListener(clis); jmi_green.addActionListener(clis); jbt_colorchooser.addActionListener(clis);
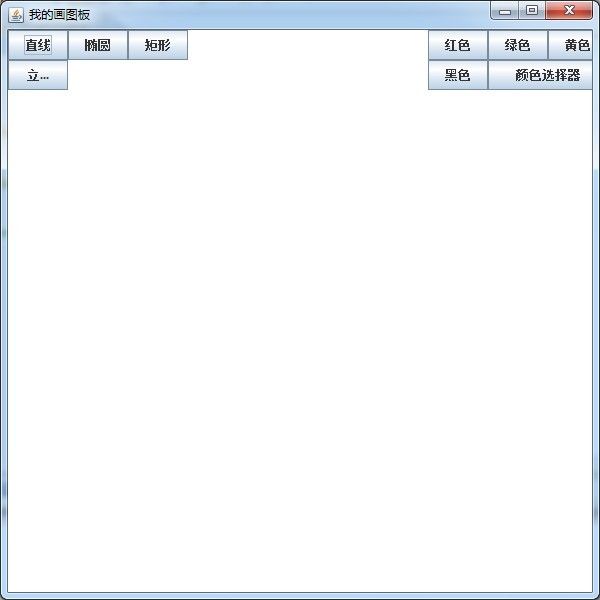
第二个画图板算是实现了电脑上自带的画图板的部分功能,但是这个界面是在是太丑了,感觉自己都无法直视了,于是又开始想着将按钮与画图的地方分为两个不同的面板,利用JPanel在同一个JFrame界面上添加两个不同的面板;再然后又想为画图板添加一个滚动条,利用JScrollPane在下面的界面上添加滚动条:
//在窗体中建立两个面板 JPanel jp_north=new JPanel(); JPanel jp_south=new JPanel();
//创建一个可以提供滚动条的面板 //将jp_south添加在jsp上 JScrollPane jsp = new JScrollPane(jp_south); //将jsp添加在JFrame上 this.add(jsp);
重绘功能的实现:
昨天发现忘记加这个重绘的代码了。。。现在补上
再将画板的界面重新修改了一遍之后,偶然发现将画图板界面缩小之后,上面画的图形便消失不见了,这个时候才知道有重绘这么一回事,就是将JFrame中的重绘方法paint()重写一遍
//调用父类的paint方法,重绘组件
super.paint(g);
System.out.println("123");
for(int i=0;i<q.getSize();i++){
q.get(i).draw(g);
System.out.println("123");
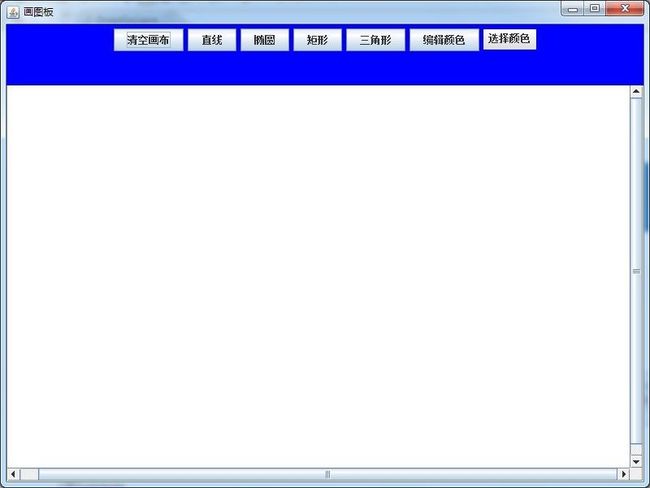
于是,一个带有滚动条并且能实现部分功能的画图板便在我手上诞生了,虽然依旧是有点丑,不过也还算是我自己第一次认真敲的代码。
虽然我现在实现的也只是一个很简单的程序,不过对于我来说也是一个很大的进步啦,我第一次知道打代码并不像我想象的那么枯燥,甚至还是一件非常欢乐的事情,加油!!!