OpenFlashChart2之恶心文档
N久没有做界面相关的项目了,最近一个核心项目中正好有用到几个图形报表的界面,原本一直使用jfreechar,但是这种服务器生成图片,然后浏览器再请求图片,并显示,这种做法一是加大服务器压力,而是加大网络传输的带宽,降低了用户体验,比较好的方式是服务器提供元数据,客户端根据元数据生成对应的图形报表。显然,后一种模式既能有效利用客户机的资源,也减少了带宽,降低了服务器压力。提高了用户体验,唯一的不足是需要客户端安装一些插件,比如使用OpenFlashChart时需要用户按照flashplayer,不过还好,flashplayer在普通的pc机上的按照率高达95%,所以使用Flash在客户端动态生成图形报表是一个非常不错的选择。
于是去下载了OpenFlashChart,现在的最新版本是2.0,原来的1.x版本原作者将不会再维护了。从ahuaxuan短短的几小时接触中发现2.0版本更容易使用,也更容易理解。
在我看来开发任何报表无非是将自己的业务数据组装成报表需要的格式,然后调用对应的API,所以要熟悉一个报表的使用,只需要掌握常用的API和报表的数据结构就完全可以了。
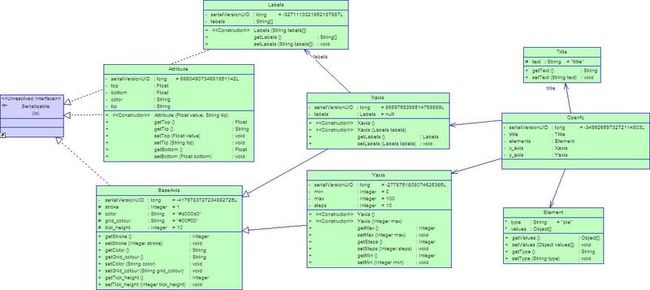
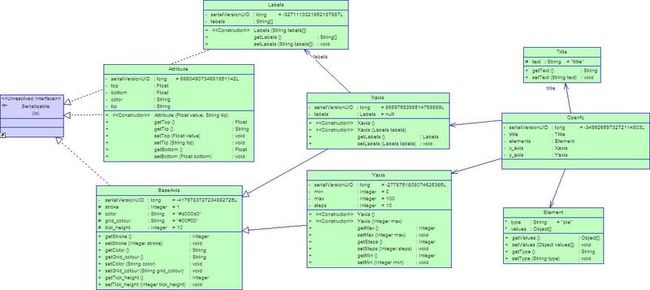
下面我们分两部分来介绍,先介绍OpenFlashChart2.0所需要的常用数据结构。在OpenFlashChart2.0的包中提供了一系列的例子,根据这些例子可以将OpenFlashChart2.0所需要的常用数据结构总结如下(下面这个图是俺用powerdesigner反向工程出来的):

从这个域模型可以看出OpenFlashChart2所使用的大体的数据结构。
Xaxis表示横坐标族上的属性
Yaxis表示纵坐标族上的熟悉
Title表示图形的一些描述信息
Element表示图形中的数据
Attribute表示数据项的特点
但是很遗憾的是,OpenFlashChart的例子中有多处错误,导致代码不能正常运行,比如说在Attribute中,有很多例子中数据值用value属性,但是很遗憾,2.0中没有这个属性,应该使用的是top属性。再比如在Xaxis中的labels属性,例子中是
但是这个是不正确的,因为labels应该这样写:
由于这些不正确的文档描述,会延误使用者很多时间。
那么我们再来看看API的问题。
OpenFlashChart2的例子之一:
但是很多情况下,我们打开报表页面并不需要再次请求服务器以得到数据,而是在打开页面的时候就把数据带到页面上来,这个时候,"data-file":"gallery/bar-chart.php"的用法就不正确的了。经查,文档上有data-get这个属性,比如打开页面,我要把一个服务器传过来的数据交给swf处理,那我可以这样写:
但是很遗憾,虽然文档上告诉我们需要这样做,但是实际上这样做是行不通的,我们必须这样做:
看上去,获取数据的方法名是有默认名字的,这些细节在OpenFlashChart上都没有得到体现。
就在这一个图形的报表的问题上文档上已经出现了多处错误,我不得不说对它的文档我真的感到很头疼
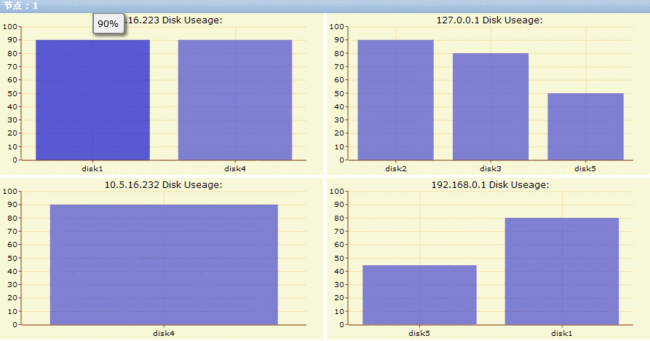
虽然用了半天的时间终于达到了ahuaxuan需要的效果:

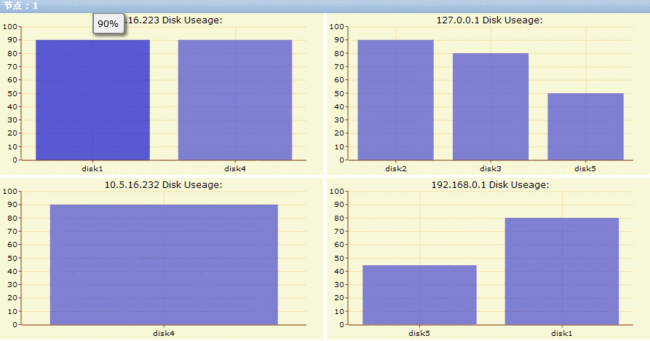
再看看这张报表呢:

但是事实上这个过程完全可以缩短,缩短的一个重要因素就是OpenFlashChart2需要一份比较好的文档。开源的个人项目确实是不容易的,需要消耗作者大量的业余时间,但是一份好的开源项目不只是该组件的功能强大或者免费,它也需要一份好的文档,可以让使用者迅速上手。
在这一点上,django的文档是我见过的非常好的开源项目文档,目录层次清晰,索引明确,大大降低了使用django开发软件的门槛,学习django的人也可以快速上手。
好的文档对于开源软件来说太重要了,以后在做选型的时候,文档的正确和完善程度应该是我的一种重要衡量标准。
于是去下载了OpenFlashChart,现在的最新版本是2.0,原来的1.x版本原作者将不会再维护了。从ahuaxuan短短的几小时接触中发现2.0版本更容易使用,也更容易理解。
在我看来开发任何报表无非是将自己的业务数据组装成报表需要的格式,然后调用对应的API,所以要熟悉一个报表的使用,只需要掌握常用的API和报表的数据结构就完全可以了。
下面我们分两部分来介绍,先介绍OpenFlashChart2.0所需要的常用数据结构。在OpenFlashChart2.0的包中提供了一系列的例子,根据这些例子可以将OpenFlashChart2.0所需要的常用数据结构总结如下(下面这个图是俺用powerdesigner反向工程出来的):

从这个域模型可以看出OpenFlashChart2所使用的大体的数据结构。
Xaxis表示横坐标族上的属性
Yaxis表示纵坐标族上的熟悉
Title表示图形的一些描述信息
Element表示图形中的数据
Attribute表示数据项的特点
但是很遗憾的是,OpenFlashChart的例子中有多处错误,导致代码不能正常运行,比如说在Attribute中,有很多例子中数据值用value属性,但是很遗憾,2.0中没有这个属性,应该使用的是top属性。再比如在Xaxis中的labels属性,例子中是
"x_axis":{
"stroke":1,
"tick_height":10,
"colour":"#d000d0",
"grid_colour":"#00ff00",
"labels": ["January","February","March","April","May","June","July","August","Spetember"]
},
但是这个是不正确的,因为labels应该这样写:
"labels": {
"labels": ["January","February","March","April","May","June","July","August","Spetember"]
}
由于这些不正确的文档描述,会延误使用者很多时间。
那么我们再来看看API的问题。
OpenFlashChart2的例子之一:
<script type="text/javascript">
swfobject.embedSWF(
"open-flash-chart.swf", "my_chart",
"550", "200", "9.0.0", "expressInstall.swf",
{"data-file":"gallery/bar-chart.php"} );
</script>
但是很多情况下,我们打开报表页面并不需要再次请求服务器以得到数据,而是在打开页面的时候就把数据带到页面上来,这个时候,"data-file":"gallery/bar-chart.php"的用法就不正确的了。经查,文档上有data-get这个属性,比如打开页面,我要把一个服务器传过来的数据交给swf处理,那我可以这样写:
<script type="text/javascript">
swfobject.embedSWF(
"open-flash-chart.swf", "my_chart",
"550", "200", "9.0.0", "expressInstall.swf",
{"data-get":"getData"} );
Function getData() {return xx}
</script>
但是很遗憾,虽然文档上告诉我们需要这样做,但是实际上这样做是行不通的,我们必须这样做:
swfobject.embedSWF("${request.contextPath}/media/open-flash-chart.swf",
"my_chart", "900", "300", "9.0.0");
function open_flash_chart_data(){
// return JSON.stringify(dd);
return dd;
}
看上去,获取数据的方法名是有默认名字的,这些细节在OpenFlashChart上都没有得到体现。
就在这一个图形的报表的问题上文档上已经出现了多处错误,我不得不说对它的文档我真的感到很头疼
虽然用了半天的时间终于达到了ahuaxuan需要的效果:

再看看这张报表呢:

但是事实上这个过程完全可以缩短,缩短的一个重要因素就是OpenFlashChart2需要一份比较好的文档。开源的个人项目确实是不容易的,需要消耗作者大量的业余时间,但是一份好的开源项目不只是该组件的功能强大或者免费,它也需要一份好的文档,可以让使用者迅速上手。
在这一点上,django的文档是我见过的非常好的开源项目文档,目录层次清晰,索引明确,大大降低了使用django开发软件的门槛,学习django的人也可以快速上手。
好的文档对于开源软件来说太重要了,以后在做选型的时候,文档的正确和完善程度应该是我的一种重要衡量标准。