Canvas入门实例06:context.arcTo()的用法
该方法的使用方式如下:
context.arcTo(x1, y1, x2, y2, radius)
其中,
x1 贯穿当前路径所在坐标的第一条切线的横坐标
y1 贯穿当前路径所在坐标的第一条切线的纵坐标
x2 贯穿(x1,y1)坐标的第二条切线的横坐标
y2 贯穿(x1,y1)坐标的第二条切线的横坐标
radius 弧半径
这也是一个画弧的方法。它仅被一些最新的浏览器支持。
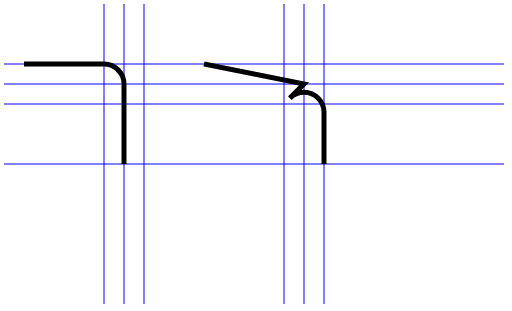
先看一下效果:
function drawScreen(){
var context = theCanvas.getContext('2d');
//吹牛逼前先打草稿:画出几条网格
context.beginPath();
context.strokeStyle = 'blue';
context.lineWidth = 1;
context.moveTo(0, 60);
context.lineTo(500, 60);
context.moveTo(0, 80);
context.lineTo(500, 80);
context.moveTo(0, 100);
context.lineTo(500, 100);
context.moveTo(0, 160);
context.lineTo(500, 160);
context.moveTo(100, 0);
context.lineTo(100, 300);
context.moveTo(120, 0);
context.lineTo(120, 300);
context.moveTo(140, 0);
context.lineTo(140, 300);
context.moveTo(280, 0);
context.lineTo(280, 300);
context.moveTo(300, 0);
context.lineTo(300, 300);
context.moveTo(320, 0);
context.lineTo(320, 300);
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = 'black';
context.lineWidth = 5;
//左图
context.moveTo(20, 60);
context.lineTo(100, 60);
context.arcTo(120, 60, 120, 80, 20);
context.lineTo(120, 160);
//右图
context.moveTo(200, 60);
context.lineTo(300, 80);
context.arcTo(320, 60, 320, 80, 20);
context.lineTo(320, 160);
context.stroke();
context.closePath();
}
方法介绍里说的太抽象,其实,这个方法的关键是两条线:
1) 从当前path坐标点到(x1,y1)的联线;
2) 从(x1,y1)到(x2,y2)的联线;
确定了这两条线后,画出来的弧则是与这两条线分别相切的、指定半径的圆的一段。另外,除了这个弧,arcTo()方法还会将path坐标点到(x1,y1)连接起来。