Windows Azure 革新 – TFS集成(WAWS第2部分)
这是有关Windows Azure新功能和Windows Azure网站第二部分的第四篇博客。但是这不仅仅侧重于WAWS,因为我将要介绍的这个功能能同时在Windows Azure网站和Windows Azure云服务(又名托管服务)中可用。在 上一篇帖子我提及到Windows Azure网站和如何不写代码,使用它的库来创建一个WrodPress个人博客。此外我们可以通过不同的方法创建一个空网站,上传我们的网站到库中。其中一个突出特点是,我们可以将我们的网站与一个源控件服务(例如TFS和Git)集成,这样一旦有新的事务提交或者生成成功它就可以自动部署了。
创建新的空网站
在开发人员门户网站上当我们创建一个新的空网站,我们可以选择快速创建项。这将会创建一个只有一个共享实例,没有任何数据库关联的空网站。让我们指定URL、地区和订阅,然后点确定。
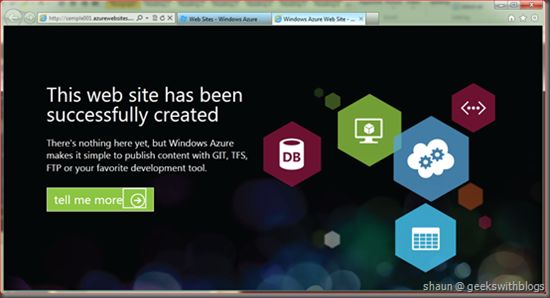
几秒之后我们的网站就准备好了。现在我们可以点击浏览按钮打开这个空网站。
你可以看到在我的网站上有一个欢迎页,即使我没有上传或者部署任何东西。
这意味着即使在部署任何项目之前,网站也会收费,这有点类似与云服务(托管服务)。这是因为一旦我们创建一个网站,Windows Azure平台就会在虚拟机群安排一个托管进程(w3wp.exe)。
创建TFS预览服务项目并设置链接
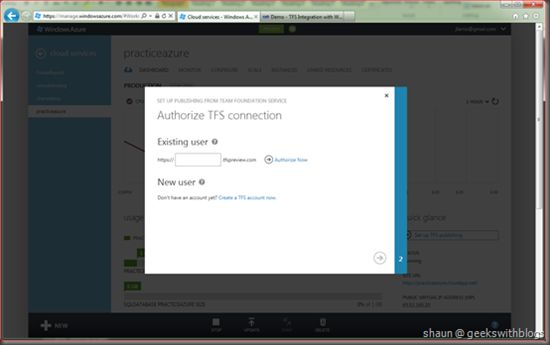
目前Windows Azure网站可以与TFS和Git集成,将之作为它的部署源,并且现在仅支持微软TFS预览服务。在这篇文章中我不会深入讲解如何使用TFS预览服务,但是一旦我们点击进入刚创建的网站,然后点击“设置TFS发布”,将会有一个对话框帮助我们连接这个服务。如果你没有账号你可以点击下图中的链接申请一个。
假设我们已经拥有一个TFS服务的账号,首先我们需要创建一个空项目。转至你的TFS服务网站,创建一个新项目,给定项目名称、描述和处理模板。
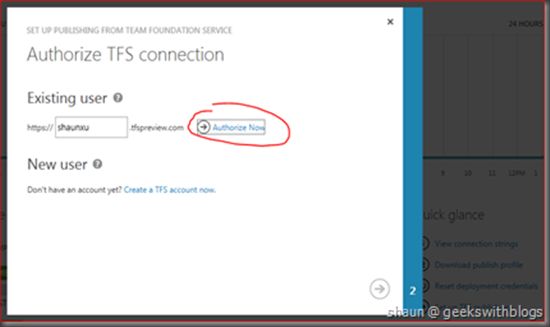
然后,回到开发人员门户网站,点击“设置TFS发布”链接。在弹出窗口我会提供我的TFS服务的URL,点击“现在审核”链接。
点击“接受”按钮允许我的Windows Azure连接到我的TFS服务。
然后它会回到开发人员门户网站,列出我的账户中所有的项目。选择我刚刚创建的那个,点击确定即可。
然后我们的网站就会链接到我指定的TFS项目,最终如下图所示。这样网站就已经成功链接到TFS了。
在VS2010中使用TFS预览服务
在上图中有一些指导我们如何通过Visual Studio 2010和2012 RC链接到TFS服务器的链接。如果你正在使用Visual Studio 2012 RC,不需要多余操作。但是假如你正在使用Visual Studio 2010你需要安装SP1和KB2581206。
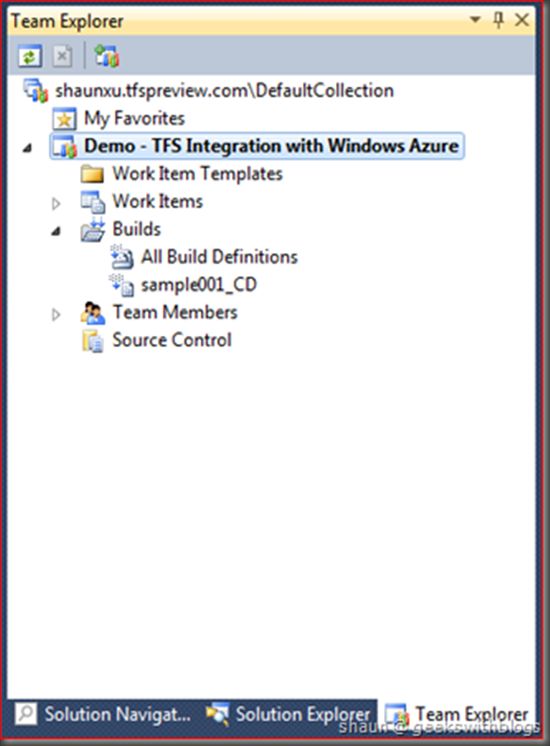
打开Visual Studio,连接到我的TFS服务,在团队资源管理器中,我们可以添加一个新的TFS服务器,粘贴从开发人员门户网站上复制的我的TFS服务URL。
选择我刚创建的项目,他就会在我的团队资源管理器中列出来。
现在我们开始生成我们的网站。由于我们要生成的网站会部署在WAWS上,他不是一个云服务,不是一个云角色。所以在这个例子中,我们需要创建一个普通的ASP.NET Web应用程序。例如,一个ASP.NET MVC 3 Web应用程序。
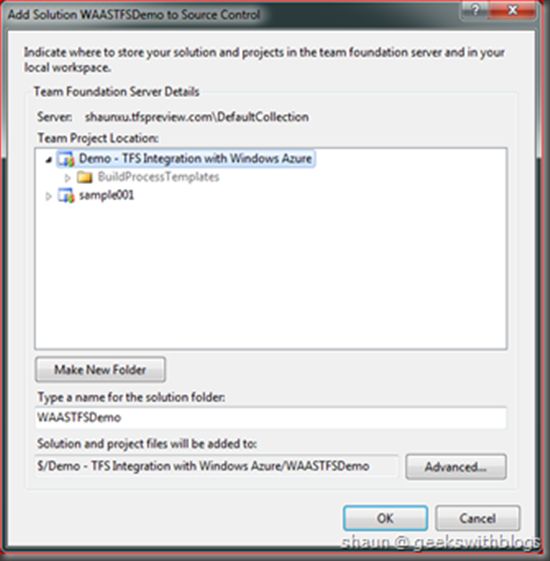
下一步,右键点击解决方案,选择“添加解决方案到源控件”,选择我刚创建的项目。
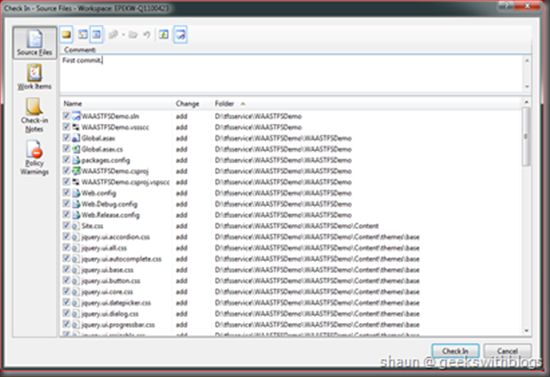
检查我的代码。
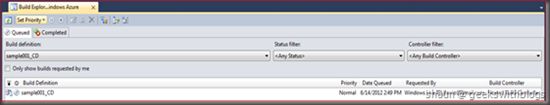
检查完毕,我们可以看到在TFS服务器中有一个生成项目在运行。
如果我们回到开发人员门户网站上,我们会看到在我们的网站部署页有一个部署项目正在运行。
事实上,一旦我们将网站连接到TFS,它就会生成一个新的,定义在TFS的项目。他会自动被每个check-in触发,部署到我们链接的网站。这样当我们的代码编译完成之后它就会从我们的TFS服务器上发布到到我们的网站上。
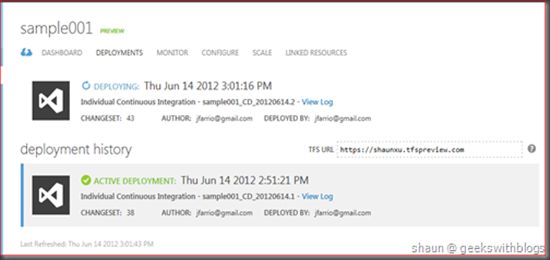
生成部署完成后,在开发人员门户网站上我们可以看到他现在是活跃的。
现在我们可以看到从我的Visual Studio创建的,由我的TFS部署的网站。
通过VS和TFS二次部署
使用TFS发布的一个很大好处是二次部署。现在如果我在我的Visual Studio中更改了一些代码,例如更新首页中一些文本,检查更改,然后它会自动触发生成、部署到我的WAWS中。
再者,如果我们想要回滚到之前的一个版本,我们可以在门户网站上选择一个现存的部署列表然后点击底部的“重新部署”。
问答:网站使用工作角色存储吗?
Stacy在我前面的文章中问了一个问题 ,“网站能不能使用Windows Azure存储,可以使用工作角色吗”。由于网站部署在数据中心的Windows Azure虚拟机中,它就可以使用Windows Azure所有的功能,例如存储、SQL数据库、CDN等等。但是当我们使用网站,标准的ASP.NET Web应用程序、PHP网站或者NodeJS,Windows Azure SDK默认并未引用。我们可以自己添加他们。
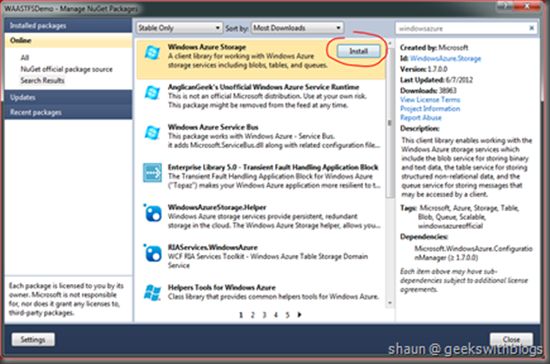
在我们的范例项目中,右键点击我的MVC项目,单击“管理NuGet包”。在对话框中搜索Windows Azure包,选择“Windows Azure存储”安装。
然后我们会拥有能够访问到Windows Azure存储(例如表、队列和blob)的程序集。由于我已经拥有一个存储账户,然我们快速演示一下,在一个容器中列出所有的blobs。这段代码应该是这样的。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient; namespace WAASTFSDemo.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "Welcome to Windows Azure!"; var credentials = new StorageCredentialsAccountAndKey("[STORAGE_ACCOUNT]", "[STORAGE_KEY]"); var account = new CloudStorageAccount(credentials, false); var client = account.CreateCloudBlobClient(); var container = client.GetContainerReference("shared"); ViewBag.Blobs = container.ListBlobs().Select(b => b.Uri.AbsoluteUri); return View(); } public ActionResult About() { return View(); } } }
@{ ViewBag.Title = "Home Page"; }
<h2>
@ViewBag.Message</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">
http://asp.net/mvc</a>.
</p>
<div>
<ul>
@foreach (var blob in ViewBag.Blobs) {
<li>@blob</li>
}
</ul>
</div>
然后检查代码,它会部署到我的网站上。最终我们可以看到在我的容器中的blob。
这只是一个范例,但它证明了网站可以连接到存储、表、blob和队列。所以对Stacy的回答应该是“是”。网站可以使用队列存储与工作角色。
总结
在这篇文章中我演示了如何集成TFS和Windows Azure网站。你可以看到网站通过TFS服务自动生成、上传和部署。我们所要做的就是提供TFS名字,选择项目。
不仅仅是Windows Azure网站,在这次更新中,Windows Azure云服务(托管服务)也可以通过TFS发布。如下图所示。
但是目前,只有微软TFS服务预览可以与Windows Azure集成。我想在将来我们可以链接企业的TFS和第三方TFS(例如CodePlex)到Windows
Azure。
希望这对你有所帮助。
Shaun
本文翻译自: