表单组件_v2.2(三)
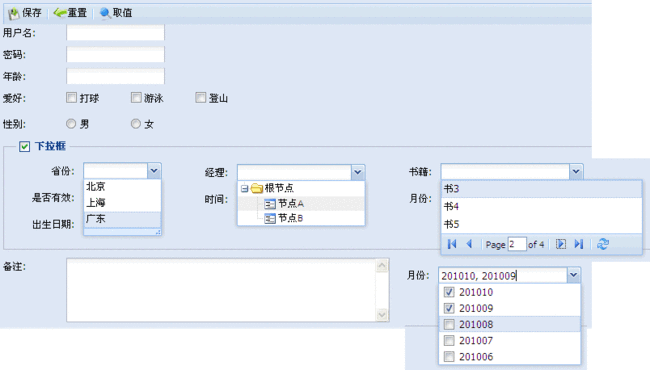
本范例展示如何使用表单的各种组件。
下拉框组件展示了5种使用范例:普通下拉框、绑定HTML组件的下拉框、树形下拉框、分页下拉框、多选下拉框等。
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = "/widgets/ext-2.2/resources/images/default/s.gif";
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = "qtip";
//component
var hiddenField = new Ext.form.Hidden({
name: "hiddenField",
value: "1"
});
var usernameField = new Ext.form.TextField({
name: "username",
fieldLabel: "用户名",
allowBlank: true,
blankText: "请输入用户名!"
});
var pwdField = new Ext.form.TextField({
name: "password",
fieldLabel: "密码",
allowBlank: true,
blankText: "请输入密码!",
inputType: "password"
});
var ageField = new Ext.form.NumberField({
name: "age",
allowBlank: true,
blankText: "请输入年龄!",
fieldLabel: "年龄",
allowDecimals: false,
allowNegative: false,
minValue: 18,
minText: "年龄不能少于18",
maxValue: 100,
maxText: "年龄不能大于100"
});
var love1 = new Ext.form.Checkbox({
name: "love1",
boxLabel: "打球",
inputValue: "1"
});
var love2 = new Ext.form.Checkbox({
name: "love2",
boxLabel: "游泳",
inputValue: "2"
});
var love3 = new Ext.form.Checkbox({
name: "love3",
boxLabel: "登山",
inputValue: "3"
});
var loveGroup = new Ext.form.CheckboxGroup({
name: "love",
columns: [80, 80, 1.0],
fieldLabel: "爱好",
items: [love1, love2, love3]
});
var sex1 = new Ext.form.Radio({
name: "sex1",
boxLabel: "男",
inputValue: "1"
});
var sex2 = new Ext.form.Radio({
name: "sex1",
boxLabel: "女",
inputValue: "0"
});
var sexGroup = new Ext.form.RadioGroup({
name: "sex",
columns: [80, 1.0],
fieldLabel: "性别",
items: [sex1, sex2]
});
//本地数据源的组合框
var store = new Ext.data.SimpleStore({
fields: ["code", "name"],
data: [
["1", "北京"],
["5", "上海"],
["4", "广东"]
]
});
var cmbProvince = new Ext.form.ComboBox({
id: "cmbProvince",
hiddenName: "province.id",
fieldLabel: "省份",
resizable: true,
editable: false,
width: 100,
emptyText: "请选择...",
store: store,
valueField: "code",
displayField: "name",
triggerAction: "all",
mode: "local"
});
//远程数据源的组合框
var store2 = new Ext.data.SimpleStore({
fields: ["name"],
proxy: new Ext.data.HttpProxy({
url: "../testForm!loadData.action"
})
});
var cmbManager = new Ext.form.ComboBox({
hiddenName: "manager",
fieldLabel: "经理",
editable: false,
triggerAction: "all",
mode: "local",
maxHeight: 200,
store: new Ext.data.SimpleStore({fields:[],data:[[]]}),
onSelect: Ext.emptyFn,
tpl: "<tpl for='.'><div id='tree'></div></tpl>"
});
var root = new Ext.tree.TreeNode({
nodeId: 1,
text: "根节点",
expanded: true
});
root.appendChild(new Ext.tree.TreeNode({nodeId:2, text:"节点A", leaf:true}));
root.appendChild(new Ext.tree.TreeNode({nodeId:3, text:"节点B", leaf:true}));
var tree = new Ext.tree.TreePanel({
root: root,
border: false,
autoHeight: true,
autoScroll: true
});
tree.on("click", function(node){
if(!node.isLeaf()) return; //只能选择叶节点
//下拉框的隐藏值
if(cmbManager.hiddenField){
cmbManager.hiddenField.value = node.attributes.nodeId;
}
cmbManager.setRawValue(node.text); //下拉框的显示值
cmbManager.collapse(); //折叠下拉框
});
cmbManager.on("expand", function(){
tree.render("tree");
});
//分页远程数据源的组合框
var store3 = new Ext.data.JsonStore({
url: "../testForm!loadData3.action",
totalProperty: "totalNum",
root: "books",
fields: ["id", "name"]
});
var cmbBook = new Ext.form.ComboBox({
hiddenName: "books",
fieldLabel: "书籍",
store: store3,
valueField: "name",
displayField: "name",
triggerAction: "all",
mode: "remote",
queryParam: "books",
loadingText: "正在装载数据...",
width: 180,
minChars: 1,
editable: false,
listWidth: 250,
pageSize: 3
});
//HTML标准组件
var cmbPass = new Ext.form.ComboBox({
hiddenName: "status",
fieldLabel: "是否有效",
triggerAction: "all",
editable: false,
width: 100,
transform: "isPass",
lazyRender: true
});
var cmbTimes = new Ext.form.TimeField({
hiddenName: "time",
fieldLabel: "时间",
minValue: "09:00",
minText: "所选时间应大于{0}",
maxValue: "18:00",
maxText: "所选时间应小于{0}",
format: "H时i分",
increment: 30,
invalidText: "时间格式无效!",
maxHeight: 200,
width: 100,
value: "09时00分",
editable: false
});
var cmbMonths = new Ext.ux.MultiSelectCombo({
hiddenName: "months",
fieldLabel: "月份",
maxHeight: 200,
editable: false,
store: [["201010","201010"], ["201009","201009"], ["201008","201008"], ["201007","201007"], ["201006","201006"]],
mode: "local",
width: 180,
maxItemsCount: 3,
maxItemsCountText: "最多只能选择三个选项!"
});
var cmbBirths = new Ext.form.DateField({
name: "births",
fieldLabel: "出生日期",
disabledDays: [0,6],
disabledDaysText: "禁止选择周末!",
width: 100,
readOnly: true,
format: "Y-m-d",
invalidText: "不是有效的日期值!"
});
var fieldSet1 = new Ext.form.FieldSet({
title: "下拉框",
checkboxName: "fieldSet1",
checkboxToggle: true,
autoHeight: true,
layout: "table",
layoutConfig: {
columns: 3
},
defaults: {
style:"margin-left:8px; margin-top:3px; margin-right:8px; margin-bottom:3px; valign:top",
layout:"form",
labelAlign: "right"
},
items: [
{rowspan:1, colspan:1, items:[cmbProvince]},
{rowspan:1, colspan:1, items:[cmbManager]},
{rowspan:1, colspan:1, items:[cmbBook]},
{rowspan:1, colspan:1, items:[cmbPass]},
{rowspan:1, colspan:1, items:[cmbTimes]},
{rowspan:1, colspan:1, items:[cmbMonths]},
{rowspan:1, colspan:1, items:[cmbBirths]}]
});
var remarksField = new Ext.form.TextArea({
name: "remarks",
fieldLabel: "备注",
width: 400,
height: 80
});
var form = new Ext.form.FormPanel({
id: "frmAddUser",
title: "新增用户",
autoWidth: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
labelWidth: 70,
tbar: toolbar,
items: [hiddenField, usernameField, pwdField, ageField, loveGroup, sexGroup,
fieldSet1, remarksField],
url: "../testForm!ajaxSubmitForm.action"
});
});