用AJAX实现气泡提示
用AJAX实现气泡提示
文/陈刚 www.chengang.com.cn (转载请注明)
这个效果的实现是以网站http://www.panic.com/coda/为模仿对象(选择Download可以看到气泡提示效果),然后重新用Rails中的prototype.js来实现。
HTML页面的代码:
<!---->
<span id="content_<%=o.id%>" style="display:none">
<!-- Download Popup style=opacity: 0; visibility: hidden;-->
<table style="top:500px; left:600px;" class="popup">
<tbody>
<tr>
<td class="corner" id="topleft"></td>
<td class="top"></td>
<td class="corner" id="topright"></td>
</tr>
<tr>
<td class="left"></td>
<td><table class="popup-contents">
<tbody>
<tr>
<td><%=o.content%></td>
</tr>
</tbody>
</table></td>
<td class="right"></td>
</tr>
<tr>
<td id="bottomleft" class="corner"></td>
<td class="bottom"><img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30"></td>
<td class="corner" id="bottomright"></td>
</tr>
</tbody>
</table>
<!-- end download popup -->
</span>
<!-- Download Popup style=opacity: 0; visibility: hidden;-->
<table style="top:500px; left:600px;" class="popup">
<tbody>
<tr>
<td class="corner" id="topleft"></td>
<td class="top"></td>
<td class="corner" id="topright"></td>
</tr>
<tr>
<td class="left"></td>
<td><table class="popup-contents">
<tbody>
<tr>
<td><%=o.content%></td>
</tr>
</tbody>
</table></td>
<td class="right"></td>
</tr>
<tr>
<td id="bottomleft" class="corner"></td>
<td class="bottom"><img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30"></td>
<td class="corner" id="bottomright"></td>
</tr>
</tbody>
</table>
<!-- end download popup -->
</span>
CSS的代码(涉及到的相关图片: bubble.rar):
<!---->
/*
Bubble pop-up
*/
.popup {
position: absolute;
z - index: 50 ;
border - collapse: collapse;
/* width:500px;
visibility: hidden; */
}
.popup td.corner {height: 15px; width: 19px;}
.popup td#topleft { background - image: url( / images / bubble - 1 .png); }
.popup td.top { background - image: url( / images / bubble - 2 .png); }
.popup td#topright { background - image: url( / images / bubble - 3 .png); }
.popup td.left { background - image: url( / images / bubble - 4 .png); }
.popup td.right { background - image: url( / images / bubble - 5 .png); }
.popup td#bottomleft { background - image: url( / images / bubble - 6 .png); }
.popup td.bottom { background - image: url( / images / bubble - 7 .png); text - align: center;}
.popup td.bottom img { display: block; margin: 0 auto; }
.popup td#bottomright { background - image: url( / images / bubble - 8 .png); }
.popup table.popup - contents {
font - size: 12px;
line - height: 1 .2em;
background - color: #fff;
color: # 666 ;
font - family: " Lucida Grande " , " Lucida Sans Unicode " , " Lucida Sans " , sans - serif;
}
table.popup - contents th {
text - align: right;
text - transform: lowercase;
}
table.popup - contents td {
text - align: left;
}
.popup {
position: absolute;
z - index: 50 ;
border - collapse: collapse;
/* width:500px;
visibility: hidden; */
}
.popup td.corner {height: 15px; width: 19px;}
.popup td#topleft { background - image: url( / images / bubble - 1 .png); }
.popup td.top { background - image: url( / images / bubble - 2 .png); }
.popup td#topright { background - image: url( / images / bubble - 3 .png); }
.popup td.left { background - image: url( / images / bubble - 4 .png); }
.popup td.right { background - image: url( / images / bubble - 5 .png); }
.popup td#bottomleft { background - image: url( / images / bubble - 6 .png); }
.popup td.bottom { background - image: url( / images / bubble - 7 .png); text - align: center;}
.popup td.bottom img { display: block; margin: 0 auto; }
.popup td#bottomright { background - image: url( / images / bubble - 8 .png); }
.popup table.popup - contents {
font - size: 12px;
line - height: 1 .2em;
background - color: #fff;
color: # 666 ;
font - family: " Lucida Grande " , " Lucida Sans Unicode " , " Lucida Sans " , sans - serif;
}
table.popup - contents th {
text - align: right;
text - transform: lowercase;
}
table.popup - contents td {
text - align: left;
}
然后给需要气泡提示的加上鼠标事件:
<!---->
<
span
class
=
"
l1
"
onmouseover
=
"
Element.show('content_<%=o.id%>')
"
onmouseout
=
"
Element.hide('content_<%=o.id%>')
"
><%=
article_link_to(o.title,o.id)
%></
span
>
二、继续改进
气泡提示的外围HTML表格代码可以改由javascript来动态生成,这样可以缩小一些页面的总HTML大小。
HTML页面代码改为:
<!---->
<
span id
=
"
content_<%=o.id%>
"
style
=
"
display:none
"
><%=
o.content
%></
span
>
其他想法:本来打算把文章内容(气泡显示的内容),直接传入javascript函数showPopup里。但由于其字符串较复杂,需要对一些特殊字符进行转义才可以当成字符串传入,而转义需要通写Rails方法来实现,大量的字符搜索替换恐怕会增加服务器的负担。所以这里还是用一个html元素暂存气泡内容。
然后给需要气泡提示的加上鼠标事件。
<!---->
<
span
class
=
"
l1
"
onmouseover
=
"
showPopup('content_<%=o.id%>',event);
"
onmouseout
=
"
hidePopup()
"
><%=
article_link_to(o.title,o.id)
%></
span
>
CSS的代码不变。
写两个javascript函数:
<!---->
function
showPopup(element_id,event){
var div = createElement( " div " );
div.id = " popup " ;
// div.style.display="none";
var popup = $(element_id);
// 取得鼠标的绝对坐标
var evt = event ? event : (window.event ? window.event : null );
var x = Event.pointerX(evt) + 5 ;
var y = Event.pointerY(evt) + 5 ;
div.innerHTML = '\
< table style = " top:' + y + 'px; left:' + x + 'px; " class = " popup " > \
< tbody > \
< tr > \
< td class = " corner " id = " topleft " ></ td > \
< td class = " top " ></ td > \
< td class = " corner " id = " topright " ></ td > \
</ tr > \
< tr > \
< td class = " left " ></ td > \
< td >< table class = " popup-contents " > \
< tbody > \
< tr > \
< td > ' + popup.innerHTML + ' </ td > \
</ tr > \
</ tbody > \
</ table ></ td > \
< td class = " right " ></ td > \
</ tr > \
< tr > \
< td id = " bottomleft " class = " corner " ></ td > \
< td class = " bottom " ><!--< img src = " /images/bubble-tail2.png " alt = " popup tail " height = " 29 " width = " 30 " >--></ td > \
< td class = " corner " id = " bottomright " ></ td > \
</ tr > \
</ tbody > \
</ table > ';
document.body.appendChild(div);
// Element.show("popup");
}
function hidePopup(){
Element.remove( " popup " );
}
function createElement(element) {
if (typeof document.createElementNS != 'undefined') {
return document.createElementNS('http://www.w3.org/1999/xhtml', element);
}
if (typeof document.createElement != 'undefined') {
return document.createElement(element);
}
return false;
}
var div = createElement( " div " );
div.id = " popup " ;
// div.style.display="none";
var popup = $(element_id);
// 取得鼠标的绝对坐标
var evt = event ? event : (window.event ? window.event : null );
var x = Event.pointerX(evt) + 5 ;
var y = Event.pointerY(evt) + 5 ;
div.innerHTML = '\
< table style = " top:' + y + 'px; left:' + x + 'px; " class = " popup " > \
< tbody > \
< tr > \
< td class = " corner " id = " topleft " ></ td > \
< td class = " top " ></ td > \
< td class = " corner " id = " topright " ></ td > \
</ tr > \
< tr > \
< td class = " left " ></ td > \
< td >< table class = " popup-contents " > \
< tbody > \
< tr > \
< td > ' + popup.innerHTML + ' </ td > \
</ tr > \
</ tbody > \
</ table ></ td > \
< td class = " right " ></ td > \
</ tr > \
< tr > \
< td id = " bottomleft " class = " corner " ></ td > \
< td class = " bottom " ><!--< img src = " /images/bubble-tail2.png " alt = " popup tail " height = " 29 " width = " 30 " >--></ td > \
< td class = " corner " id = " bottomright " ></ td > \
</ tr > \
</ tbody > \
</ table > ';
document.body.appendChild(div);
// Element.show("popup");
}
function hidePopup(){
Element.remove( " popup " );
}
function createElement(element) {
if (typeof document.createElementNS != 'undefined') {
return document.createElementNS('http://www.w3.org/1999/xhtml', element);
}
if (typeof document.createElement != 'undefined') {
return document.createElement(element);
}
return false;
}
在javascript中渐显Effect.Appear有一点问题,所以就没再用。
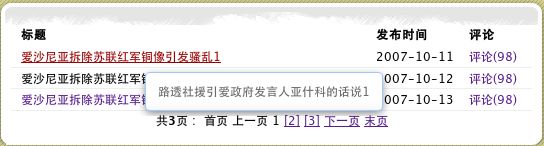
效果如下图所示: