- 记录:d3实现刻度尺
来吧小哒
htmljavascriptcss
1、设置一个作用域2、使用d3Js画图//设置画布的宽高constwidth=300;constheight=60;constsvg=d3.select("#lineContainer")//获取作用域.append("svg")//插入svg节点.attr("width",width).attr("height",height).attr('style','font-size:9px');//设
- CSS问题:tramsform中 translate 和 rotate属性同时存在
橙子将军
scss/less工作中遇到的问题csshtml前端
忘了哪天了,在使用d3.js画图时,既要将x轴数据旋转适当的度数(数据太长,横向排列会重叠),但同时又需要让其移动位置。最开始是这样写的(如图),虽然明知道这样会覆盖掉上面的样式(正确写法忘记了),但是抱有一丝侥幸心理,万一成了呢是吧...诶嘿嘿..不出意外的话果然出了意外,意料之中的失败...也尝试过百度啥的,但都没有我想要的结果(可能是我关键字写的不对),最后问了公司大佬,告知了我正确写法(虽
- autojs画图片轮廓
牙叔教程
aaa.pngconsole.time("导入类");runtime.images.initOpenCvIfNeeded();importClass(org.opencv.core.MatOfByte);importClass(org.opencv.core.Scalar);importClass(org.opencv.core.Point);importClass(org.opencv.core
- D3.js画图:极坐标
丈量迷宫
前言一般画图都采用直角坐标系,偶尔也会采用极坐标系。直角坐标系已经很熟悉了,不赘述了。极坐标是二维坐标系,有两个坐标轴,r(半径坐标)和θ(角坐标)。r:从极点开始衍生的长度;θ:角度。通过这两个坐标(r,θ)可以确定一个点的位置。看图就明白我在说什么了。极坐标.png极坐标画出的图画图一般采用横纵坐标系,但有时画封闭路径图或者比较有规律的散点图就可以用极坐标。我把曾画过的极坐标系的图上传看下极坐
- D3.js画图:3D动态饼图(齿轮图)
丈量迷宫
介绍通常画可视化图的工具很多,除了d3.js,还有echarts.js等。d3.js:国外工程师做的,英文文档,不太好理解,本质是svg。例子丰富,但是没有细致的分类,所以找起来比较费劲。https://github.com/d3/d3/wiki/GalleryECharts.js:百度做的,中文文档,容易理解,基于HTML5的图形库,本质是canvas。例子也比较丰富,方便参考和开发。https
- Python 可视化1 使用pyecharts(V1+)可视化
yukai08008
可视化
说明早就该搞好的一部分,简单来说python本身自带的pyplot也好,seaborn也好画的图都有点…(当然有高手用简陋的工具也能画的很好)。从根本上我觉得可视化就是js该做的事,我的理想是使用d3js来画图–现实当然是哪个方便用哪个。这个阶段我不打算深入研究js画图,但先把pyplot替换了(真心觉得研究用pyplot画图浪费时间,太麻烦了)。内容1安装pipinstallpyecharts也
- 纯JS绘制数学函数
GuardAngelY
今天闲来无事用js写了个数学绘图包,还不算完整,不过总出现了雏形。绘图对象Plot,包含了JS画点,JS画线,JS画正弦sin,JS画余弦cos,tan,圆,多边形。可设置原点位置,画笔颜色,画笔粗细,坐标线颜色。其实原理很简单,用长1px宽1px的div模拟点,由点及线,由线及面。贴上来权当相互学习,以免JS新手觉得js画图是多神秘的事情。JS绘制数学函数图body{margin:0px;pad
- 使用p5.js画一幅简单的风车动态效果图
爱吃鱼的萌萌
新手教程
使用p5.js画一幅简单的动态风车图因为大三互动媒体技术课程需要使用p5.js画图显示动态效果,并和自己手绘作品进行对比,查了查网上好像没有做风车相关的教程,就在这里简单介绍下吧。工具js编辑器(我用的是visualstudiocode2017)和p5.js库,具体下载和配置步骤这里就不讲了。不清楚的朋友可以参考下这篇博客:p5.js入门教程.一.做一个简单的静态风车画个风车很简单,四个同样大小的
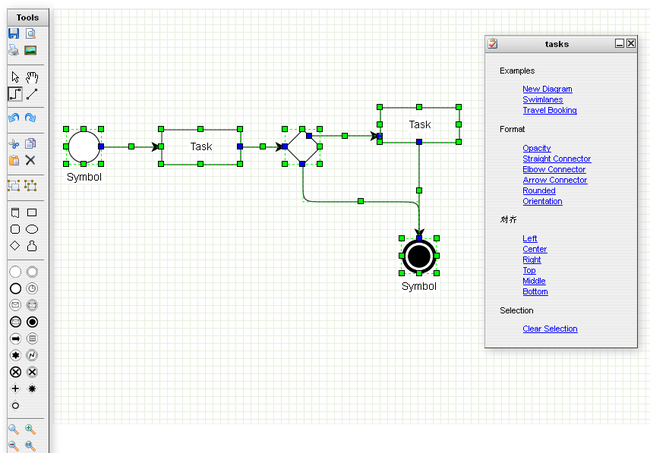
- js画图开发库--mxgraph--[wires-电路图.html]
iteye_17920
mxgraph
js画图开发库--mxgraph--[wires-电路图.html]电路图mxBasePath='../src';//IfconnectpreviewisnotmovedawaythengetCellAtisusedtodetectthecellunder//themouseifthemouseisoverthepreviewshapeinIE(noeventtransparency),ie.//
- echarts添加点击事件
西西大爷
web
//路径配置require.config({paths:{echarts:'jquery/echarts-2.2.7/build/dist'}});//使用EChart.js画图functiondrawChart(){require(['echarts','echarts/chart/force'//使用柱状图就加载bar模块,按需加载],function(ec){//基于准备好的dom,初始化e
- 使用Chart.js画一个动态折线图
赤染
首先应该检讨下自己一直以来一个很不好的习惯,不看原本提供的一些方法,而是自己想逻辑,然后去自己写,嗯,今后一定要多多注意,多贯彻拿来主义使用chart.js画图我想得到的界面如下,这些数据来自一个表vfprice,画的图需要按照vefrid的种类数显示多少条数据,如下我添加了三种数据6、8、5,那么就显示了三条折线。后台在取数据的时候只会取最近七天的数据(因为后台需要重构,简易的后台php获取代码
- 关于动态组织架构图的问题?
liuji0517
请问一下我需要做一个动态的部门组织架构图,我要怎么让图根据数据来循环添加呢,很急,不会用js画图,请问有源码提供嘛各位大佬这个都是引用第三方插件的,比如JQ插件,你可以搜索关键词:JQ组织架构图我搜索到的http://www.bootstrapmb.com/tag/zuzhijiagou你自己也可以再找找好的哥,我试试看能不能做,资源代下载因为我的数据是在接口里面,需要递归去不断的掉部门大哥我点进
- js画图开发库--mxgraph--[stencils-形状可变.html]
iteye_17920
mxgraph
js画图开发库--mxgraph--[stencils-形状可变.html形状可变mxBasePath='../src';//程序在此方法中启动functionmain(container){//检查浏览器支持if(!mxClient.isBrowserSupported()){mxUtils.error('Browserisnotsupported!',200,false);}else{//去锯
- JS写一个动态八卦图,canvas画布--画八卦图 附:效果图
疯也是一种态度_
先在HTML5页面添加canvas元素然后用JS画图canvas元素本身是没有画图能力的。所有的绘制必须在JavaScript内部完成:getContext('2d')对象是内建的HTML5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法.varc=document.querySelector('#box')//先获取canvas元素varctx=c.getContext('2d')//
- 使用js画图之画切线
样例:http://www.zhaojz.com.cn/demo/draw9.html复制代码代码如下://画切线//point圆外的一点//dot圆心//r半径functiondrawCircleTangent(point,dot,r){//画辅助线-startvarcolor='DarkRed';//切线的颜色varcolor2="#ccc";//其它辅助线的颜色drawLine(dot,[d
- 使用js画图之圆、弧、扇形
半径为r的圆上的点p(x,y)与圆心O(x0,y0)的关系:x=x0+rcosA;y=y0+rsinA,A为弧度样例:http://www.zhaojz.com.cn/demo/draw6.html一、圆复制代码代码如下://圆形/椭圆//dot圆点//r半径//compressionRatio垂直压缩比functiondrawCircle(dot,r,compressionRatio,data)
- 使用js画图之饼图
使用js画图之饼图饼图是将一个圆分割为多个扇形。样例:http://www.zhaojz.com.cn/demo/draw8.html复制代码代码如下://饼图//dot圆点//r半径//data数据(一维数组)functiondrawPie(dot,r,data){if(data&&data.length>0){varaccumulationAngleOfSlope=newNumber(0);/
- 使用js画图之正弦曲线
数学式:y=Asin(ωx+φ)+k样例:http://www.zhaojz.com.cn/demo/draw7.htmlJS函数的声明:复制代码代码如下://画正弦曲线//dot原点//amplitude振幅--A//initialPhase初相--φ//setover偏距--k//palstance角速度--ω//len周期数functiondrawSinusoid(dot,amplitude
- 使用JS画图之点、线、面
JS画图的想法经过大脑的时候,觉得有点意思,所以就实践了一番。JS画图为系列文章,本是讲点、线和面先看样例:http://www.zhaojz.com.cn/demo/draw5.html一、点这里的点我们使用span标签表示复制代码代码如下://描点,参数有点的大小,颜色,点的坐标和标签;很明显opts参数是一个对象functiondrawPoint(opts){document.write("
- 本周学习总结(原生+Echarts地图)
房东家的猫
本周主要想完成工作中大屏地图相关的知识,所以学习的时间不是很长dsa.js(数据结构)拖了两个星期还没看,等啥时候继续研究算法和数据结构再看源码GoJS有时间要好好研究下https://github.com/NorthwoodsSoftware/GoJSsketchjs画图http://soulwire.github.io/sketch.js/发现一个api直接看怎么实现的https://coll
- vuejs+d3.js开发的轨道图+饼图
Jeffrey_L_F
vue.js
应公司要求开发了一个流程关联关系轨道图,在开发的过程中发现可以把统计功能也一块做了,所以就有了现在的轨道图+饼图分析的功能。废话不多少,先上效果图:采用的vuejs+elementui+d3.js开发,组件就只有两个,一个是上面的轨道图和饼图,一个是下面的table。d3.js画图还是比较容易上手,由于新版本的文档较少,我就照着官网的例子一步步调试,整个轨道图和饼图都是参照了好几个官网示例才画出来
- 使用 SVG 和 JS 创建一个由星形变心形的动画
叙帝利
序言:首先,这是一篇学习SVG及JS动画不可多得的优秀文章。我非常喜欢AnaTudor写的教程。在她的教程中有大量使用SVG制作的图解以及实时交互DEMO,可以说教程的所有细枝末节都可以成为学习SVG以及JS画图的资料。另一方面,这篇教程也非常枯燥,因为教程的主要篇幅是关于几何图形的数学计算,不过上过中学的人都能理解。全篇翻译完,我觉得我几乎重新温习了一遍中学的几何知识,顺便学了点英语词汇。最后还
- 如何在h5网页添加水印
LizPL
Canvas简介及实践:canvas是HTML5新增的元素,主要作用是支持用JS画图。一、创建Canvas元素规定元素的id、宽度和高度二、通过JavaScript来绘制canvas元素本身是没有绘图能力的。所有的绘制工作必须在JavaScript内部完成。•1:JavaScript使用id来寻找canvas元素。•2:创建context对象。getContext(“2d”)对象是内建的HTML5
- JS画图之七【时钟】
js画图
样例:http://www.zhaojz.com.cn/demo/draw12.html
依赖:圆
一、定义对象:针
//定义钟表指针
//dotClock 原点
//len 指针长度
function ClockHand(dotClock, len, opts){
this.poi
- JS画几何图形之一【直线】
js
JS画图的想法经过大脑的时候,觉得有点意思,所以就实践了一番。JS画图为系列文章,本是讲点、线和面
先看样例:http://www.zhaojz.com.cn/demo/draw5.html
一、点
这里的点我们使用span标签表示
//描点,参数有点的大小,颜色,点的坐标和标签; 很明显opts参数是一个对象
function drawPoint(opts){
docu
- 【纯使用】Highcharts、Highstock做图
Highcharts
Highcharts是目前业内比较成熟、兼容性较好的JS画图组件。 它的实现是基于原生JS,IE下采用VML实现、其他浏览器采用SVG实现,最重要的是它是开源的; 目前支持线,样条,面积,面积及线条,柱形图,条形图,饼图和散点图类型。
官网:http://www.highcharts.com 包含了源码、demo、API
- chart.js画图
CZengze
最近需要使用chart.js画图来显示数据,发现chart.js的效果很不错,很方便的可以画出柱状图或者饼图,当时需求准备画出一个doughnut图,并实现周围有相应颜色的提示栏,鼠标放置上去会有提示效果出现。vardata=[{value:300,color:"#fdd",label:"red"},{value:50,color:"#435",label:"yellow"}];varhelper
- [SAE]抓取csdn博客访问次数,图形展示访问趋势
lzz957748332
githubbootstrapsae访问量CSDN博客
前一段时间买了个域名,绑定到github的静态博客上,也就相当于一个独立博客了。自己可以添加各种站长统计,但是回过头来到CSDN这个博客却没法查看某段时间的访问统计,只有一个总的访问量。于是我就想自己弄个定时任务,抓取页面上这个总的访问次数,然后存到数据库中,然后通过js画图插件来查看一段时间的访问变化以及每个时间段的访问情况。正好前一段时间申请了一个新浪sae的账号一直没有怎么用,于是就决定写几
- 用Highcharts画曲线图的时间轴问题
dushenzhi
JavaScriptHighcharts
http://www.highcharts.com是一个很强大的js画图工具,这几天把它用在项目里。有个问题一直困扰我,在画曲线图的时候,横轴想让它显示成时间格式,怎么搞都不行。如果直接用字符串方式显示,一条线上数据点很多的时候,就都挤到一起去了。这玩意中文资料很少,去它官网论坛逛了逛,后来发现,xAxis如果想设置成datetime,时间数据是不能放到categories里的,要放到series
- 客户端用javascript来画图wz_jsgraphics.js
i33
http://www.walterzorn.de/en/jsgraphics/jsgraphics_e.htm看了看介绍,可以学一下原生JS画图的原理.还有算法,优化什么的就是不清楚SVGVMLCANVAS是什么原理实现的
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr