OpenSocial 应用开发的几点经验
引用说明:原文来自于http://sirius.01242.org/some-exp-about-opensocial/,为了方便本人阅读,文本格式略有调整。
什么是OpenSocial:
OpenSocial为构建跨多个网站的社交应用程序提供了一组通用 API。开发人员可以使用标准 JavaScript 和 HTML 创建应用程序,用以访问社交网络里的朋友并更新对应的Feeds.
本文中使用的术语说明:
- 开发者:在开放平台上开发应用的人
- 开发服务器:开发者自己保存应用数据的服务器
- 开放平台:具有开放协议的SNS网站,比如校内,myspace,天涯,这里特指支持OpenSocial的平台
- 用户:访问开放平台的最终用户
- OpenSocial API:本文特指OpenSocial v0.7 javascript API
- XML spec:开发OpenSocial应用中所使用的XML,你需要发布这个XML的url到开放平台上来发布你的应用
在朋友买卖应用示例的开发中,我们选择了OpenSocial 0.7 版本来开发,因为大部分的平台都支持此版本
首先需要明白的是由于使用OpenSocial javascript API,开发流程和开发一般的网站有一些不同,虽然我也开发过几年的网站,但是一开始我就在观点转变上费了一些功夫,
我以往开发网站一般的流程是 用户发出请求->服务器端准备数据,生成页面->返回给用户,现在在用户和开发者之间多了一个开放平台,而且用户资料数据是在开放平台一端,
这些资料还无法通过开发服务器直接取得(当然,如果使用RESTful API的话,这个是成立的,不过不在本文讨论范围),只有通过页面上的OpenSocial API来取得,
这样就变成了:
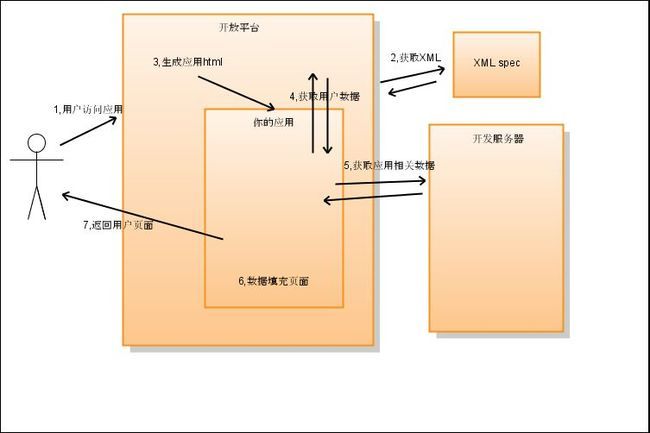
示意图:http://easy-opensocial-apps.googlecode.com/files/test%282%29.png
用户发出请求->开放平台->请求XML spec->生成HTML->
通过HTML中的javascript调用OpenSocial API->请求开放平台用户数据->请求应用相关数据->使用数据生成页面->用户.
有点绕圈子,毕竟是一个三方合作的过程,原来开放网站的时候AJAX只是一个锦上添花的东西,增强用户体验,而这里所有都是基于AJAX的调用,感觉上一个应用就像一个用javascript写的客户端程序,开发服务器上只是提供基本的数据,也就是说咱们的思路还得从瘦客户端转到胖客户端上来,这应该也是google许多产品的开发模式
然后我们设计一下程序的结构,由于朋友买卖没有几个页面,所以把所有的html都放到了js文件中,当用户在页面之间切换时,用javascript更改dom结构,这样可以做到不用刷新页面,
这个项目中使用了javascript的模板trimpath,这是一个开源项目,具体可参见http://code.google.com/p/trimpath/wiki/JavaScriptTemplates
需要的数据都通过AJAX方式从开放平台和开发服务器上取得,用户个人信息,朋友信息用OpenSocial API获得,从开发服务器上取应用相关数据使用OpenSocial API中的makeRequest方法,
开发服务器端的工作比较少,基本上实现几个请求的操作就可以了,比如买卖,做动作,然后实现数据的存储就可以了.
需要注意的是有些开放平台上不支持获取朋友的朋友,意思就是如果A访问B的页面,B有一个奴隶是C,但是A和C之间并不是朋友,这种情况下A不能取得C的用户信息.
针对这种情况,为了保证兼容性,在用户向开放服务器获取应用相关数据的时候,发送了用户的个人信息,并在开放服务器上做了保存,保存的数据也不多,只有姓名和照片url两项,这样在应用内部大家就可以互相访问了,这样做也方便了在应用内部的全局排名.
还要注意的一点是开放服务器并没有保存用户的朋友数据,这个数据经常变化,也没有一个通知的机制,所以当用户选择可以买哪些朋友时,实际上是将所有朋友的id发送到开发服务器上,然后去筛选,不知道有没有更好的办法.
登录游戏:
用户进入游戏->取得用户个人信息数据->根据用户信息到开发服务器上取买卖数据->将html模板和数据结合,生成html,填充到dom结构中->用户看见页面
买卖,做动作等操作
用户点击动作按钮->发送动作数据到开发服务器->在开发服务器中判断买卖结果,保存数据->返回一条消息ID以及消息参数->将消息数据与消息模板结合,返回用户
这样下来只要前端的javascript和开发服务器的交互接口一致,开发服务器上用任何语言都是没有问题的
实际上现在提供数据的开发服务器端有3个语言的版本
java:http://easy-opensocial-apps.googlecode.com/files/friendforsale-java-1.0.zip
php:http://easy-opensocial-apps.googlecode.com/files/friendforsale-php-server-0.1.zip
python(appengine):http://easy-opensocial-apps.googlecode.com/files/friendforsale-appengine-server-0.1.zip
开发的过程中,我们将常用的功能写成了一个小的框架,easy-OpenSocial-apps-framework-1.0,(特别鸣谢:孔贵宾)具体文档参见http://code.google.com/p/easy-opensocial-apps/wiki/friend_for_sale_overview
开源项目:http://code.google.com/p/easy-opensocial-apps/,这个项目中现在有3个示例程序的源代码下载
tips:
- xml spec不要放在服务器80以外的端口上,某些开放平台上无法访问
- xml spec中图片,css,js的路径要用绝对路径,因为要经过开放平台生成html,路径是从开放平台某服务器开始的
- xml spec中Locale 语言资源文件也要用绝对路径,某些平台不支持相对路径,国内的平台语言大部分使用了ALL_ALL,少数使用了zh-CN_ALL,这个可以通过查看iframe的地址获得
- xml spec中 Content 标签的VIEW 在canvas中使用”default,canvas”,如果只写default,好像shindig某个版本不认
- 你可以将服务器地址放到语言资源文件中,比如<msg name=”frontendURL”>http://www.myopen.com</msg>,然后在xml spec中可以这样使用:<script type=”text/javascript” src=”__MSG_frontendURL__/somescript.js” ></script>,在频繁切换开发服务器和发布服务器的时候比较有用
- myspace上无法通过发布xml来发布应用,你需要将xml中的内容粘贴到”编辑挂件源”中提交才可以.
另:
OpenSocial资料汇总:http://groups.google.com/group/opensocial-china
OpenSocial中国应用大赛:http://code.google.com/intl/zh-CN/events/contest08/
展shindig:添加平台相关feature
在开发一个opensocial应用的时候,我们都会在xml中加入
<Require feature=”opensocial-0.8″/>
实际上这时候平台会在生成应用的页面的时候往里加入一段相应功能的javascript,让应用可以调用
在某种情况下,我们希望添加扩展一些feature,加入和平台相关的功能
比如我们现在需要加入一个myAlert的功能,弹出一个自定义信息的消息框
这个时候我们需要:
首先,写一段javascript实现myAlert的功能,这里是一个非常简单的函数:
–/MyFeature/myfeature.js
var myAlert = function(text){
alert(‘this is my feature:’ + text);
};
第二步,写一个feature的描述xml,我们可以参考别的feature的xml,比如pubsub:
<feature>
<name>pubsub</name>
<dependency>rpc</dependency>
<gadget>
<script src=”pubsub.js”/>
</gadget>
<container>
<script src=”pubsub-router.js”/>
</container>
</feature>
name元素就是这个feature的名字,这个名字就是在Require中使用的名字,
dependency说明了这个feature的依赖关系,没有rpc这个feature是无法运行的
gadget元素表示需要在生成应用页面时插入的script,可以是多个
container表示需要在container页面中加一段支持的script
了解了这些,我们可以写一个自己的feature描述文件
–/MyFeature/feature.xml
<feature>
<name>myfeature</name>
<gadget>
<script src=”myfeature.js”/>
</gadget>
</feature>
第三步,在features.txt中加入此feature的描述xml,features.txt文件在shindig-features-1.0-incubating.jar中,
也可以在shindig.properties中修改此文件的指向 shindig.features.default=res://features.txt,
在features.txt最后一行加入MyFeatures/feature.xml
好了,这样就完成了,最后我们写一个应用来测试这个新的feature
<?xml version=”1.0″ encoding=”UTF-8″?>
<Module>
<ModulePrefs title=”test my new feature” author=”Sirius”>
<Require feature=”opensocial-0.8″/>
<Require feature=”myfeature”/>
</ModulePrefs>
<Content type=”html”>
<![CDATA[
<script>
myAlert('hello');
</script>
]]>
</Content>
</Module>
在samplecontainer.html中测试这个应用,应该是直接弹出消息框,内容是”this is my feature:hello”.