jquery easyui 学习——layout
jquery easyui 的特点以及好处,我认为是可以结合html标签和js代码来开发页面,符合以前的开发习惯。并且在页面布局上更加清晰。
html代码和easyui结合的方式:
<div class="easyui-layout" style="width:400px;height:200px;">
<div region="west" split="true" title="Navigator" style="width:150px;" border="true">
<p style="padding:5px;margin:0;">Select language:</p>
<ul>
<li><a href="javascript:void(0)" onclick="showpage('java.html')">Java</a></li>
<li><a href="javascript:void(0)" onclick="showpage('cshape.html')">C#</a></li>
<li><a href="javascript:void(0)" onclick="showpage('vb.html')">VB</a></li>
<li><a href="javascript:void(0)" onclick="showpage('erlang.html')">Erlang</a></li>
</ul>
</div>
<div id="content" region="center" title="Language" href="java.html" style="padding:5px;">
</div>
</div>
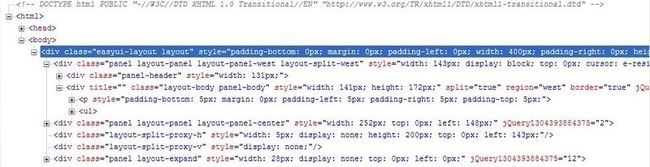
实际运行的结果:

可以看到jquery easyui把我们自己的代码添加了很多的class,还有div。
下面来记录所有的属性的用处。
title:layout panel的标题。(这个不说也知道)。
region:英文翻译是——地区;范围;部位。这里就是面板位于页面的哪个地方。它的值有north, south, east, west, center。
border:边框,默认值为 true。呵呵,这个如果改成false了,那么这个panel就没有边框了。
split:默认false,设置面板是否可以被改变大小。true和false的区别除了是否可以改变大小以外,false的情况下,两个面板之间的空隙也会小一点。
iconCls:用来设置面板的header的图标。
href:(还没用过,待以后学习之后,在添加)
html代码和easyui结合的方式:
<div class="easyui-layout" style="width:400px;height:200px;">
<div region="west" split="true" title="Navigator" style="width:150px;" border="true">
<p style="padding:5px;margin:0;">Select language:</p>
<ul>
<li><a href="javascript:void(0)" onclick="showpage('java.html')">Java</a></li>
<li><a href="javascript:void(0)" onclick="showpage('cshape.html')">C#</a></li>
<li><a href="javascript:void(0)" onclick="showpage('vb.html')">VB</a></li>
<li><a href="javascript:void(0)" onclick="showpage('erlang.html')">Erlang</a></li>
</ul>
</div>
<div id="content" region="center" title="Language" href="java.html" style="padding:5px;">
</div>
</div>
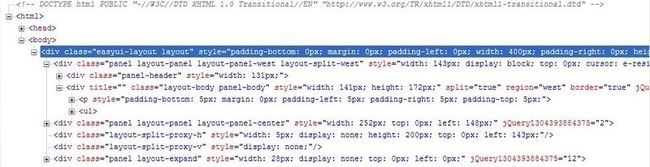
实际运行的结果:

可以看到jquery easyui把我们自己的代码添加了很多的class,还有div。
下面来记录所有的属性的用处。
title:layout panel的标题。(这个不说也知道)。
region:英文翻译是——地区;范围;部位。这里就是面板位于页面的哪个地方。它的值有north, south, east, west, center。
border:边框,默认值为 true。呵呵,这个如果改成false了,那么这个panel就没有边框了。
split:默认false,设置面板是否可以被改变大小。true和false的区别除了是否可以改变大小以外,false的情况下,两个面板之间的空隙也会小一点。
iconCls:用来设置面板的header的图标。
href:(还没用过,待以后学习之后,在添加)