css学习——绝对定位
下面的定义是我在51cto中摘抄的。
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
这里只是实验了absolute定位。等把每一种定位和浮动都搞清楚之后,才能谈怎么去同时使用他们。
下面是我的代码:
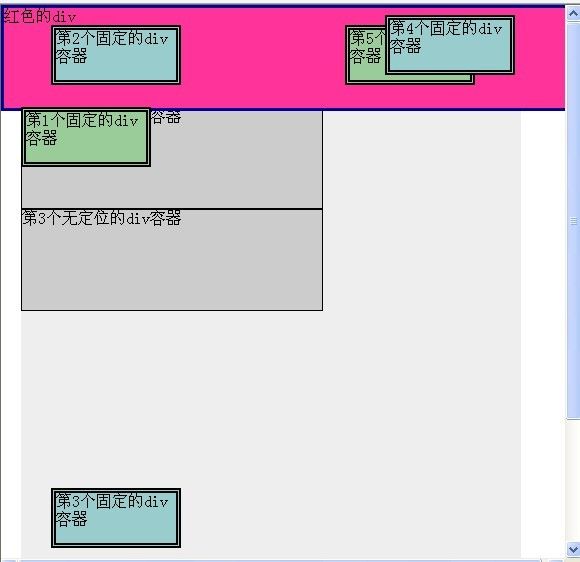
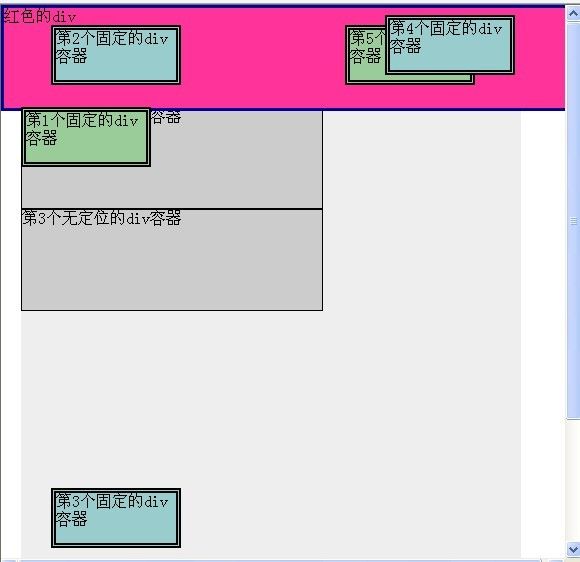
红色的div定位属性是绝对定位的,那么它就在原本的文档流里面脱离出来了,不在占用原来的位置,它后面的兄弟块就会占用它原来的空间。表现形式就是后面的内容提上来了。如图所示:红色的div把第1个无定位的div容器遮盖掉了。

可以给块级设置偏移位置,上图中的5个小一点的div可以在页面中的任意位置。他们都不处在原来的文档流中了。
现在来实验这个绝对定位的偏移位置是相对于那个块来定义的。
更改id为all的div的样式,如:<div id="all" style="position:absolute;">。

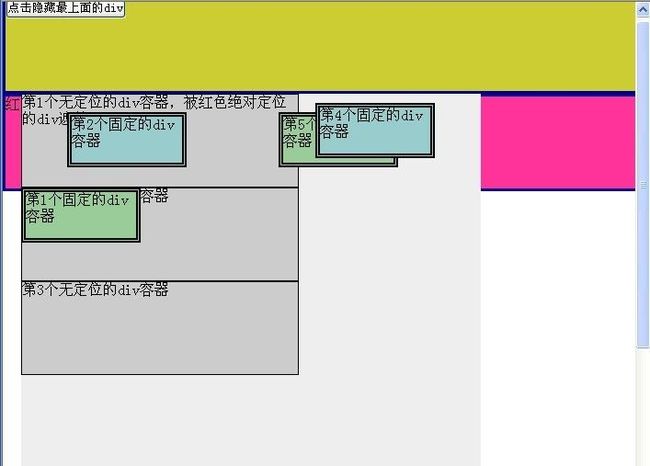
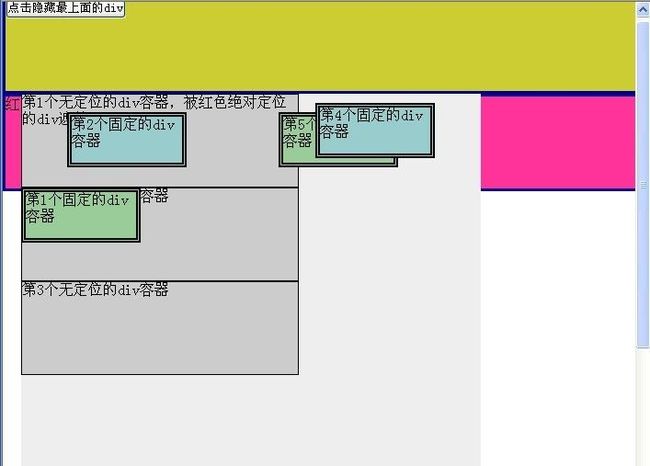
如图,all块级元素和红色的块级元素重叠了,他们的上下位置是根据z-index来确定的。
下面来看看那5个小一点的绝对定位的div的位置,和第一幅图比较他们都处在了all块级元素的内部了。
哈哈,到这里就可以来总结一下absolut的一些特点了。
他脱离了原来的文档流,不占用原来文档流的空间。脱离出来后他们后面的基本会计元素就会上体来填补原来的位置。
如果不设置left、top、bottom等属性,他们的位置因该处于他们前面的普通块级元素的下面,就如第二副图给出的位置,他们在黄色的div的下面。
如果设置了left等属性,那么他们的位置就分两种情况:
第一种)寻找他们的父元素(父元素设置了position属性),他们的位置就相对于这个父div来确定的。
第二种)如果没有找到一个父元素设置了position属性,那么他们就关于body元素来确定他们的位置。
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
这里只是实验了absolute定位。等把每一种定位和浮动都搞清楚之后,才能谈怎么去同时使用他们。
下面是我的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
<style type="text/css">
*{margin: 0px;padding:0px;}
#all{height:700px;width:500px;margin-left:20px;background-color:#eee;}
#fixed1,#fixed2,#fixed3,#fixed4,#fixed5{width:120px;height:50px;border:5px double #000;position:absolute;}
#fixed1{background-color:#9c9;}
#fixed2{top:20px;left:50px;background-color:#9cc;}
#fixed3{bottom:10px;left:50px;background-color:#9cc;}
#fixed4{top:10px;right:50px;z-index:10;background-color:#9cc;}
#fixed5{top:20px;right:90px;z-index:9;background-color:#9c9;}
#a,#b,#c{width:300px;height:100px;border:1px solid #000;background-color:#ccc;}
</style>
</head>
<body>
<div id="up" style="width:100%;height:100px;border:3px solid #009; background-color:#CC3">
</div>
<div style="position:absolute;width:100%;height:100px;border:3px solid #009; background-color:#F39">
红色的div
</div>
<div id="all">
<div id="a" style="z-index:1000;">第1个无定位的div容器,被红色绝对定位的div遮盖了</div>
<div id="fixed1">第1个固定的div容器</div>
<div id="fixed2">第2个固定的div容器</div>
<div id="fixed3">第3个固定的div容器</div>
<div id="fixed4">第4个固定的div容器</div>
<div id="fixed5">第5个固定的div容器</div>
<div id="b">第2个无定位的div容器</div>
<div id="c">第3个无定位的div容器</div>
</div>
<input type="button" value="点击隐藏最上面的div"/>
<script type="text/javascript">
$(function(){
$("input").click(function(){
$("#up").hide();
});
});
</script>
</body>
</html>
红色的div定位属性是绝对定位的,那么它就在原本的文档流里面脱离出来了,不在占用原来的位置,它后面的兄弟块就会占用它原来的空间。表现形式就是后面的内容提上来了。如图所示:红色的div把第1个无定位的div容器遮盖掉了。

可以给块级设置偏移位置,上图中的5个小一点的div可以在页面中的任意位置。他们都不处在原来的文档流中了。
现在来实验这个绝对定位的偏移位置是相对于那个块来定义的。
更改id为all的div的样式,如:<div id="all" style="position:absolute;">。

如图,all块级元素和红色的块级元素重叠了,他们的上下位置是根据z-index来确定的。
下面来看看那5个小一点的绝对定位的div的位置,和第一幅图比较他们都处在了all块级元素的内部了。
哈哈,到这里就可以来总结一下absolut的一些特点了。
他脱离了原来的文档流,不占用原来文档流的空间。脱离出来后他们后面的基本会计元素就会上体来填补原来的位置。
如果不设置left、top、bottom等属性,他们的位置因该处于他们前面的普通块级元素的下面,就如第二副图给出的位置,他们在黄色的div的下面。
如果设置了left等属性,那么他们的位置就分两种情况:
第一种)寻找他们的父元素(父元素设置了position属性),他们的位置就相对于这个父div来确定的。
第二种)如果没有找到一个父元素设置了position属性,那么他们就关于body元素来确定他们的位置。