|
http://www.ibm.com/developerworks/cn/opensource/os-eclipse-jsdt/?S_TACT=105AGX52&S_CMP=tec-csdn
JavaScript Development Toolkit(JSDT)是一种开放源码插件,它将健壮的 JavaScript 编程工具引入到 Eclipse 平台中。JSDT 使开发更加流畅、简化了编码并提高了纯 JavaScript 源文件和 HTML 内置的 JavaScript 的生产力。 JavaScript 开发并不容易。浏览器兼容性参差不齐、文档非常糟糕、工具贫乏,这些因素使问题进一步恶化。幸运的是,随着最近针对 Eclipse 的插件集 JavaScript Development Toolkit(JSDT)的发布,工具匮乏的局面有望得到改善。 Eclipse 是一个开源的 IDE 框架,具有提高扩展性和灵活性的架构。JSDT 作为插件在 Eclipse 中运行。在 Eclipse 中,JavaScript 并不是什么新鲜的概念,因为已经可以从其他插件获得 HTML 和一些 JavaScript 支持,但是 JSDT 的独特之处在于其所提供的工具的健壮性和复杂性,这可显著提高 Web 开发的生产力。 JSDT 提供的许多特性和核心设计都可以在 Java Development Toolkit(JDT)中找到。JSDT 将要代替 Web Tools Platform V3.0 发行版中当前的 JavaScript 编辑器。 IDE 和 JavaScript 您可能想知道为什么 JavaScript IDE 会如此流行。随着 Web 2.0 的流行以及大量开发人员都热衷于在博客和社区页面中使用 JavaScript,大量新的 JavaScript 工具不断出现。尽管如此,Notepad 和浏览器的 Refresh 按钮仍然是大多数程序员首选的 JavaScript 开发环境。 问题在于 JavaScript 语言的解释性。与 Java? 或 C 语言不同,JavaScript 是一种松类型的语言,并且很难实现精确建模。对于较为正式的语言,需要优先考虑已编译代码的效率,并且对语言的灵活性有所限制。JavaScript 的目标则不一样。各种因素试图分化趋向同一个平台的开发人员,这导致了语言的不一致性。从工具和开发的角度来看,这些不一致性使问题更加复杂。 浏览器并不是惟一的问题。面向对象的 JavaScript 是一种补充而不是关注的焦点。Ajax 工具箱努力使 JavaScript 朝面向对象方面转变 — 但是各自采取不同的方式。这可能会使标识对象和类结构变得很困难。这种语言有几个严重的漏洞,程序员利用它们实现一些使用其他方式难以实现的技巧,这使问题更加严重(或者更好,取决于您询问的对象)。其中一个例子是将主要的代码块封装到一个 evalf(..) 函数中,使它只在运行时有效。我们目前仍然在克服这个问题,以便在 JSDT 中精确建模。 现有的 JavaScript IDE 目前可以使用一些并不完整的 JavaScript 工具。但是很多流行的工具还不能提供真正的上下文感知内容帮助,因为它们缺少真正的 JavaScript 语言建模机制。在模型较少的 IDE 中,通过使用静态平面文件列出可用的类型,可以实现内容完成和工具功能。这些类型根据输入的部分字符动态调整,并且通常不会选择代码中定义的对象成员。内容完成对上下文不敏感,因为如果没有模型的话,可实现的功能将受到很大限制。 如果没有语言模型,则很难或者不可能将代码放入到上下文中。由于很多编程元素都依赖于代码的上下文,因此使用工具建立上下文十分重要。缺少模型和代码上下文的 IDE 同样也会缺少充分的类型解析和验证、作用域、可视性,或者其他任何对简化开发非常重要的良好验证功能。 回页首 JSDT 设计 图 1. JSDT 语言抽象栈 JSDT 对 JavaScript 语言建模并实时隐含类结构,这通过一种全新的方式来实现。首先,构建基本的语言元素。其次,推理引擎或引擎帮助填补所有类结构和语言差异。 基本语言模型 可以将推理和建模流程看作一个操作栈。模型的开始部分是 JavaScript 源代码。通过使用类似 Eclipse JDT 的引擎,将源代码转换为私有的语言模型。语言的纯模型遵守 ECMA-3 标准。 类型和类推理 对 JavaScript 语言建模后,下一步是管理类型和类推理。许多基于 JavaScript 的工具箱(例如 Dojo、Rico、Prototype)通过自己的技术使 JavaScript 面向对象编程更加方便。JSDT 使用定制的、工具箱感知的推理引擎在工具箱内部识别类和类型结构。这些类和类型随后可以添加到语言模型中。 公开模型 最后,将私有模型及其推理部分转换为公共语言模型。公共语言模型可用于源代码、重构和 as-you-type 工具。如果其中一种工具需要修改一些 JavaScript 源代码,就得先在公共模型中进行修改,并最终转换到 JavaScript 源代码。 管理变量和成员作用域 即使语言模型为描述 JavaScript 源代码和上下文提供了基础,还需要另外一个重要因素:环境上下文。JSDT 必须在运行 JavaScript 的全局作用域时建立可用的变量和类型。这些变量和类型根据 JavaScript 的运行时环境而有所不同。当 JavaScript 在 Web 浏览器上下文中运行时,对象、类型、表示屏幕数据的字段以及浏览器对象在全局作用域中都是可用的。如果代码是针对其他内容而不是浏览器,那么整个对象集可能会不同。 图 2. JSDT 库配置 
JSDT 使用库机制管理项目中的通用对象、变量和类型。可以将库添加到项目中,以提供特定于用户目标运行时环境的对象和变量集。如果存在两个定义冲突成员的库,则在相应的用户接口中聚合并注释这些成员。这有助于创建在浏览器或环境之间通用的方法。 为流行的浏览器预打包库非常简单。库被捆绑在一个插件中,该插件包含有定义对象和类型的 JavaScript 源文件。当 JSDT 对源代码编辑器中打开的文件进行建模时,它首先对文件的源代码建模,然后将项目的库集合中的所有源文件添加到模型。库源文件永远不会进行验证,只用于定义对象结构、附加在悬浮式帮助和内容完成中可见的 JsDoc。 虽然库的主要功能是管理 JavaScript 的运行时上下文,但是它还提供了另一个重要特性 — 处理源文件交叉引用。纯 JavaScript 不具备显式的 include 函数。开发人员的一个不良习惯就是将函数散布到多个源文件中。库配置页面可以帮助管理源文件之间的交叉项目可见性。如果某个项目文件夹被标记为一个源文件,那么该文件夹中的所有 JavaScript 将包括在全局作用域中。使用 exclude 模式可以限制文件夹。 回页首 工具 撇开较高层的设计不谈,我们仔细看看这些特性。JSDT 的一些可视性较弱但非常重要的特性包括:相同文字突出显示、自动闭合大括号(以及圆括号、引号)以及自动缩进等。因此可以说,“只要是良好 IDE 应该具备的,JSDT 都提供支持”。 图内容帮助 图 3. 内容帮助 
内容完成可以通过 Ctrl+Space 键任意调用。图 3 展示了内容帮助调用文档对象。内容完成对上下文敏感,并且基于全局作用域和 JavaScript 模型。完成条目显示字段名、字段类型和字段的声明类型。 检测和纠正错误 如果 IDE 可以主动确定代码错误,它将非常有用。JSDT 可以检测三种主要错误类型:语法/语言错误、类型/字段/方法可视性、流或逻辑错误。所有的错误警告级别都可以通过首选项页面进行单独配置。 图 4. 未解析的方法 JSDT 试图解析对象的所有字段和方法。未解析的方法则标记为错误。 图 5. 语法错误 
JSDT 还可以查找并标记语法错误。下面的 for() 语句丢失了一个分号。 图 6. 流分析 
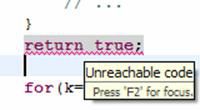
图 6 演示了流分析。由于 return 语句后面的所有代码都不能执行,因此将其标记为错误。 图 7. 快速修复 
一些错误具有快速修复选项。在图 7 中,当用户单击未解析变量 formyValue 旁边的错误标记时,JSDT 将显示一些纠正错误的选项。 代码格式化 源代码有时会混乱。您可能期望易于阅读、结构良好、格式化良好的代码。这就需要在进行开发和调试时对代码进行格式化。JSDT 支持许多 as-you-type 格式化特性,比如可配置自动缩进和字符成对匹配。这些特性都有助于加快开发和提高可读性。 如果您收到的代码非常混乱,该怎么办?只需要单击一下鼠标,JSDT 代码格式化程序就可以整理并重新格式化混乱的 JavaScript 代码。格式化引擎是高度可配置的,因此可以导出配置供团队共享。 其他 JSDT 特性 上面列出的仅是 JSDT 支持的特性的一部分。下面列出非常简单但必须具备的 JSDT 特性: 语法突出显示 折叠/行号 完整描述、显示类、函数和字段 突出显示并检查大括号/圆括号匹配 自动完成大括号、圆括号和缩进 标记出现位置 注释切换(行或块) 生成元素 JsDoc 用 do,for,try/catch,while 包围 用户可配置的完成模板 提取函数/修改函数签名 缩排纠正 打开声明 开放类型结构 开放调用结构 可定制的代码格式化 全搜索 重构/重命名/移动 断点支持 使用 JsDoc 为 Firefox、Internet Explorer 和 ECMA-3 定义浏览器库 通过 JsDoc + JavaScript 原型定义支持用户定义的库 库映像支持 ATF Project 提供的调试支持 回页首 结束语 如果需要一种免费的 Web 开发环境,请选择 Eclipse。由于新增了 JSDT,Eclipse 的 JavaScript 能力超越了市场上其他同类产品。开放源码项目促成了 JSDT 的快速发展,JSDT 将像 JavaScript 一样快速地演进。 参考资料 学习 您可以参阅本文在 developerWorks 全球站点上的 英文原文。 通过访问 ECMA 网站了解更多关于 ECMA-3 标准 的信息。 通过访问 Eclipse JSDT wiki 了解更多关于 JavaScript Development Toolkit 的信息。 了解更多关于 Eclipse ATF Project 的信息。 查看 “ Eclipse 推荐读物列表”。 浏览 developerWorks 上所有 Eclipse 内容。 您是 Eclipse 新用户吗?请阅读 developerWorks 文章 “ Eclipse 平台入门” 以了解它的起源和架构,以及如何使用插件扩展 Eclipse。 查看 IBM developerWorks 的 Eclipse 项目资源 以扩展 Eclipse 技巧。 要收听针对软件开发人员的有趣访谈和讨论,请访问 developerWorks podcasts。 随时关注 developerWorks 的 技术活动和网络广播。 查看免费的 developerWorks On demand demos,观看并了解 IBM 及开源技术和产品功能。 查阅最近将在全球举办的面向 IBM 开放源码开发人员的研讨会、交易展览、网络广播和其他 活动。 访问 developerWorks 开放源码专区 获得丰富的 how-to 信息、工具和项目更新,帮助您用开放源码技术进行开发,并将它们结合 IBM 产品使用。 获得产品和技术 在 IBM alphaWorks 中查看最新的 Eclipse 技术下载。 从 Eclipse Foundation 下载 Eclipse Platform 和其他项目。 下载 IBM 产品评估版 并开始使用来自 DB2?、Lotus?、Rational?、Tivoli? 和 WebSphere? 的应用程序开发工具和中间件产品。 使用 IBM 试用软件 改进您的下一个开发项目,这些软件可以通过下载或从 DVD 中获得。 讨论 [url=news://news.eclipse.org/eclipse.platform] Eclipse Platform 新闻组[/url] 是讨论关于 Eclipse 问题的第一站(选择此链接将启动默认的 Usenet 新闻阅读器并打开 eclipse.platform)。 Eclipse 新闻组 中有很多参考资料适用于对使用和扩展 Eclipse 感兴趣的人员。 参与 developerWorks blogs 并加入 developerWorks 社区。 关于作者
http://www.eclipse.org/webtools/http://download.eclipse.org/webtools/downloads/drops/R3.0/R-3.0-20080616152118/ |