- 初接触SSE(简单了解)
绿源时美
vueajax
为什么会接触到SSE以及什么是SSE本次需求中需要在页面中实时获取接口返回的信息状态,即:服务端主动向客户端推送消息,使客户端能够即时接收到信息。这种情况会用到的场景有:聊天弹幕实时更新数据网站在线的实时人数电商大促的实时成交额页面的点赞和消息提醒SSE(ServerSentEvent):直译为服务器发送事件,基于HTTP协议中的持久连接,作为HTML5出现的新功能,不用客户端一直向服务器发请求,
- 基于Html+Css+javascript的网页制作(旅游主题)
二挡起步
web设计网页规划与设计前端cssjavascripthtml
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业,茶游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学
- FPGA实现流水灯
杨德杰
FPAG学习笔记fpga开发
定时器实现FPGA采用50MHz时钟,一个时钟周期20ns,因此实现1s的定时需要计数器计时50_000_000次。只要计数器未达到计数最大值就一直计数,计数到最大值后清零即可。流水灯驱动每次计时达到1s就对流水灯的驱动寄存器进行循环移位操作(这里使用循环左移):led_drv<={led_drv[2:0],led_drv[3]};完整代码moduleled_flash(inputsys_clk,
- 微信小程序的WXS语法的日常小用处
秋水君y
小程序
tips:一般在小程序中处理图片替换时间转换都是可以用到,我大多用来格式化一些数据参考官方说明:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/简略写法示例:1.//这里算是引入,定义名称之类的2.{{filter.localData(item.endtime)}}//这边是用法,格式化时间的意思,具体怎么格式
- python爬虫需要的第三方库_python爬虫常用第三方库
weixin_39943799
python爬虫需要的第三方库
原博文2018-10-2309:31−这个列表包含与网页抓取和数据处理的Python库网络通用urllib-网络库(stdlib)。requests-网络库。grab–网络库(基于pycurl)。pycurl–网络库(绑定libcurl)。urllib3–Pyth...13928相关推荐2019-12-0513:21−argparse用法总结https://blog.csdn.net/qq_245
- 牛客2025年愚人节比赛
今天_也很困
算法c++
B.A+B_Problem题目描述老师似乎觉得这题没啥挑战性,他想给大家来点刺激的。给定正整数a,b,求a+b的值。输入描述:两个正整数 a,b(1≦a,b≦9.1×1018)a,b(1\leqqa,b\leqq{\tiny9.}1\times10^{18})a,b(1≦a,b≦9.1×1018)输出描述:一个正整数,表示结果示例1输入复制224输出复制6示例2输入复制114514输出复制628思
- 【赵渝强老师】Oracle的闪回删除
数据库oracle
Oracle的闪回删除(FlashbackDrop)实际上从Oracle数据库的回收站中将已删除的对象,恢复到删除之前的状态。一、闪回删除简介回收站是所有被删除对象及其相依对象的逻辑存储容器,例如当一个表被删除时,该表及其依赖的对象并不会马上被数据库彻底删除,而是被保存到回收站中。使用闪回删除功能,可以撤消droptable语句产生的影响,而不需要借助于传统的时间点恢复。通过使用闪回删除可以直接从
- springboot thymeleaf html转pdf两种实现
天天不想学习
springbootpdfjava
thymeleaf是用来获取html数据的,毕竟是个模版,传参最终拼成html的字符串string。获取html传入给相关组件。在网上找了N多方式。itext5,pdfbox,puppeteer,还有个googleheader命令行。还有问前端有没有什么好的推荐,前端直接让后端来搞。后两个没测试,看着网上说的效果不错。给我的感觉就是截图,转pdf,具体我并没有实现。itext5需要前端调整它能支持
- Pentaho源代码阅读报告
dust
pentahoaction平台应用服务器quartz设计模式bi
注:文档中图片都没有上传上来。需要阅读原文的可以到pentaho的qq群12635055的公用空间下载。Pentaho源代码阅读报告作者:曾坤,吴大愚,张百达注:此文档为2006年国防科大计算机学院高级软件工程课程实习大作业。若需要交流,可以发邮件到dywu_xa@sina.com目录Pentaho项目简介..............................................
- 微信小程序从右向左无限滚动组件封装(类似公告)
萧寂173
微信小程序微信小程序小程序
组件代码wxml代码{{scrollText}}{{scrollText}}wxss代码.container{display:flex;width:100vw;}.text-wrapper{display:flex;width:100vw;height:50rpx;overflow:hidden;position:relative;margin-right:20rpx;margin-left:20
- Grid布局示例代码
萧寂173
csscss前端javascript
示例一GridLayoutExample/*基础样式*/body{font-family:Arial,sans-serif;margin:0;padding:0;display:flex;flex-direction:column;align-items:center;gap:20px;padding:20px;}.grid-container{display:grid;gap:10px;/*间隔
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- bert系列模型区别(bert-base-cased/bert-base-uncased/bert-base-chinese)
Cachel wood
自然语言处理nlppython深度学习入门bert人工智能深度学习自然语言处理分类java
文章目录BERT模型介绍bert-base-casedbert-base-uncasedbert-base-chineseBERT-BILSTM-CRF模型介绍模型下载地址BERT模型介绍BERT(BidirectionalEncoderRepresentationsfromTransformers)是一种预训练的语言模型,由Google开发并于2018年发布。BERT的目标是通过将大量无标注的文
- BERT与Transformer到底选哪个-下部
TGITCIC
AI-大模型的落地之道berttransformer人工智能大模型gptaigc
一、从"外卖系统"看技术本质:为什么说BERT和Transformer是AI界的"双胞胎兄弟"?1.1起源故事:Google的"技术双子星"2017年,GoogleBrain团队在《AttentionisAllYouNeed》中发布了Transformer架构,就像突然给AI界扔了个"核弹级"外卖保温箱——它用自注意力机制(Self-Attention)彻底颠覆了传统RNN的"接力赛"处理方式。两
- STM32F1与STM32CubeIDE编程实例-W25Q-SPI-Flash驱动
视觉与物联智能
物联网全栈开发实战stm32单片机arm嵌入式硬件物联网
W25Q-SPI-Flash驱动Winbond的W25X和W25QSpiFlash®多I/O存储器具有流行的串行外设接口(SPI)、从512K位到512M位的密度、小型可擦除扇区和业界最高的性能。W25X系列支持双SPI,有效地将标准SPI时钟速率提高一倍。W25Q系列是25X系列的“超集”,具有双I/O和四I/OSPI,性能更高。使用Quad-SPI时,高达104MHz的时钟速率相当于416MH
- 使用HTML5和CSS3实现炫酷的3D立方体动画
木木黄木木
html5css33d
使用HTML5和CSS3实现炫酷的3D立方体动画项目介绍本文将详细介绍如何使用HTML5和CSS3技术实现一个交互式3D立方体动画。这个项目不仅展示了现代Web前端技术的强大功能,还能帮助读者深入理解CSS3的3D变换和动画特性。技术栈HTML5CSS3(transform-style,perspective,transition等)原生JavaScript核心功能3D立方体的构建和渲染自动旋转动
- CSS3学习教程,从入门到精通, 化妆品网站 HTML5 + CSS3 完整项目(26)
知识分享小能手
网页开发前端开发编程语言如门css3学习前端媒体cssjavascripthtml5
化妆品网站HTML5+CSS3完整项目下面是一个完整的化妆品网站项目,包含主页、登录页面和注册页面。我将按照您的要求提供详细的代码和注释。1.网站规划与需求分析需求分析展示化妆品产品信息提供用户注册和登录功能响应式设计,适配不同设备美观的视觉效果吸引用户清晰的导航结构风格定位现代简约风格柔和的色彩搭配(粉色、白色为主)圆角设计元素高清产品图片展示2.项目结构cosmetics-website/├─
- S32K144入门笔记(二十三):FlexCAN解读(1)
上层精灵的赞美诗
S32K144入门笔记系列笔记单片机嵌入式硬件eclipsemcu
文章目录1.概述2.特点3.功能描述4.模式操作1.概述S32K144的CAN模块由三个,符合ISO11898和CAN2.0B协议规范,其中CAN0支持CANFD,具体资源情况如下:CAN模块的系统框图如下图所示。协议引擎(PE)用于管理CAN总线的通信:通过RAM访问来接收和发送消息帧验证接收的消息执行错误处理检测CANFD消息控制器主机接口(CHI)子模块管理用于接收和传输的消息缓冲区选择,负
- jmeter线程数并发数区别_如何确定Kafka的分区数、key和consumer线程数、以及不消费问题解决...
weixin_39860123
jmeter线程数并发数区别
在Kafak中国社区的qq群中,这个问题被提及的比例是相当高的,这也是Kafka用户最常碰到的问题之一。本文结合Kafka源码试图对该问题相关的因素进行探讨。希望对大家有所帮助。怎么确定分区数?“我应该选择几个分区?”——如果你在Kafka中国社区的群里,这样的问题你会经常碰到的。不过有些遗憾的是,我们似乎并没有很权威的答案能够解答这样的问题。其实这也不奇怪,毕竟这样的问题通常都是没有固定答案的。
- 使用PHP+HTML,实现流式输出效果(仿DeepSeek等对话式AI)
php
效果演示后端代码智能客服系统body{font-family:Arial,sans-serif;display:flex;justify-content:center;align-items:center;height:100vh;margin:0;background-color:#f4f4f9;}.chat-container{width:800px;background-color:#fff
- 弹性布局和网格布局的属性总结
qchengju
css前端
弹性布局(Flexbox)容器属性display:flex|inline-flex可以将容器定义为弹性容器。flex-direction:row|row-reverse|column|column-reverse设置主轴的方向,水平或者垂直亦或反转。flex-wrap:nowrap|wrap|wrap-reverse定义子项是否换行。flex-flow:;justify-content:flex-
- Mybatis-Flex分页功能应用
10842
mybatisoracle数据库
1.配置pom.xml文件4.0.0com.sdjzudemoa0.0.1-SNAPSHOTdemoademoa1.8UTF-8UTF-82.6.13org.springframework.bootspring-boot-starter-weborg.mybatis.spring.bootmybatis-spring-boot-starter2.2.2org.springframework.boo
- J2EE架构程序设计-基于Mybatis_Flex+SpringBoot实现用户日志
10842
java-ee架构mybatisjava数据库开发语言springboot
创建一对多的UserinfoHaveLogsVO:代码:userinfolog代码:@DatapublicclassUserHaveLogsVo{privateStringloginName;privateListuserinfoLogList;}填写业务逻辑在userinfocontroller下创建查询日志的方法:
- GSoC谷歌编程之夏2025招募中,Apache DolphinScheduler需要你的提案!
数据库
GSoC谷歌编程之夏活动火热进行中!今年,ApacheDolphinScheduler项目也依然参与其中,设立了有趣且有挑战性的项目任务,与通用OIDC认证有关。欢迎有才华的你们来挑战!GSoC的起源与目的GSoC即GoogleSummerofCode(谷歌编程之夏),是谷歌公司发起的一项全球性活动,旨在鼓励学生参与开源软件项目的开发。GSoC始于2005年,最初是谷歌为了促进开源社区的发展,鼓励
- 【赵渝强老师】Oracle的闪回数据库
数据库oracle
Oracle的闪回数据库(FlashbackDatabase)类似于数据库的倒带按钮,可以在用户对数据库造成了逻辑数据损坏的情况下,将数据库恢复到正确的状态。下图说明了闪回数据库的过程。视频讲解如下:https://www.bilibili.com/video/BV1KUm6YJEDi/?aid=113458171416...一、闪回数据库简介使用闪回数据库时,通过还原自先前某个时间点以来发生的所
- 【语音识别】基于matlab男女声在线识别【含Matlab源码 8997期】
Matlab研究室
matlab
欢迎来到Matlab研究室博客之家✅博主简介:985研究生,热爱科研的Matlab仿真开发者,完整代码论文复现程序定制期刊写作科研合作扫描文章底部QQ二维码或私信博主。个人主页:Matlab研究室代码获取方式:扫描文章底部QQ二维码或私信博主⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。更多Matlab语音处理仿真内容点击①Matlab
- VUE 路由守卫 next() / next({ ...to, replace: true }) / next(‘/‘) 说明
爱吃松果的美美
#vue项目相关vue.js
https://blog.csdn.net/qq_41912398/article/details/109231418next()——放行next(’/’)——中断当前导航,执行新的导航。注意这里不是直接转跳,而是中断。beforeEach((to,from,next)=>{beforeEach(('/logon',from,next)=>{beforeEach(('/logon',from,ne
- HTML5 vs HTML 和 CSS3 vs CSS:全面对比
@程序员ALMJ
htmlcsshtml5css3
HTML5与HTMLHTML概述HTML(HyperTextMarkupLanguage)是构建网页的标准标记语言。HTML经历了多个版本的发展:HTML2.0(1995年):最早的标准化版本HTML4.01(1999年):增加了样式表支持XHTML(2000年):基于XML的更严格版本HTML5(2014年正式发布):现代网页标准HTML5的主要特点语义化标签:引入了更具描述性的元素多媒体支持:
- Flink && Spark SQL提效神器双双更新
flinkspark大数据
大家新年好,在这里先祝大家开工大吉,今年少bug少加班多赚钱!本次SparkSQLHelper主要更新了对于Hints的补全支持,Release版本为2025.2.0。插件地址:https://plugins.jetbrains.com/plugin/26079-spark-sql-helper或者直接在Jetbrains插件市场搜索SparkSQLHelepr。用户QQ群:782150013。而
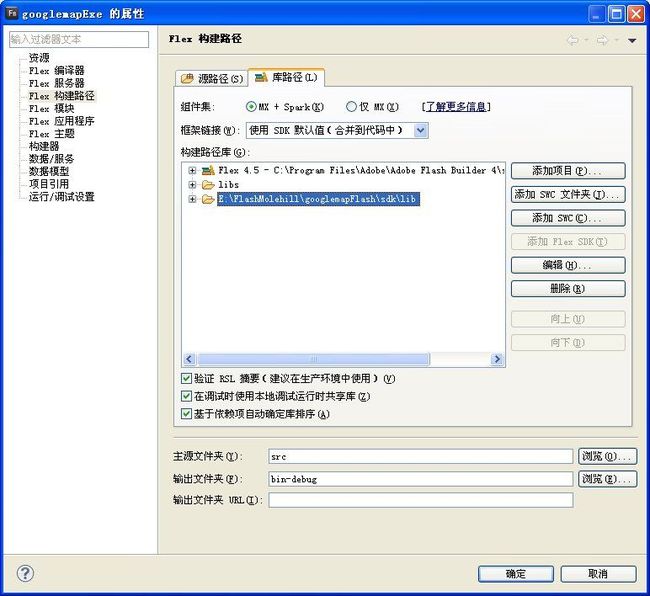
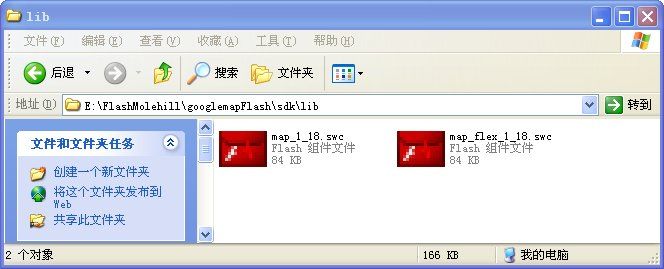
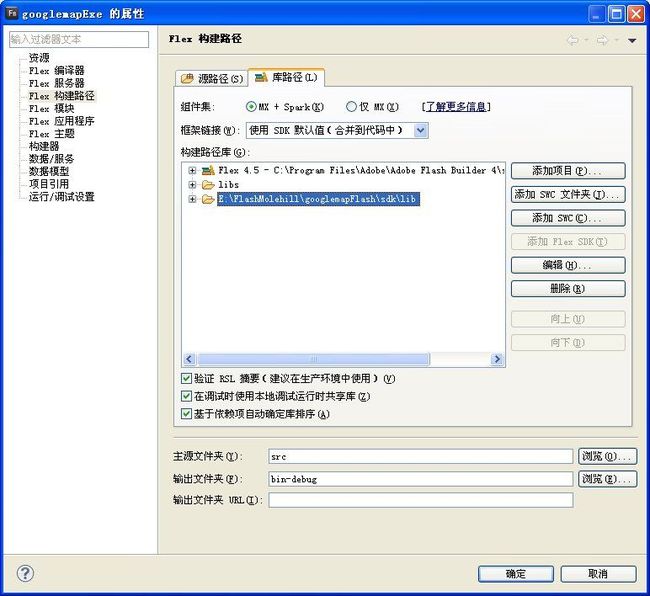
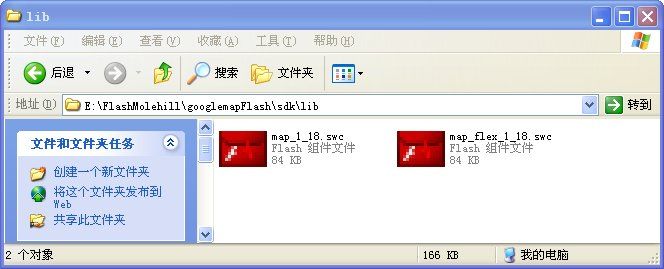
- Flex:截图实现之(1)使用AS3对剪贴板读取与写入
Winters_huang
flexstringflashhtmlrtflist
很有用的一篇文章,感谢原作者的分享。http://www.cnblogs.com/shinings/archive/2010/04/10/1709047.html基于安全考虑,Flash只允许将数据写入系统剪贴板中,因此,Flash之中只能执行System下的setClipboard方法.基于Flash的:例子如下:使用AS将数据写入内存package{importflash.display.Sp
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,