WF4.0 Beta1之旅(1):基本介绍
微软发布了Visual Studio 2010 beta1,经过几番周折终于体验上了,不过微软beta版的产品的稳定性也太差了。不发牢骚了,现在4.0的学习资料还是很有限的,Training Kit是比较好的了,推荐大家都看看。我也将学习的过程总结下,下面就开始WF的学习吧。
一:WF4.0 有什么?
WF4.0在beta1就已经看到了比较明显的变化了。
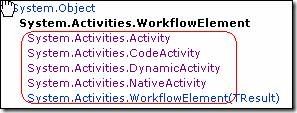
工作流活动模型:WF4.0 beta1中活动模型有了明显的变化,新增WorkflowElement类代替了原来的SequentialWorkflowActivity和StatemachineWorkflowActivity提供了基本的抽象行为。是所有活动的基类。如下图:
CodeActivity,NativeActivity活动提供基本逻辑,我们的自定义活动可以从这几个类来继承,当然也可以直接继承自WorkflowElement类,这些以后深入细说。
内置标准活动:WF4.0 beta1中已经提供很多内置的标准活动,其中FlowChart 活动是最有趣的新增活动之一,它在 Sequential 和 StateMachine 流控制模型之间提供了一个不错的折中方案。FlowChart 允许您使用一种分步方法,它可以实现一些简单的决策和转换功能,但它也允许在工作流中返回先前的活动。对许多用户而言,流程图通常看起来更为直观。除此之外 还引入了一些新的运行时活动,可用于调用 CLR 方法 (MethodInvoke)、用于向工作流变量赋值 (Assign) 以及显式持久保持正在运行的工作流实例 (Persist)等。
持久化与跟踪的增强:可以使用Persist活动来完成工作流状态数据的持久化。以及跟踪服务的改进。
WF设计器的方便的扩展:新版的WF设计器是基于WPF的,提供了方便的扩展模型。
XAML工作流以及与WCF的整合。
二:创建工作流
1.首先我们来看下在WF4.0 beta1中如何创建工作流,我们创建一个Sequence的Workflow项目,我们可以发现工作流完全用XAML来描述。我们向工作流拖入一个WriteLine活动,该活动的功能就是向控制台输出一些信息,我们只需要设置他的Text属性即可,Text为Expression表达式并且支持智能感知,如下图:
然后我们运行程序控制台就会输出Hello World Cary了
2.上面是XAML的工作流,下面我们完全使用C#代码来构建相同的工作流,程序如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Activities; using System.Activities.Statements; namespace WorkflowConsoleApplication2 { public class HelloWorldCary : Activity { protected override WorkflowElement CreateBody() { return new Sequence() { Activities = { new WriteLine() { Text="Hello Workflow Cary in code" } } }; } } }
3.下面是宿主程序,我们可以发现WF4.0 beta1中已经没有WorkflowRuntime了,代码如下:
class Program { static void Main(string[] args) { AutoResetEvent syncEvent = new AutoResetEvent(false); WorkflowInstance myInstance = new WorkflowInstance(new Sequence1()); myInstance.OnCompleted = delegate(WorkflowCompletedEventArgs e) { syncEvent.Set(); }; myInstance.OnUnhandledException = delegate(WorkflowUnhandledExceptionEventArgs e) { Console.WriteLine(e.UnhandledException.ToString()); return UnhandledExceptionAction.Terminate; }; myInstance.OnAborted = delegate(WorkflowAbortedEventArgs e) { Console.WriteLine(e.Reason); syncEvent.Set(); }; myInstance.Run(); syncEvent.WaitOne(); } }
三:工作流输入和输出参数
1.WF4.0beta1中活动使用如下模型存储和共享数据:
变量(Variables):在活动内存储数据.
参数(Arguments):负责活动内数据的输出和输入.
表达式(Expression):在活动内部处理数据逻辑.
现在活动之间不再使用依赖项属性的绑定来传递数据,而是使用变量和参数,我们给工作流添加两个参数UserName和Greeting。一个是传入参数,一个是传出参数。
参数中有一个很重要的属性Direction,有In,Out,In/Out,Propery四个值。如下图:
然后我们来设置Greeting 输出参数的返回值,我们使用WF本身提供的Assign活动来实现,我们拖一个该活动,然后将To设置为Greeting,设置Value为“Hello World”+UserName,如下图:
在这里插一下,在工作流设计器中你双击任意一个活动,设计器会"drill into"该活动,左上角有导航如下图:
2.下面是宿主程序,在宿主程序中我们使用WorkflowInstance的一个重载传入输入参数,在OnCompleted中得到工作流的输出参数。
static void Main(string[] args) { AutoResetEvent syncEvent = new AutoResetEvent(false); Console.WriteLine("Main() is running on thread{0}",Thread.CurrentThread.ManagedThreadId); Console.Write("Enter you name:"); string userName = Console.ReadLine(); string greeting = null; Dictionary<string, object> input = new Dictionary<string, object>(); input.Add("UserName", userName); WorkflowInstance myInstance = new WorkflowInstance(new WorkflowConsoleApplication2.Sequence1(),input); myInstance.OnCompleted = delegate(WorkflowCompletedEventArgs e) { Console.WriteLine("OnCompleted is running on thread{0}",Thread.CurrentThread.ManagedThreadId); greeting = e.Outputs["Greeting"].ToString(); greeting = outArgs.Greeting; syncEvent.Set(); }; myInstance.OnUnhandledException = delegate(WorkflowUnhandledExceptionEventArgs e) { Console.WriteLine(e.UnhandledException.ToString()); return UnhandledExceptionAction.Terminate; }; myInstance.OnAborted = delegate(WorkflowAbortedEventArgs e) { Console.WriteLine(e.Reason); syncEvent.Set(); }; myInstance.Run(); syncEvent.WaitOne(); Console.WriteLine(greeting); }
四:可测试性
1.微软最近发布的ASP.NET MVC中很大程度是给开发者提供了强大的单元测试的支持,WF4.0 Beta1也对单元测试提供了增强。新增了WorkflowInvoker类来调用工作流,增加WF的可测试。下面是对上面程序的测试代码:
[TestMethod] public void TestHelloWorld() { Dictionary<string, object> input = new Dictionary<string, object>() { {"UserName","Cary"} }; IDictionary<string, object> output; output = WorkflowInvoker.Invoke(new WorkflowConsoleApplication2.Sequence1(), input); Assert.AreEqual("Hello Workflow,Cary", output["Greeting"]); }
好了这次就简单到这里吧!

![clip_image002[5]](http://img.e-com-net.com/image/product/55a55f76255a4dff82596986358163c4.jpg)
![clip_image002[7]](http://img.e-com-net.com/image/product/4177f6b474484652ac465da4f8f8c088.jpg)
![clip_image002[9]](http://img.e-com-net.com/image/product/8f1ee1c864dd4813bbfd4673e29e5d8e.jpg)
![clip_image002[11]](http://img.e-com-net.com/image/product/bfbd3443fff641fc9470e69dc2ccbddd.jpg)