jquery ui 的messager 方法(对话框与交互)
用于注册或登陆的对话框
<!doctype html>
<html lang="en">
<head>
<title>jQuery UI Dialog - Modal form</title>
<link type="text/css" href="../../themes/base/ui.all.css" rel="stylesheet" />
<script type="text/javascript" src="../../jquery-1.3.2.js"></script>
<script type="text/javascript" src="../../ui/ui.core.js"></script>
<script type="text/javascript" src="../../ui/ui.draggable.js"></script>
<script type="text/javascript" src="../../ui/ui.resizable.js"></script>
<script type="text/javascript" src="../../ui/ui.dialog.js"></script>
<script type="text/javascript" src="../../ui/effects.core.js"></script>
<script type="text/javascript" src="../../ui/effects.highlight.js"></script>
<script type="text/javascript" src="../../external/bgiframe/jquery.bgiframe.js"></script>
<link type="text/css" href="../demos.css" rel="stylesheet" />
<style type="text/css">
body { font-size: 62.5%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-button { outline: 0; margin:0; padding: .4em 1em .5em; text-decoration:none; !important; cursor:pointer; position: relative; text-align: center; }
.ui-dialog .ui-state-highlight, .ui-dialog .ui-state-error { padding: .3em; }
</style>
<script type="text/javascript">
$(function() {
var name = $("#name"),
email = $("#email"),
password = $("#password"),
allFields = $([]).add(name).add(email).add(password),
tips = $("#validateTips");
function updateTips(t) {
tips.text(t).effect("highlight",{},1500);
}
function checkLength(o,n,min,max) {
if ( o.val().length > max || o.val().length < min ) {
o.addClass('ui-state-error');
updateTips("Length of " + n + " must be between "+min+" and "+max+".");
return false;
} else {
return true;
}
}
function checkRegexp(o,regexp,n) {
if ( !( regexp.test( o.val() ) ) ) {
o.addClass('ui-state-error');
updateTips(n);
return false;
} else {
return true;
}
}
$("#dialog").dialog({
bgiframe: true,
autoOpen: false,
height: 300,
modal: true,
buttons: {
'Create an account': function() {
var bValid = true;
allFields.removeClass('ui-state-error');
bValid = bValid && checkLength(name,"username",3,16);
bValid = bValid && checkLength(email,"email",6,80);
bValid = bValid && checkLength(password,"password",5,16);
//正则
bValid = bValid && checkRegexp(name,/^[a-z]([0-9a-z_])+$/i,"Username may consist of a-z, 0-9, underscores, begin with a letter.");
// From jquery.validate.js (by joern), contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/
bValid = bValid && checkRegexp(email,/^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i,"eg. [email protected]");
bValid = bValid && checkRegexp(password,/^([0-9a-zA-Z])+$/,"Password field only allow : a-z 0-9");
if (bValid) {
$('#users tbody').append('<tr>' +
'<td>' + name.val() + '</td>' +
'<td>' + email.val() + '</td>' +
'<td>' + password.val() + '</td>' +
'</tr>');
$(this).dialog('close');
}
},
Cancel: function() {
$(this).dialog('close');
}
},
close: function() {
allFields.val('').removeClass('ui-state-error');
}
});
$('#create-user').click(function() {
$('#dialog').dialog('open');
})
.hover(
function(){
$(this).addClass("ui-state-hover");
},
function(){
$(this).removeClass("ui-state-hover");
}
).mousedown(function(){
$(this).addClass("ui-state-active");
})
.mouseup(function(){
$(this).removeClass("ui-state-active");
});
});
</script>
</head>
<body>
<div class="demo">
<div id="dialog" title="Create new user">
<p id="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all" />
<label for="email">Email</label>
<input type="text" name="email" id="email" value="" class="text ui-widget-content ui-corner-all" />
<label for="password">Password</label>
<input type="password" name="password" id="password" value="" class="text ui-widget-content ui-corner-all" />
</fieldset>
</form>
</div>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>johndoe1</td>
</tr>
</tbody>
</table>
</div>
<button id="create-user" class="ui-button ui-state-default ui-corner-all">Create new user</button>
</div><!-- End demo -->
<div class="demo-description">
<p>Use a modal dialog to require that the user enter data during a multi-step process. Embed form markup in the content area, set the <code>modal</code> option to true, and specify primary and secondary user actions with the <code>buttons</code> option.</p>
</div><!-- End demo-description -->
</body>
</html>
交互类:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<script type="text/javascript" src="../jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
<script>
function show1(){
$.messager.show({
title:'My Title',
msg:'Message will be closed after 4 seconds.',
showType:'show'
});
}
function show2(){
$.messager.show({
title:'My Title',
msg:'Message will be closed after 5 seconds.',
timeout:5000,
showType:'slide'
});
}
function show3(){
$.messager.show({
title:'My Title',
msg:'Message never be closed.',
timeout:0,
showType:'fade'
});
} //show1,show2 ,show 3为页面右下角的Tips消息方法
function alert1(){
$.messager.alert('My Title','Here is a message!');
}
function alert2(){
$.messager.alert('My Title','Here is a error message!','error');
}
function alert3(){
$.messager.alert('My Title','Here is a info message!','info');
}
function alert4(){
$.messager.alert('My Title','Here is a question message!','question');
}
function alert5(){
$.messager.alert('My Title','Here is a warning message!','warning');
} //弹出的对话框;
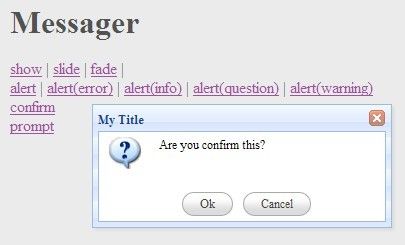
function confirm1(){ //是否对话框,并传入值
$.messager.confirm('My Title', 'Are you confirm this?', function(r){
if (r){
alert('confirmed:'+r);
location.href = 'http://www.google.com';
}
});
}
function prompt1(){ //带输入值的对话框
$.messager.prompt('My Title', 'Please type something', function(r){
if (r){
alert('you type:'+r);
}
});
}
</script>
</head>
<body>
<h1>Messager</h1>
<div>
<a href="javascript:void(0)" onclick="show1()">show</a> |
<a href="#" onclick="show2()">slide</a> |
<a href="#" onclick="show3()">fade</a> |
</div>
<div>
<a href="#" onclick="alert1()">alert</a> |
<a href="#" onclick="alert2()">alert(error)</a> |
<a href="#" onclick="alert3()">alert(info)</a> |
<a href="#" onclick="alert4()">alert(question)</a> |
<a href="#" onclick="alert5()">alert(warning)</a>
</div>
<div>
<a href="#" onclick="confirm1();">confirm</a>
</div>
<div>
<a href="#" onclick="prompt1()">prompt</a>
</div>
</body>
</html>