说说watir-webdriver那些事(六)如何处理弹出窗口
在实际的测试过程中,所有的业务操作不会在一个页面内完成,经常会做的工作就是弹出一个新的窗口,想新的窗口中进行操作,虽然目前很多比较流畅的页面设计都尽量避免使用这种方式,不过弹出窗口还是存在于很多web应用中。
一般弹出窗口有这么四类:
使用window.open的js命令弹出一个新的浏览器,这种方式遇到的比较少,因为实在不美观;
有一种叫做模态窗口,这个相当于页面在子窗口,子窗口不关闭,主窗口无法进行操作,也无法关闭,这种窗口一般使用window.showModalDialog来打开;
还有比较常见的窗口,就是js中的提示窗口,一共有三种alert,comfirm,prompt,而前两种尤其是第一种是比较常见的方法,这种弹出窗口js的代码比较简单,应用范围也比较广,这部分的处理将放到下一节来说明;
最后一种,是目前比较流行的,应用于各种web页面框架中,就是使用div通过js层的控制弹出的窗口,从从属关系上,这种弹出窗口是属于本页面的,只是显示的层次在最上次而已,处理方式与处理本页面的控件没有任何差别,下面就不做详细说明了。
弹出一个新的window窗口(window.open)
当打开了一个新的窗口,可以通过如下的代码来,访问新的窗口:
browser.window(:title => "annoying popup").use do browser.button(:id => "close").click end
下面有一个例子
#windows.html
<html>
<head>
<title>window open</title>
</head>
<body>
<a href="#" onclick="javascript:window.open('iframe-part1.html')">new window</a>
<a href="#" onclick="javascript:window.showModalDialog('iframe-part1.html')">new modal window</a>
</body>
</html>
#iframe-part1.html
<html> <head> <title>iframe_part1</title> </head> <body> <p> -000000- </p> <input type="text" name="fname" /> </body> </html>
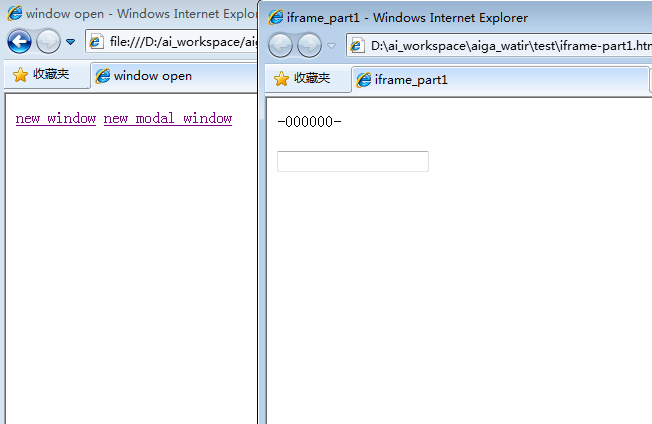
运行上面的代码,然后单击new_window,大致效果如下,弹出的窗口会是一个新的浏览器:
之后可以通过类似如下的代码来处理弹出窗口
b.window(:title=>"iframe_part1").use do
b.text_field(:name=>"fname").set "ok"
end
注意这里使用window.use之后,相当于你的操作焦点由原来的窗口转移到了,新的窗口上,在do..end之间的操作都是对弹出窗口的操作。这种代码样式可能对于很多对ruby不太了解的人,还是比较糊涂的,可以查看一下相关的ruby教程。
弹出一个新的modal dialog窗口(showModalDialog)
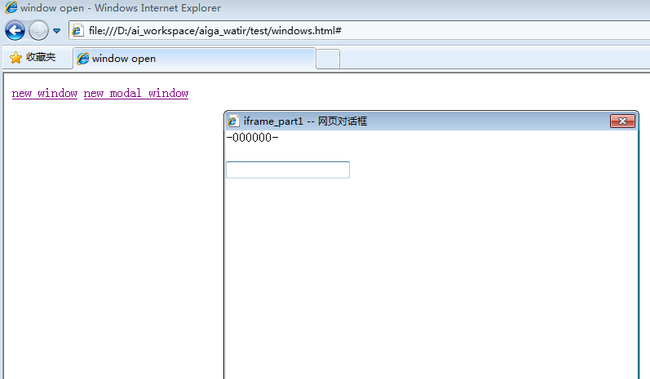
模态窗口,与上面所说的弹出窗口的处理方式差不多,只是样式上略有所不同,上面的方法会弹出一个新的窗口,而这个是一个窗口的子窗口。就像开篇说的一样,这种窗口有强烈的父子关系,子窗口不关闭,对父窗口不能进行任何操作,具体样式如图:
这种窗口的处理方法与上一种方式相同,不过注意,如果使用标题的话应该写成b.window(:title=>"iframe_part1"),不用带后面的“- 网页对话框”。
一些技巧
查找打开的弹出窗口,可以通过弹出窗口的title,url来进行识别,不过更多时候,这两个属性都不是很好确定。可以使用b.windows查看出所有相关的弹出窗口,然后可以通过遍历进行相关信息的判断,来选择你需要的窗口。甚至一般新打开的窗口都是b.windows中的最后一个元素,可以通过对最后一个元素进行操作。