- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- Android 自定义控件基础-ListView的加载更多
琼珶和予
ListView加载更多与之前的下拉刷新实现的方式差不多,都是通过自定义控件来实现的,而且都是通过重写ListView来实现的。1.foot布局 foot布局当中有一个progressbar控件,在我们使用这个控件的时候,要注意一点:如果我们想要使用·父布局来限制progressbar的大小,如果progressbar的layout_width设置的是wrap_content的话,会发现父布
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- Android 网络编程一
uniapp
Android的ListView采用MVC的方式显示,Model代表显示条目实体,View代表ListView,C代表Adapter。相比iOS中Controller和View相互融合的处境,Android中的MVC更加清新自然。Google在Android中预制了很多示例Demo,集中放在了ApiDemo中,代码可以从github上单独下载。在Mac下的地址为Library/Android/sd
- Android学习之-RecyclerView带刺的玫瑰
如果可以003
Androidandroidrecycleview
我的小鱼你醒了,还认识早晨吗?昨夜你曾经说,愿夜幕永不开启…上述小诗先逗比一下,接下来切入正题;自从RecyclerView的诞生起,人们就为她贴上了高贵的标签;她灵活华丽高度可定制,而另一边ListView确已是明日黄花;人们趋之若鹜的奔向了RecyclerView赞美她吹捧她似乎一切的一切都尽在他们的掌握中;各大技术论坛开始讲解RecyclerView是多么的好用;于是乎我也加入了使用Recy
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- Flutter之ListView 嵌套不同的Item
涂文远
Flutterflutterandroid
效果实现代码如下home_page.dartimport'dart:convert';import'dart:ffi';import'package:flutter/material.dart';import'package:flutterwncq/constants/constants.dart'showAppUrls;import'package:flutterwncq/models/inde
- ListView通过不同列的数据实现某一列颜色变化
一个小兵仔
WPF
1、首先定义一个ListView,姓名添加模板,用StackPanel包装TextBox绑定的NAME,背景绑定状态STATUS,实现通过状态的不同,名字显示不同</GridViewColumn&
- WPF ListView 改变某行某列的属性值(背景颜色)
吃饭睡觉摸鱼上网
C#wpf
前言:WPf的listView简单的绑定数据之后,没办法访问内部的行列item属性,思考:怎样才能将listView中的某一行中的某一列进行背景颜色的切换。正常用法:如上代码所示,只需要将listView的itemssoure绑定好特定的数据,就可以进行简单的展示。cs代码如下:ListITEMS=newList();//资源绑定listView1.ItemsSource=ITEMS;其中:需要自
- Qt: QComboBox
大白萝卜不紧张
qtqt
示例1:隐藏某一个下拉选项,并不改变索引序号//QComboBox::view()方法返回的是QListView类型的指针,表示QComboBox中下拉列表的视图部分。QListView*listView=static_cast(ui->combo_box_initial_guess->view());listView->setRowHidden(1,true);//隐藏第一行listView->
- WPF 程序内存优化,主要考虑哪些技术点和业务点
海的那边-
内存优化wpf
在优化WPF程序的内存使用时,通常需要从技术点和业务点两方面进行考虑。以下是主要需要关注的方面:技术点虚拟化(Virtualization)VirtualizingStackPanel:WPF内置的虚拟化功能用于列表控件(如ListBox、ListView、DataGrid),只渲染当前可见的项目。通过设置VirtualizingStackPanel.IsVirtualizing="True"和V
- listview的addHeaderView和addFooterView的几点笔记
_沐风_
androidandroidlistview
转载自https://software.intel.com/zh-cn/blogs/2014/12/15/android-listview-addheaderview-addfooterviewaddHeaderView()方法:主要是向listView的头部添加布局addFooterView()方法:主要是向listView的底部添加布局需要注意的是添加布局的时候应该添加从父容器开始添加,而不能
- Flutter 之 ListView 控件
Goach
ListTileListView控件为我们提供了一个常用的布局ListTile,它的样式固定,使用如下:class_MyHomePageStateextendsState{Listitems=['https://cn.bing.com/th?id=OIP.xq1C2fmnSw5DEoRMC86vJwD6D6&pid=Api&rs=1','https://cn.bing.com/th?id=OIP.
- 学习Android的第十九天
Java'
Android学习android
目录AndroidExpandableListView分组列表ExpandableListView属性ExpandableListView事件ExpandableListView的Adapter范例参考文档AndroidViewFlipper翻转视图ViewFlipper属性ViewFlipper方法为ViewFlipper加入View例子:全屏幕可以滑动的引导页参考文档AndroidExpand
- 【无标题】
一支春夏、几多秋冬
QtDemoqtqmlqtquick表格分页listiew
使用qml编写,实现类似qlistview的多页切换风格,子页中还有表格以及相关toolbar的实现效果图:候补具体实现:配置:QT+=quickCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQtfeaturethathasbeenmarkeddeprecated(theexactwarnings#
- android中小说信息抓取展示
?。。!
android爬虫小说阅读
1、引言这两天打算把以前弄的一个小说阅读软件的爬虫规则更新一下,然后略微修改后准备上线使用,目前只改了一下搜索界面的规则,勉强能用,加载数据方面还需要优化一下,把这一部分发出来给大家看看,感兴趣的可以直接复制去使用。2、主要代码2.1、主界面布局2.2、ListView布局2.3、activity界面代码packagexyz.dritrtj.read.ui;importandroid.annota
- flutter列表长度不够,如何下拉刷新
为谁点墨成痴
在flutter开发中你是否遇到过这样的问题,当你使用了RefreshIndicator这个刷新控件时,列表的长度没有填满屏幕,所以无法下拉刷新,这是因为listview有一个参数physics,ListView不满的时候默认的physics会把shouldAcceptUserOffset设置为false所以你无法滑动这时如果我们需要让列表滑动,只需要将listview的physics设置为Alw
- Android ScrollView嵌套ListView显示不全问题
杰奎琳子
AndroidScrollView嵌套ListView显示不全问题未嵌套ScrollView的ListView显示正常显示全一旦嵌套了ScrollView只显示了一行item的高度,显示不全通过查看源码发现因为ScrollView和ListView的heightMeasureSpec都是MeasureSpec.UNSPECIFIED@OverrideprotectedvoidonMeasure(i
- 学习Android的第十五天
世俗ˊ
Android学习android
目录AndroidAdapter适配器MVC模式AdapterArrayAdapter泛型ArrayAdapter构造函数的第二个参数范例SimpleAdapter适配器范例SimpleCursorAdapter适配器范例参考文档AndroidAdapter适配器Android中的Adapter(适配器)是用于在UI组件(如ListView、RecyclerView)和数据之间建立连接的桥梁。它负
- ListView和RecycleView使用
浪矢咨询者
ListView定义list中基本项的布局方式定义list中基本项对应的类publicclassFruit{privateStringname;publicFruit(Stringname){this.name=name;}publicStringgetName(){returnname;}publicvoidsetName(Stringname){this.name=name;}}在需要添加li
- 学习Android的第十六天
世俗ˊ
Android学习android
目录Android自定义AdapterAdapter接口SpinnerAdapterListAdapterBaseAdapter自定义BaseAdapter参考文档AndroidListView列表控件ListView的属性和方法表头表尾分割线的设置列表从底部开始显示android:stackFromBottom设置点击颜色cacheColorHint隐藏滑动条Android自定义Adapter在
- Android资源文件命名与使用
丁功春
来源:阿里巴巴Android开发手册1.layout文件的命名方式Activity、Fragment、Dialog、include、的layout以module_activity开头ListView、RecyclerView、GridView的itemlayout以module_list/recycler/grid_item开头2.drawable的资源名称以小写单词+下划线的方式命名,根据分辨率
- Flutter - Listview
yyggzc521
什么是基于Sliver的延迟构建模型呢?通常可滚动组件的子组件可能会非常多、占用的总高度也会非常大;如果一次性将子组件全部构建出将会非常浪费资源!为此,Flutter中提出一个Sliver(中文为“薄片”的意思)概念,如果一个可滚动组件支持Sliver模型,那么该滚动可以将子组件分成好多个“薄片”(Sliver),只有当Sliver出现在视图中时才会去构建它,这种模型也称为“基于Sliver的延迟
- Android studio 3.1 新设计和新工具(1)
zidea
图在Androidstudio这个版本中提供支持样本数据的功能,这种功能即实用️美观。尤其是对于listView和reyclerview的开发有很大帮助。大家知道一般app都少不了对recyclerview和listview的应用。在正式开始之前,我们先看一些其他的新特性图中列出了所有工具的新特性我们在这里我在这里只简单的介绍一个新的工具如果大家感兴趣的话,可以去官方网站查看API来了解每个特性的
- Listview 局部item刷新的机制
洺优
对于一个有限性列表,最长不大于10,做flutter的同事选择了逐个控件生成,自行构建list的方式来实现。I/flutter(29896):************callApicomplete:2019-04-0815:26:58.294069I/flutter(29896):************ipsbuildView:2019-04-0815:26:58.605058I/flutter
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- Flutter 拖拽排序组件 ReorderableListView 如何自定义拖拽触发行为
jiaming_
本文记录实现如何使用ReorderableListView实现列表项的某个子组件点击直接进行拖拽,去除默认的长按整个列表项实现拖拽的默认行为。Flutter官方提供了ReorderableListView组件用于实现列表的拖拽排序功能,但根据移动端实际使用效果发现,拖拽的触发限制在整个item的长按点击拖拽事件上,有时候需要根据产品需求,需要自定义item上的某个button点击后直接拖拽,这时,
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
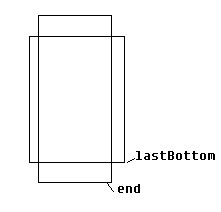
 ,firstTop >= listPadding.top 和这个相反,也就是第一个item比paddingTop要大,如果ListView不设这个属性的话那就是0了.这里要说下不管是end、 firstTop或者是lastBottom意思都是距离它的最上面的组件或者是parent的距离,不是屏幕.详细的大家可以去看 trackMotionScroll.
,firstTop >= listPadding.top 和这个相反,也就是第一个item比paddingTop要大,如果ListView不设这个属性的话那就是0了.这里要说下不管是end、 firstTop或者是lastBottom意思都是距离它的最上面的组件或者是parent的距离,不是屏幕.详细的大家可以去看 trackMotionScroll.