- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- antd datepicker禁用日期设置为今天的前一天,禁用时间设置为当前时间点之前的时间
每一天,每一步
antdesign-reactjavascript前端开发语言
在使用AntDesign(antd)的DatePicker组件时,可以通过disabledDate和showTime的disabledHours,disabledMinutes,disabledSeconds属性来禁用特定的日期和时间。1.禁用今天的前一天及之前的日期:可以提供一个函数给disabledDate属性,该函数将接收一个current参数(一个moment.js对象),然后返回一个布尔
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
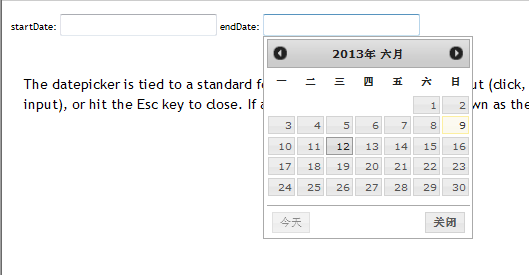
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 小白:react antd 搭建框架关于 RangePicker DatePicker 时间组件使用记录 2
LZQ <=小氣鬼=>
react+antd
文章目录一、关于RangePicker组件返回的moment方法示例一、关于RangePicker组件返回的moment方法示例moment方法中日后开发有用的方法如下:form.getFieldsValue().date[0].weeksInWeekYear(),form.getFieldsValue().date[0].zoneName(),form.getFieldsValue().date
- 使用datepicker和uploadify的冲突解决(IE双击才能打开附件上传对话框)
zhanglb12
在开发的过程当中,IE的兼容无疑是我们的一块绊脚石,在我们使用的如期的datepicker插件和使用上传附件的uploadify插件的时候,两者就产生冲突,只要点击过时间的插件,uploadify上传框要双才能打开ie浏览器提示错误Missinginstancedataforthisdatepicker解决方案//if(.browser.msie&&'9.0'===.browser.version
- React Native Date Picker 使用教程
喻季福
ReactNativeDatePicker使用教程react-native-date-pickerReactNativeDatePickerisdatetimepickerforAndroidandiOS.Itincludesdate,timeanddatetimepickermodes.Thedatepickeriscustomizableandissupportingdifferentlang
- JS操作dom修改Element中DatePicker的数据
冰眸js
javascript前端html
letstart=document.querySelector('input[placeholder="请选择开始日期"]');start.value='2024-04-25'start.dispatchEvent(newEvent('input'))varenterKeyEvent=newKeyboardEvent('keydown',{key:'Enter',code:'Enter',keyC
- element-ui时间选择器组件及转时间戳
w_小伍
组件(这里用的ts)要获取时间戳,直接把value-format设置成timestamp,但是得到的值要除以1000import{Component,Prop,Vue}from'vue-property-decorator';@ComponentexportdefaultclassTicDatePickerextendsVue{@Prop()privatelabel!:string;@Prop()
- Element中DatePicker日期选择器跨度只能选一年如何实现?
Jolly_zhang
Vue2javascriptvue.js前端es6
只需要给标签加上pickerOptions,当前时间日期选择器特有的选项参考下表//方法一:时间跨度为之前一年pickerOptions:{disabledDate:()=>false,onPick:({maxDate,minDate})=>{if(minDate&&!maxDate){constoneYear=365*24*60*60*1000;this.pickerOptions.disabl
- android 简单快速 实现滚轮控件WheelView(类似DatePicker/TimePicker)
42nf
androidWheelView时间选择器
github地址:GitHub-Bigkoo/Android-PickerView:Thisisapickerviewforandroid,supportlinkageeffect,timepickerandoptionspicker.(时间选择器、省市区三级联动)https://github.com/Bigkoo/Android-PickerView1.引用库implementation'com
- autocomplete 完成功能
曾经也是个少年
链接定义和用法autocomplete属性规定输入字段是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。注释:autocomplete属性适用于,以及下面的类型:text,search,url,telephone,email,password,datepickers,range以及color。提示:在某些浏
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- element ui 时间选择器 开始时间 结束时间 限制 结束时间不能小于开始时间
吴小冷
开始时间(UT):结束时间(UT):exportdefault{name:"SpacePosition",data(){return{startBudgetTime:"",//预算开始时间endBudgetTime:"",//预算结束时间startDatePicker:this.beginDate(),endDatePicker:this.processDate(),};},methods:{be
- Day9 : 做個DatePicker (三) - 事件
YNC再寫一篇
點擊input展開收起日曆的事件css的部分將日曆設定為絕對定位、預設不顯示並增加一個class並設定顯示(由js控制)。將日曆設定為絕對定位、假設這是一個之後會被幾個頁面運用的套件,頁面結構有可能會變動,因此在點開日曆前計算位置。.ync-datepicker-wrapper{width:240px;font-size:16px;box-shadow:0px1px2px2pxrgba(0,0,0
- Element UI DatePicker 监听年月切换并获取变更
需求:在每切换一次年月时根据当前展示的日期调用接口获取数据,判断当月的每一天是否有活动,将有活动的日期进行特殊标记。如下图,有活动的日期需加红色标记。最简单的方式是直接查询所有的数据,进行匹配展示就行。但是考虑到数据量可能有点大,因此最好只查询当前月的数据就好。因此需要监听年月切换并获取变更。查看DatePicker日期选择器相关api没有月份切换的相关事件,只有选择值切换了才会触发change事
- UIDatePicker
爱吃橘子的Sangti
日期选择控件,通常以UITextFiled的inputView(输入视图,默认为系统键盘(高度为216))的形式出现。inputAccessoryView键盘上面的功能条(UIToolbar类型的),上面使用的按钮要使用uibarbuttonitem类型的,图片和文字不能同时存在,只需要设置高度。日期选择器不需要设置frame,设置uidatepickermode的样式、本地化locale(用标识
- oss对象存储(图片上传) + react -antd文件上传
看不起的笨小孩
react.jsjavascript前端
前端:主要依赖:yarnaddantd-img-crop--save(其实就是一个图片裁剪的依赖不需要图片裁剪可以不用)importReact,{Component}from"react";importLayoutfrom"antd/es/layout";import{Input,Radio,DatePicker,Form,Button,Select,Table,Modal,Upload}from
- antd 日期选择框增加季度预设范围
Shellphon
烂笔头前端javascript开发语言
测试同学说想要有个季度的预设选择框,方便快速选择季度的开始和结束日期。antd的rangepicker是支持预设的日期选择框DatePicker-AntDesign实现方法很简单,按照官网示例用moment初始化一下即可获取当前一季度的开始日期时间:moment().quarter(1).startOf('quarter')constseasons={};Array(4).fill(1).map(
- 扩展鸿蒙ArkUI日期组件
diygwcom
华为鸿蒙arkuiarktsArkUI
鸿蒙ArkUI日期组件使用的是DatePickerDialog.show基础上扩展的表单式输入组件,方便在输入日期方式快速使用及复用。/***日期*/@ComponentexportdefaultstructDiygwDate{//绑定的值@Link@Watch('onValue')value:string;//隐藏值@StatevalueField:string='value';//显示值@St
- datapicker option日期区间
Mr_Laoyu
一、uxsolutionsgithub:https://github.com/uxsolutions/bootstrap-datepickerdoc:https://bootstrap-datepicker.readthedocs.io/en/stable/index.htmlI18N:要引入语言包$('#datetimepicker1').datepicker({format:"yyyy-mm-
- Android原生日期选择器DatePickerDialog使用
秃头程序媛
嘻嘻嘻,安卓菜鸡弟弟想弄一个日期选择器,奈何点击显示的时间总是1900年,还有一开始选择日期的时候,选择当天以外的时间格式就会不统一,在此记录一下自己的错误!直接贴上正确的代码!要特别注意一点就是,系统默认的月份是0开始的,所以一定要加1。红色部分是设置DatePickerDialog默认当前显示的时间蓝色是选择日期后显示出来的文字绿色是对日期选择后进行统一格式展示当然也可以用SimpleDate
- iview DatePicker 日期选择组件在弹窗中使用transfer,导致选择日期弹窗会关闭的问题
笋笋~
viewdesign
背景:在弹窗里面使用日期选择组件,选择组件的面板被弹窗遮挡了部分,所以需要使用transfer属性,但是使用之后组件面板插入body中了,面板的事件会导致弹窗关闭。解决方案:添加上transfer属性和指定的date-picker样式名在合适的时机中,通过指定的样式名给日期选择组件的选择面板绑定事件进行阻止冒泡dateStopEvent(){this.$nextTick(()=>{try{cons
- element DatePicker 日期选择器 Picker Options 设置节假日 workday
一碗米粉的故事
PickerOptions设置cellClassName思路后台返回日期集合根据业务需求加上相应className在style里给className写上具体样式即可
- datePicker 年与日一组 时间一组
高乔人
importimport"NSDate+Extension.h"NS_ASSUME_NONNULL_BEGIN@interfaceLYXHWDatePickerView:UIViewtypedefvoid(^cancelActioBlock)(void);@property(nonatomic,retain)NSDate*minLimitDate;//限制最小时间(默认今天)@property(w
- 关于element-ui日期选择器时间范围的限制
OceanStarrySky
前端问题总结(个人)html5前端elementuitypescript
关于element-UI的日期选择器,一般来说有两种样什的:地址:DatePicker日期选择器|ElementPlus一种是单纯的选择一个日期;二是在一个选择器里同时起始开始日期和结束日期。本片文章主要记录一下我自己的用法,方便以后温故知新。主要怕忘记。首先一点,我在开发中用到的需要两个日期组成一个时间段。而官方文档中有现成的可用,不过有时候在一个选择器里同时选择两个日期不能够很好的满足引用需求
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
自动化新人
开发语言
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
亚丁号
harmonyos
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
记忆的小河
开发语言
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam