JavaScript笔记(五)
今天先贴两张图上了,明天接着来
不好意思,发到了论坛里面,但是由于写了4篇文章,博客每天只能存3篇,所以也没办法,
贻笑大方了,误入的大侠请转身。
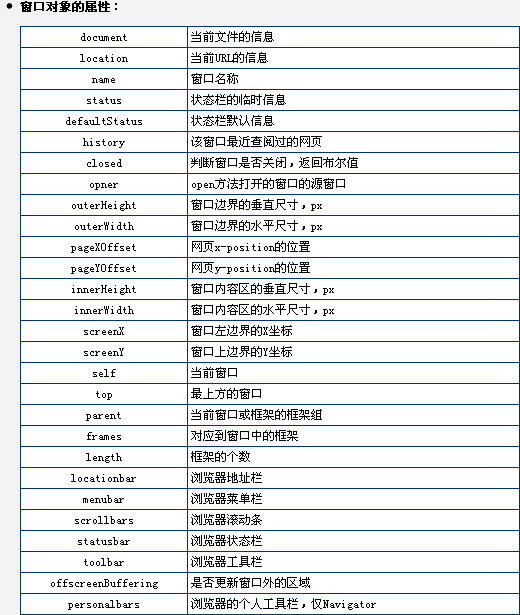
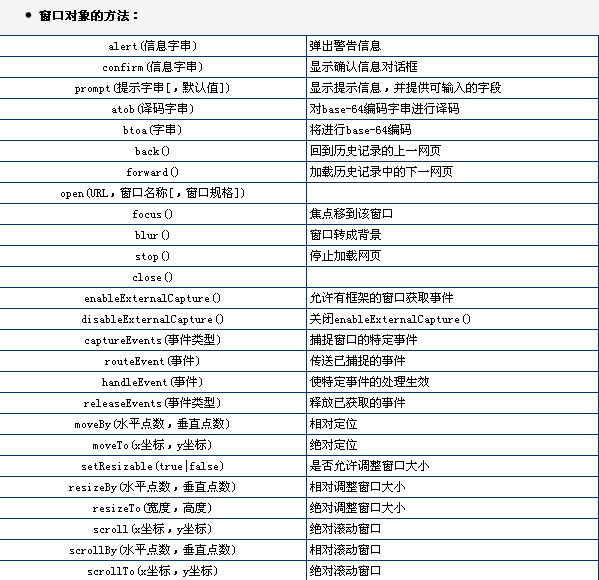
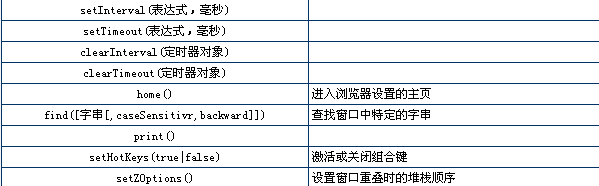
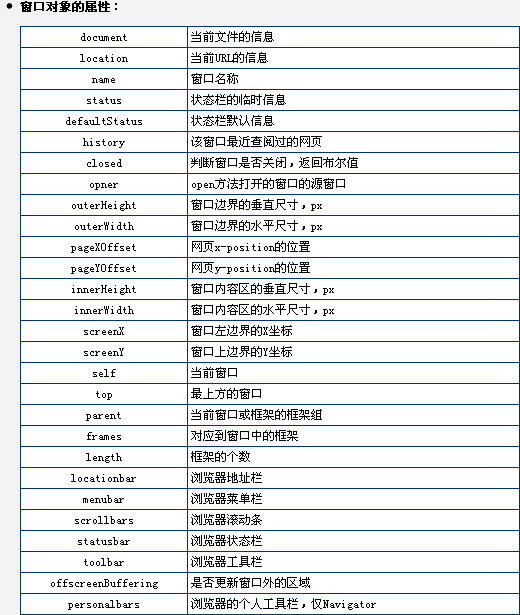
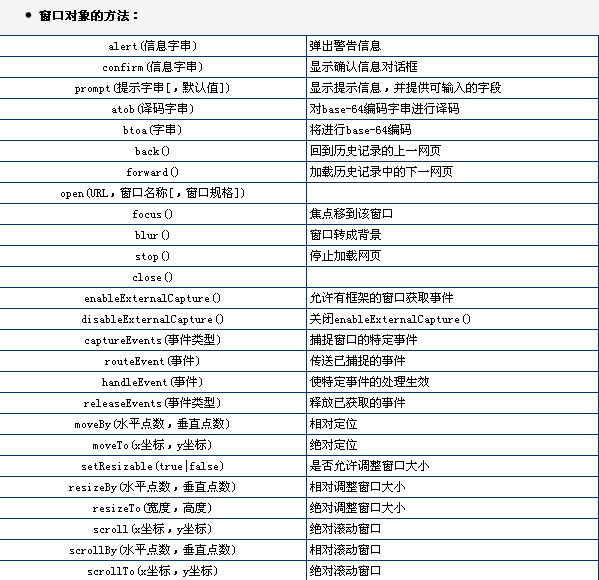
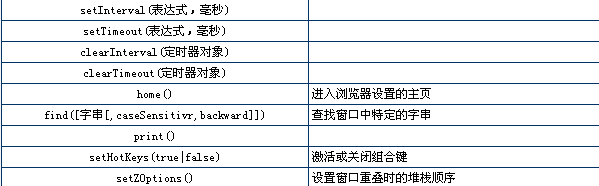
窗口对象的属性和方法:
格式:
[window.]属性
[window.]方法(参数)
opener.属性
opener.方法(参数)
self.属性
self.方法(参数)
parent.属性
parent.方法(参数)
top.属性
top.方法(参数)
窗口名称.属性
窗口名称.方法(参数)



窗口对象的事件处理程序:
onBlur onDragDrop onError onFocus onLoad onMove onResize onUnload
这个可能被拦截
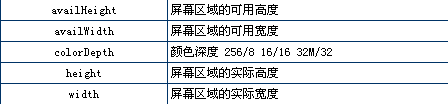
屏幕对象:
描述屏幕的显示及颜色属性。
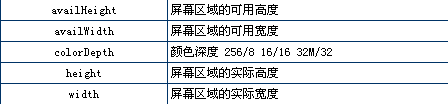
屏幕对象的属性:
格式: screen.属性

事件对象:
当事件发生时,浏览器自动建立该对象,并包含该事件的类型、鼠标坐标等。
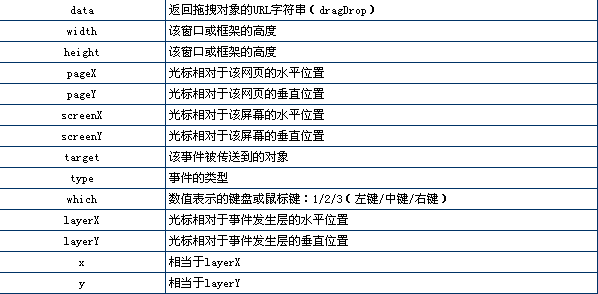
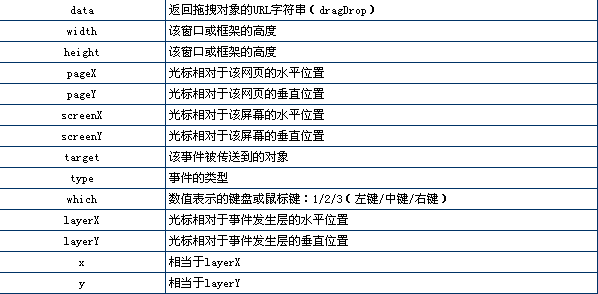
事件对象的属性:
格式:event.属性

历史对象:
用以存储客户端最近访问的网址清单。
格式:
history.属性
history.方法(参数)
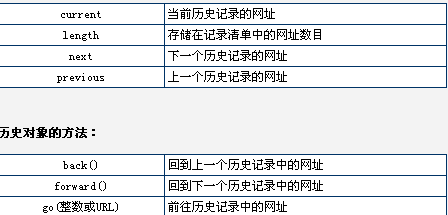
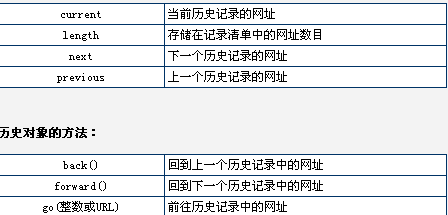
历史对象的属性:

位置对象:
用来代表特定窗口的URL信息。
格式:
location.属性
location.方法(参数)
URL的格式:
protocol//host:port/path#hash?search
不好意思,发到了论坛里面,但是由于写了4篇文章,博客每天只能存3篇,所以也没办法,
贻笑大方了,误入的大侠请转身。
窗口对象的属性和方法:
格式:
[window.]属性
[window.]方法(参数)
opener.属性
opener.方法(参数)
self.属性
self.方法(参数)
parent.属性
parent.方法(参数)
top.属性
top.方法(参数)
窗口名称.属性
窗口名称.方法(参数)



窗口对象的事件处理程序:
onBlur onDragDrop onError onFocus onLoad onMove onResize onUnload
<Script>
function checkPassword(testObject) {
if (testObject.value.length < 6) {
alert("密码长度不得小于6");
testObject.focus();
testObject.select();
}
}
</Script>
请输入密码:
<INPUT TYPE="text" onBlur="checkPassword(this)">
<Script>
if (confirm("你满十八岁了吗?"))
location = "adult.htm";
else
alert("等你成年以後再来吧!");
</Script>
这个可能被拦截
<Script>
var bgColor =
prompt("你喜欢哪一种底色:\n浅蓝色请按1,粉红色请按2",1)
if (bgColor == 1) document.bgColor = "#CCFFFF";
else if (bgColor == 2) document.bgColor = "#FFCCFF";
else document.bgColor = "#FFFFFF";
</Script>
屏幕对象:
描述屏幕的显示及颜色属性。
屏幕对象的属性:
格式: screen.属性

<Script>
with (document) {
write ("您的屏幕显示设定值如下:<P>");
write ("屏幕的实际高度为", screen.availHeight, "<BR>");
write ("屏幕的实际宽度为", screen.availWidth, "<BR>");
write ("屏幕的色盘深度为", screen.colorDepth, "<BR>");
write ("屏幕区域的高度为", screen.height, "<BR>");
write ("屏幕区域的宽度为", screen.width);
}
</Script>
<Script>
if ( screen.width < 800 || screen.colorDepth < 8 ){
var msg = "本网站最佳浏览模式为 800 * 600 * 256";
alert(msg);
}
</Script>
事件对象:
当事件发生时,浏览器自动建立该对象,并包含该事件的类型、鼠标坐标等。
事件对象的属性:
格式:event.属性

<Script>
function getEvent(evnt) {
eventWin = open ('','','width=200,height=100');
with (eventWin.document) {
write("事件类型:", event.type);
write("<br>鼠标的x坐标:", event.screenX);
write("<br>鼠标的y坐标:", event.screenY);
}
}
document.write ("单击...")
document.onmousedown = getEvent;
</Script>
<Script>
function getCoordinate(evnt) {
if (document.all) {
x = event.screenX;
y = event.screenY;
}
else {
x = evnt.screenX;
y = evnt.screenY;
}
status = "水平坐标:"+ x + ";垂直坐标:"+ y;
}
document.onmousemove = getCoordinate;
</Script>
<Script>
function whichKey(evnt) {
if (document.all) {
x = event.button;
if( x==1 ) alert("你单击了左键");
if( x==2 ) alert("你单击了右键");
}
else {
x = evnt.button;
if( x==1 ) alert("你单击了左键");
if( x==3 ) alert("你单击了右键");
return false;
}
}
document.onmousedown = whichKey;
document.write("请单击鼠标左/右键");
</Script>
历史对象:
用以存储客户端最近访问的网址清单。
格式:
history.属性
history.方法(参数)
历史对象的属性:

history.go(-1) newWin.history.back() parent.downFrame.histroy.back() <A HREF="#" onClick="history.back()">上一页</A> <A HREF="javascript:history.back()">上一页</A>
位置对象:
用来代表特定窗口的URL信息。
格式:
location.属性
location.方法(参数)
URL的格式:
protocol//host:port/path#hash?search
按下按钮前往「我做过的网站」<P> <INPUT TYPE="button" VALUE="走吧!" onClick="location.href='http://www.enjoysoft.com.cn/'">
FONT COLOR="red" onClick="location='http://www.enjoysoft.com.cn/'"> 我做过的网站</FONT><P> <FONT COLOR="blue" STYLE="cursor:hand" onClick="location='http://www.enjoysoft.com.cn/'"> 我做过的网站</FONT>
<Script>
var sec = 5;
function countDown() {
if (sec > 0) {
num.innerHTML = sec--;
}
else
location = "http://www.enjoysoft.com.cn/";
}
</Script>
<BODY onLoad="setInterval('countDown()', 1000)">
<CENTER>
我做过的网站
<H2>http://www.enjoysoft.com.cn/</H2>
五秒钟后自动带你前往<BR>
<FONT ID="num" SIZE="7" FACE="impact">5</FONT>
<A HREF="#" onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.enjoysoft.com.cn/');"><FONT COLOR="red"><U>设为首页</U></FONT></A><P>
<A HREF="javascript:window.external.AddFavorite('http://www.enjoysoft.com.cn /','某网站');"><FONT COLOR="red"><U>加入收藏</U></FONT></A>