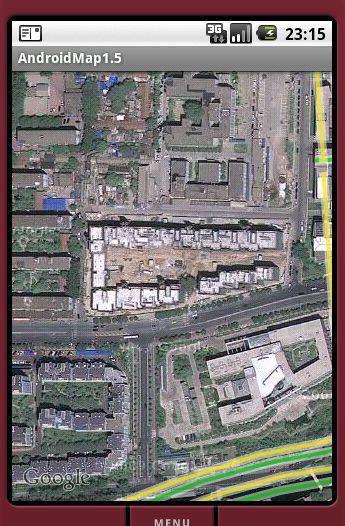
google map初级尝试
新建的是google map 工程

如果只显示网格线,请确认将模拟器的时间调到北京时间(东八区)。
附:
中国各城市的经纬度
"39930000,116279998",//北京
"31399999,121470001",//上海
"39099998,117169998",//天津
"29520000,106480003",//重庆
"39669998,118150001",//唐山
"38029998,114419998",//石家庄
"38900001,121629997",//大连
"45750000,126769996",//哈尔滨
"20030000,110349998",//海口
"43900001,125220001",//长春
"28229999,112870002",//长沙
"30670000,104019996",//成都
"26079999,119279998",//福州
"23129999,113319999",//广州
"26579999,106720001",//贵阳
"30229999,120169998",//杭州
"31870000,117230003",//合肥
"40819999,111680000",//呼和浩特
"36680000,116980003",//济南
"25020000,102680000",//昆明
"29657589,91132050",//拉萨
"36040000,103879997",//兰州
"28600000,115919998",//南昌
"32000000,118800003",//南京
"22819999,108349998",//南宁
"36069999,120330001",//青岛
"22549999,114099998",//深圳
"41770000,123430000",//沈阳
"37779998,112550003",//太原
"43779998,87620002",//乌鲁木齐
"30620000,114129997",//武汉
"34299999,108930000",//西安
"36619998,101769996",//西宁
"24479999,118080001",//厦门
"34279998,117150001",//徐州
"38479999,106220001",//银川
"34720001,113650001"//郑州
//google天气查询地址后面加经纬度
queryString="http://www.google.com/ig/api?hl=zh-cn&weather=,,,";
//google天气查询地址后面加城市全拼
queryString_intput="http://www.google.com/ig/api?hl=zh_cn&weather=";
得到的天气XML如下:
<xml_api_reply version="1">
-<weather module_id="0" tab_id="0" mobile_row="0" mobile_zipped="1" row="0" section="0">
-<forecast_information>
<city data="Chengdu, Sichuan"/>
<postal_code data="chengdu"/>
<latitude_e6 data=""/>
<longitude_e6 data=""/>
<forecast_date data="2009-08-18"/>
<current_date_time data="2009-08-19 00:00:00 +0000"/>
<unit_system data="SI"/>
</forecast_information>
-<current_conditions>
<condition data="多云"/>
<temp_f data="88"/>
<temp_c data="31"/>
<humidity data="湿度: 58%"/>
<icon data="/ig/images/weather/cn_cloudy.gif"/>
<wind_condition data="风向: 东、风速:4 米/秒"/>
</current_conditions>
-<forecast_conditions>
<day_of_week data="周二"/>
<low data="24"/>
<high data="33"/>
<icon data="/ig/images/weather/chance_of_rain.gif"/>
<condition data="可能有雨"/>
</forecast_conditions>
-<forecast_conditions>
<day_of_week data="周三"/>
<low data="21"/>
<high data="31"/>
<icon data="/ig/images/weather/cn_heavyrain.gif"/>
<condition data="雨"/>
</forecast_conditions>
-<forecast_conditions>
<day_of_week data="周四"/>
<low data="19"/>
<high data="29"/>
<icon data="/ig/images/weather/mostly_sunny.gif"/>
<condition data="晴间多云"/>
</forecast_conditions>
-<forecast_conditions>
<day_of_week data="周五"/>
<low data="21"/>
<high data="31"/>
<icon data="/ig/images/weather/chance_of_rain.gif"/>
<condition data="可能有雨"/>
</forecast_conditions>
</weather>
</xml_api_reply>
package com.wt.app;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.util.Log;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
public class App extends MapActivity {
private static final String TAG="App";
// 地图显示控制相关变量定义
private MapView map=null;
private MapController mapCon;
// 菜单项
final private int menuMode=Menu.FIRST;
final private int menuExit=Menu.FIRST+1;
private int chooseItem=0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 获取MapView
map=(MapView)findViewById(R.id.map);
// 设置显示模式
map.setTraffic(true);
// map.setSatellite(true);
// map.setStreetView(true);
// 设置可以缩放
map.setBuiltInZoomControls(true);
// 设置初始地图的中心位置
GeoPoint geoBeijing=new GeoPoint((int)(39.95*1000000), (int)(116.37*1000000));
mapCon=map.getController();
mapCon.setCenter(geoBeijing);
mapCon.setZoom(12);//1-21
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 建立菜单
menu.add(0,menuMode,0,"地图模式");
menu.add(0, menuExit, 1, "退出");
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
switch (item.getItemId()) {
case menuExit:
finish();
break;
case menuMode:
Dialog dMode=new AlertDialog.Builder(this)
.setTitle("地图模式设置")
.setSingleChoiceItems(R.array.MapMode, chooseItem, new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which) {
chooseItem=which;
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which) {
Log.d(TAG,"which="+which);
switch (which) {
case 0:
map.setSatellite(true);
//map.setTraffic(false);
//map.setStreetView(false);
break;
case 1:
//map.setSatellite(false);
map.setTraffic(true);
//map.setStreetView(false);
break;
case 2:
//map.setSatellite(false);
//map.setTraffic(false);
map.setStreetView(true);
break;
default:
break;
}
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
})
.create();
dMode.show();
break;
default:
break;
}
return super.onMenuItemSelected(featureId, item);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="089ERVJSRYdnecGr07_l4K__MDmjUAC6ym6TRGA"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.wt.app"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<uses-library android:name="com.google.android.maps" />
<activity android:name=".App"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-sdk android:minSdkVersion="3" />
</manifest>

如果只显示网格线,请确认将模拟器的时间调到北京时间(东八区)。
附:
中国各城市的经纬度
"39930000,116279998",//北京
"31399999,121470001",//上海
"39099998,117169998",//天津
"29520000,106480003",//重庆
"39669998,118150001",//唐山
"38029998,114419998",//石家庄
"38900001,121629997",//大连
"45750000,126769996",//哈尔滨
"20030000,110349998",//海口
"43900001,125220001",//长春
"28229999,112870002",//长沙
"30670000,104019996",//成都
"26079999,119279998",//福州
"23129999,113319999",//广州
"26579999,106720001",//贵阳
"30229999,120169998",//杭州
"31870000,117230003",//合肥
"40819999,111680000",//呼和浩特
"36680000,116980003",//济南
"25020000,102680000",//昆明
"29657589,91132050",//拉萨
"36040000,103879997",//兰州
"28600000,115919998",//南昌
"32000000,118800003",//南京
"22819999,108349998",//南宁
"36069999,120330001",//青岛
"22549999,114099998",//深圳
"41770000,123430000",//沈阳
"37779998,112550003",//太原
"43779998,87620002",//乌鲁木齐
"30620000,114129997",//武汉
"34299999,108930000",//西安
"36619998,101769996",//西宁
"24479999,118080001",//厦门
"34279998,117150001",//徐州
"38479999,106220001",//银川
"34720001,113650001"//郑州
//google天气查询地址后面加经纬度
queryString="http://www.google.com/ig/api?hl=zh-cn&weather=,,,";
//google天气查询地址后面加城市全拼
queryString_intput="http://www.google.com/ig/api?hl=zh_cn&weather=";
得到的天气XML如下:
<xml_api_reply version="1">
-<weather module_id="0" tab_id="0" mobile_row="0" mobile_zipped="1" row="0" section="0">
-<forecast_information>
<city data="Chengdu, Sichuan"/>
<postal_code data="chengdu"/>
<latitude_e6 data=""/>
<longitude_e6 data=""/>
<forecast_date data="2009-08-18"/>
<current_date_time data="2009-08-19 00:00:00 +0000"/>
<unit_system data="SI"/>
</forecast_information>
-<current_conditions>
<condition data="多云"/>
<temp_f data="88"/>
<temp_c data="31"/>
<humidity data="湿度: 58%"/>
<icon data="/ig/images/weather/cn_cloudy.gif"/>
<wind_condition data="风向: 东、风速:4 米/秒"/>
</current_conditions>
-<forecast_conditions>
<day_of_week data="周二"/>
<low data="24"/>
<high data="33"/>
<icon data="/ig/images/weather/chance_of_rain.gif"/>
<condition data="可能有雨"/>
</forecast_conditions>
-<forecast_conditions>
<day_of_week data="周三"/>
<low data="21"/>
<high data="31"/>
<icon data="/ig/images/weather/cn_heavyrain.gif"/>
<condition data="雨"/>
</forecast_conditions>
-<forecast_conditions>
<day_of_week data="周四"/>
<low data="19"/>
<high data="29"/>
<icon data="/ig/images/weather/mostly_sunny.gif"/>
<condition data="晴间多云"/>
</forecast_conditions>
-<forecast_conditions>
<day_of_week data="周五"/>
<low data="21"/>
<high data="31"/>
<icon data="/ig/images/weather/chance_of_rain.gif"/>
<condition data="可能有雨"/>
</forecast_conditions>
</weather>
</xml_api_reply>