Eextj3.x扩展
http://www.cnblogs.com/dickhead/
这个扩展可以通过插件支持的方式很方便的让表格的行可以拖动排序,下面是预览效果。HTML页面的代码可以看预览效果的框架页的代码
/* ** edit by Dickhead ** goal 让GridPanel的行支持拖动排序的插件 ** 插件方式支持 ** time 2011-08-05 22:04:27 */ //<extension> (function () { //先扩展一个拖放操作的放置区 Ext.ns('Ext.ux.grid'); Ext.ux.grid.GridDropZone = Ext.extend(Ext.dd.DropZone, { ddGroup: 'GridDD', constructor: function (grid, config) { this.view = grid.getView(); Ext.ux.grid.GridDropZone.superclass.constructor.call(this, this.view.scroller.dom, config); this.proxyEl = document.createElement('div'); this.proxyEl.style.cssText = "background:url(http://images.cnblogs.com/cnblogs_com/dickhead/314392/o_arrow_right.png);" + "width:16px;height:16px;position:absolute;"; Ext.fly(this.proxyEl).insertAfter(this.view.scroller).hide(); }, getTargetFromEvent: function (e) { return e.getTarget(this.view.rowSelector); }, onNodeEnter: function (target, dd, e, data) { var rowIndex = this.view.findRowIndex(target); data.targetRowIndex = rowIndex; if (rowIndex !== false) { rowIndex < data.rowIndex && (rowIndex += 1); data.targetRowIndex = rowIndex; if (rowIndex !== data.rowIndex) { Ext.fly(this.proxyEl).show().alignTo(target, 'br-bl', [16, 9]); return; } } Ext.fly(this.proxyEl).hide(); }, onNodeOut: function () { Ext.fly(this.proxyEl).hide(); }, onNodeOver: function (target, dd, e, data) { if (data.targetRowIndex !== false && data.targetRowIndex !== data.rowIndex) { return Ext.dd.DropZone.prototype.dropAllowed; } else { return Ext.dd.DropZone.prototype.dropNotAllowed; } }, onNodeDrop: function (target, dd, e, data) { if (data.targetRowIndex !== data.rowIndex) { var record = data.grid.store.getAt(data.rowIndex); data.grid.store.data.removeAt(data.rowIndex); data.grid.store.data.insert(data.targetRowIndex, record); this.view.refresh(); return true; } return false; }, destroy: function () { Ext.destroy(this.proxyEl); delete this.proxyEl; Ext.ux.grid.GridDropZone.destroy.apply(this, arguments); } }); //支持行拖动的插件 //扩展自Ext.util.Observable方便以后添加事件支持 Ext.ux.grid.RowGragable = Ext.extend(Ext.util.Observable, { init: function (grid) { grid.enableDragDrop = true; var group = Math.random().toString(); grid.ddGroup = group; var dropZone; grid.on('afterrender', function () { dropZone = new Ext.ux.grid.GridDropZone(grid, { ddGroup: group }); }); grid.on('destroy', function () { dropZone.destroy(); }); } }) })(); //</extension> //sample 使用插件让表格支持行拖动 Ext.onReady(function () { Ext.get('loading').remove(); new Ext.grid.GridPanel({ height: 130, plugins: [new Ext.ux.grid.RowGragable()], columns: [ new Ext.grid.RowNumberer({ renderer: function () { return ' '; } }), { header: '书名', dataIndex: 'BookName' }, { header: '作者', dataIndex: 'Author' }, { header: '价格', dataIndex: 'Price' }, { header: '出版日期', dataIndex: 'PublishDate' } ], store: { xtype: 'simplestore', fields: ['BookName', 'Author', 'Price', 'PublishDate'], data: [ ['CLR via C#', 'Jeffrey Richter', '99.0', '2010-04-13'], ['北京售楼小姐', '不详', '54.0', '2011-02-13'], ['武经七书1', '大概是神', '54.0', '2010-04-13'], ['空谷幽兰', 'somebody', '99.0', '2010-04-13'] ] }, renderTo: 'main' }); })
简单的扩展,让表单的tooltip更简单,博客园写东西没预览功能吗?下面是预览效果,哈哈,看了下还好
/* ** edit by dickhead ** goal 扩展form表单元素,可以便捷的配置其tooltip 。 ** 以插件或者其他方便插入的方式实现的扩展 ** time 2011-08-04 23:06:45 */ //<extension> (function () { var fieldTipTpl = new Ext.Template([ '<div style="padding-left:18px;border-bottom:1px dotted gray;', 'background:url(http://images.findicons.com/files/icons/99/office/16/info.png) no-repeat left center;', 'font-weight:bold;padding-bottom:2px;">提示</div>', '<div style="padding:3px 2px;">{tip}</div>' ].join('')); fieldTipTpl.compile(); /* ** @cfg tooltip {string} 一段描述性文字,可以是html代码段 */ Ext.form.Field.prototype.afterRender = Ext.form.Field.prototype.afterRender.createSequence(function () { if (this.tooltip) { var el = this.el.next() || this.el; //为什么要next?因为triggerfield(日期/下拉等空间)后面借这个img标签。 var tip = new Ext.ToolTip({ target: el, autoHide: false, anchor: 'left', html: fieldTipTpl.apply({ tip: this.tooltip }), showDelay: 100000, onTargetOver: Ext.emptyFn }); this.on('focus', function () { tip.show(); }); this.on('blur', function () { tip.hide(); }); this.on('destroy', function () { tip.destroy(); }); } }); })(); //</extension> Ext.onReady(function () { new Ext.form.FormPanel({ border: false, items: [ { xtype: 'textfield', tooltip: '不是你的就不是你的,该放手的就要放手,包括内存资源。', fieldLabel: '兴趣史' }, { xtype: 'datefield', fieldLabel: '选择个日期', tooltip: 'Ext为什么叫ext。。。' } ], renderTo: 'main' }); });
还是截个图吧,我表述的不是很清楚
本人用的是extjs3.3.1.如扩展代码无法使用,请根据各个版本进行修改。
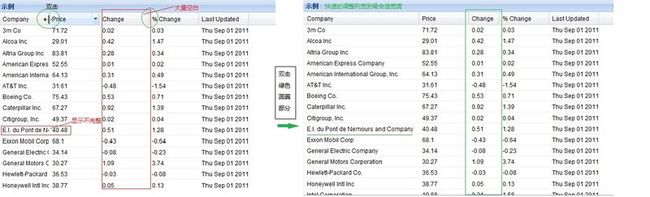
扩展内容:本扩展用于使Ext.grid.GridView(以及任何继承自Ext.grid.GridView的类,如GroupingView、LockingGridView)支持如下的功能
1、在双击表头的调整列宽的区域,能够自动的将该列调整到最适合的宽度,够刚好容纳该列中最宽的内容
2、在列头菜单中加入一个菜单项,菜单项功能也是实现1中的功能。
说明:下文不会对代码进行详细的解释,许多细节希望读者可以自己细究,顺便提下,很多细节需要通过阅读ext.debug.js去了解。图我就不截了,扩展代码的使用方法很简单,只要将它放在一个Js文件中,添加到页面就可以支持上述的两个扩展功能了。
//
使得双击表头的resize区域可以让该列自动将宽度置为最适合宽度{
Ext.grid.GridView.prototype.splitHandleWidth
=
8
; Ext.grid.GridView.SplitDragZone.prototype.init
=
Ext.grid.GridView.SplitDragZone.prototype.init.createSequence(
function
(id, sGroup, config) { Ext.EventManager.on(
this
.id,
'
dblclick
'
,
this
.handleDblClick,
this
); Ext.EventManager.on(
this
.id,
'
click
'
,
this
.handleClick,
this
); }); Ext.grid.GridView.SplitDragZone.prototype.destroy
=
Ext.grid.GridView.SplitDragZone.prototype.destroy.createSequence(
function
() { Ext.EventManager.un(
this
.id,
'
dblclick
'
,
this
.handleDblClick,
this
); Ext.EventManager.un(
this
.id,
'
click
'
,
this
.handleClick,
this
); }); Ext.grid.GridView.SplitDragZone.prototype.setOuterHandleElId
=
Ext.grid.GridView.SplitDragZone.prototype.setOuterHandleElId.createSequence(
function
(id) { Ext.EventManager.on(id,
'
dblclick
'
,
this
.handleDblClick,
this
); Ext.EventManager.on(id,
'
click
'
,
this
.handleClick,
this
); }); Ext.grid.GridView.SplitDragZone.prototype.handleClick
=
function
(e, el, o) {
var
t
=
this
.view.findHeaderCell(e.getTarget());
this
.isHit
=
false
;
if
(t
&&
this
.allowHeaderDrag(e)) {
var
xy
=
this
.view.fly(t).getXY(), x
=
xy[
0
], exy
=
e.getXY(), ex
=
exy[
0
], w
=
t.offsetWidth, adjust
=
false
;
if
((ex
-
x)
<=
this
.hw) { adjust
=
-
1
; }
else
if
((x
+
w)
-
ex
<=
this
.hw) { adjust
=
0
; }
if
(adjust
!==
false
) {
this
.cm
=
this
.grid.colModel;
var
ci
=
this
.view.getCellIndex(t);
if
(adjust
==
-
1
) {
if
(ci
+
adjust
<
0
) {
return
; }
while
(
this
.cm.isHidden(ci
+
adjust)) {
--
adjust;
if
(ci
+
adjust
<
0
) {
return
; } } }
this
.cellIndex
=
ci
+
adjust;
if
(
this
.cm.isResizable(
this
.cellIndex)
&&
!
this
.cm.isFixed(
this
.cellIndex)) {
this
.isHit
=
true
; e.preventDefault(); e.stopPropagation(); } } } } Ext.grid.GridView.prototype.fixColumnWidth
=
function
(colIndex) {
var
maxW
=
Ext.fly(
this
.getHeaderCell(colIndex)).getTextWidth();
for
(
var
i
=
0
; i
<
this
.grid.store.getCount(); i
++
) { maxW
=
Math.max(maxW, Ext.fly(
this
.getCell(i, colIndex)).getTextWidth()); }
this
.cm.setColumnWidth(colIndex, maxW
+
10
); } Ext.grid.GridView.SplitDragZone.prototype.handleDblClick
=
function
(e, el, o) {
if
(
this
.isHit
===
true
) {
this
.view.fixColumnWidth(
this
.cellIndex); } }
//
向列菜单中增加一个菜单项
Ext.grid.GridPanel.prototype.afterRender
=
Ext.grid.GridPanel.prototype.afterRender.createSequence(
function
() {
if
(
this
.view.hmenu){
this
.view.hmenu.add([ { text:
'
合适列宽
'
, id:
this
.getId()
+
'
-auto-colwidth
'
} ]);
this
.view.hmenu.on(
'
show
'
,
function
() {
var
index
=
this
.view.hdCtxIndex;
if
(
this
.colModel.isResizable(index)) {
this
.view.hmenu.get(
this
.getId()
+
'
-auto-colwidth
'
).show(); }
else
{
this
.view.hmenu.get(
this
.getId()
+
'
-auto-colwidth
'
).hide(); }
this
.view.hmenu.doLayout(); },
this
);
this
.view.hmenu.get(
this
.getId()
+
'
-auto-colwidth
'
).on(
'
click
'
,
function
() {
this
.view.fixColumnWidth(
this
.view.hdCtxIndex); },
this
); } })
//
}
之前项目有要用到向导创建发票的功能,于是自己写了个向导创建工具。项目是基于ext做的前台。
主要由两个类来维护整个向导的流程。
WizardWrapper,该类用于包装一个panel,并且会根据时机呈现在向导的过程中。
Wizard,该了管理所有的WizardWrapper,形成了一个信息交换的场所。更多的信息,请参见代码,我有在后面附两个类的代码,并且有一个实例。
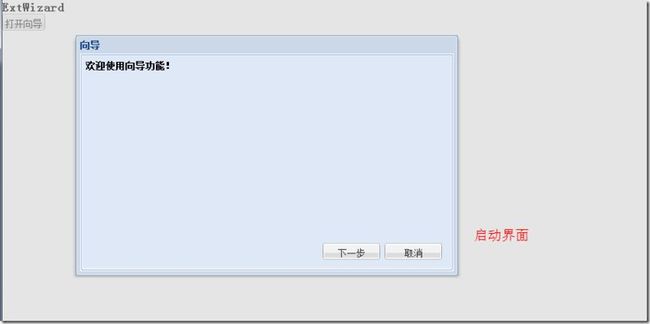
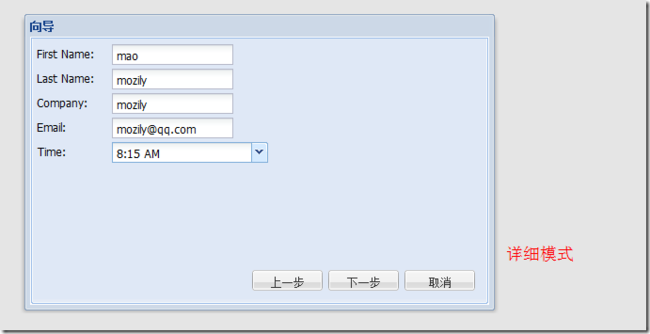
下面附下图,可能更直观点
借鉴以前的使用的向导的经验,貌似都有个启动界面和结束界面。不过放心,这个是可以配置显示否。
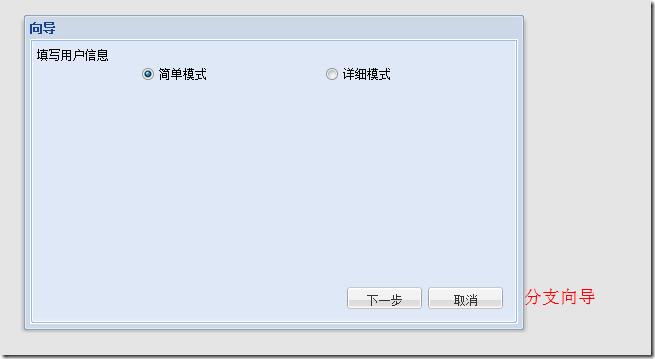
见图片上的注释。需要WizardWrapper提供稍微不一样的信息来给予支持。可能窗体的大小或者布局不大合适,这里面的面板的布局非Wizard的职责,窗体的小的话可以配置WizardWrapper的width,height,还有标题可以配置title。
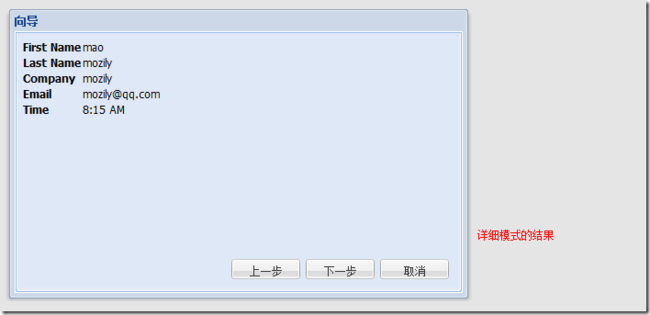
分支之一,返回上一步再选择分支二
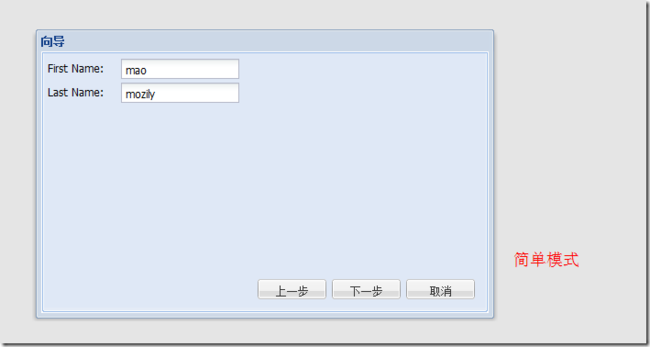
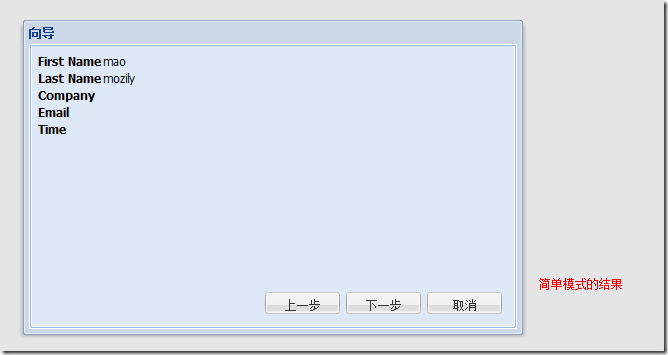
分支二,同样你可以返回到上一步选择分支一。另外,下面有4个标准按钮,上一步、下一步、取消、完成。默认显示前3个,如果需要特殊的显示可以在WizardWrapper中配置,建议使用enableButtons配置节(详见代码注释)。
详细模式,继续下一步的结果
返回到简单模式,所得到的结果。结束了。
注意使用的是extjs3.03版本,为了保证有效性,请使用3.03以上的版本。更多内容在代码文件中