jQuery.TreeView的使用介绍及其改进
TreeView为Xuanye 打造的一款支持 jQuery 1.3+ 的高性能树形菜单插件,插件的开发过程作者在《打造基于jQuery的高性能TreeView 》一文中有详细介绍,在此本人不再赘述。
该插件的特点:
1、支持静态的树,即一次性将全部数据加载到客户端。
2、支持异步树,即一次只加载一级或若干级节点,子节点可以异步加载数据。
3、支持Checkbox树(静态/异步),用于选择(如选择组织机构,选择数据字典项)等。
4、支持节点级联。
5、能够承载大数据量,并性能表现优异。
6、支持主流浏览器。
插件的使用非常简单,下面简述其使用步骤。
第一步:装入所需文件
在HTML文档的<head/>标识里加入下面代码:
<!-- // 引入 jQuery框架文件 --> <script type="text/javascript" src="jquery-1.4.2.min.js"></script> <!-- // 引入 jQuery.TreeView 树形菜单插件文件 --> <script type="text/javascript" src="treeview/js/jQuery.tree.js"></script> <link rel="stylesheet" type="text/css" href="treeview/jQuery.tree.css"/> <!-- // 装入树形菜单数据 --> <script type="text/javascript" src="tree2.js"></script>
第二步:添加HTML代码
在HTML文档的<body/>标识里加入下面代码:
<div id="tree"></div>
第三步:添加JavaScript代码
在HTML文档的<head/>标识里加入下面代码:
<script type="text/javascript">
var o = {
showcheck: true,
//url: "http://jscs.cloudapp.net/ControlsSample/GetChildData";
animate:true,
cbiconpath: "lib/jquery/plugins/treeview/images/icons/", //checkbox icon的目录位置
//icons: ["checkbox_0.gif", "checkbox_1.gif", "checkbox_2.gif"],
emptyiconpath:"lib/jquery/plugins/treeview/images/s.gif", //checkbxo三态的图片
theme: "bbit-tree-lines", //bbit-tree-lines, bbit-tree-no-lines, bbit-tree-arrows
onnodeclick:function(item){alert(item.text);}
};
o.data = treedata;
$("#tree").treeview(o);
});
</script>
插件配置参数
var dfop =
{
method: "POST", //默认采用POST提交数据
datatype: "json", //数据类型是json
url: false, //异步请求的url
cbiconpath: "images/icons/", //checkbox icon的目录位置
icons: ["checkbox_0.gif", "checkbox_1.gif", "checkbox_2.gif"],
emptyiconpath:"images/s.gif", //checkbxo三态的图片
showcheck: false, //是否显示checkbox
oncheckboxclick: false, //当checkstate状态变化时所触发的事件,但是不会触发因级联选择而引起的变化
onnodeclick: false, // 触发节点单击事件
cascadecheck: true, //是否启用级联,默认启用
data: null, //初始化数据
clicktoggle: true, //点击节点展开和收缩子节点
theme: "bbit-tree-arrows" //三种风格备选:bbit-tree-lines ,bbit-tree-no-lines,bbit-tree-arrows
};
节点数据格式(JSON)
data:[{
id:1, //ID只能包含英文数字下划线中划线
text:"node 1",
value:"1",
showcheck:false,
checkstate:0, //0,1,2
hasChildren:true,
isexpand:false,
complete:false, //是否已加载子节点
ChildNodes:[] // child nodes
},
..........
]
几个方法
$("#tree").getTSVs() //获取所有选中的节点的Value数组
$("#tree").getTSNs() //获取所有选中的节点的Item数组
$("#tree").getTCT() // 获取当前节点的Item数组
$("#tree").reflash() // 刷新节点数据
插件改进
修改jQuery.tree.css代码,修正树形数据列表的图片与文字垂直对齐的错位。
.bbit-tree-node-cb
{
height:16px;
vertical-align:bottom; margin-bottom:1px; margin-top:-1px; /*==== 为了让check图片与文字垂直对齐而增加 ======*/
}
.bbit-tree-node-el {
line-height:18px;
cursor:default;
/* cursor:pointer;*/
vertical-align:bottom; margin-bottom:-1px; margin-top:3px; /*==== 为了让图片与文字垂直对齐而增加 ======*/
}
/* 增加一个根图片样式 */
.root .bbit-tree-node-icon{
background-image:url(images/tree/root.gif);
}
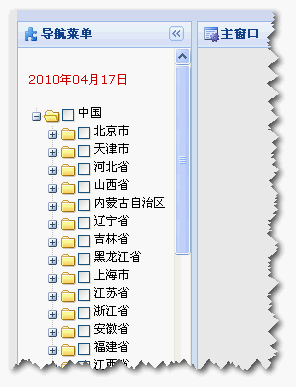
css修改前的效果:
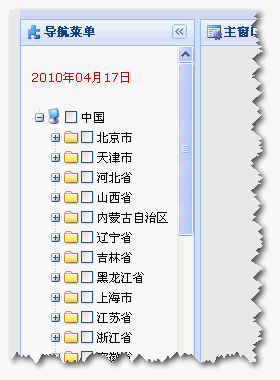
css修改后的效果:
修改jQuery.tree.js代码,以方便在FleaPHP/QeePHP下使用。
// 添加<a/>标识的href属性
// ======= 修改开始 ===========
if (nd.href) {
ht.push("<a hideFocus class='bbit-tree-node-anchor' tabIndex=1 href='" + nd.href + "'>");
} else {
ht.push("<a hideFocus class='bbit-tree-node-anchor' tabIndex=1 href='javascript:void(0);'>");
}
// =========== 修改结束 ========
这样,节点数据增加了一个href属性参数。
增加了href属性后的节点数据样式(JSON):
[{
"id":"3372",
"text":"东城区",
"value":"110101",
"href":"http://127.0.0.1",
"showcheck":true,
"isexpand":false,
"checkstate":0,
"hasChildren":false,
"ChildNodes":null,
"complete":false
}]