Android杂谈---TextView的12种文字颜色
要想设置Android的TextView控件不同的颜色有两种方式,一种是用系统内置的颜色,Android中有12种比较常见的颜色。另一种是通过配置文件colors.xml,里面设置<drawable name="name">#FFFFFF</drawable>的方式设置
下面通过一个小例子来测试下
第一种方式:在代码中设置
package org.hualang.colors;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;
public class ColorActivity extends Activity {
/** Called when the activity is first created. */
private TextView t1,t2,t3,t4,t5,t6,t7,t8,t9,t10,t11,t12;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
t1 = (TextView)findViewById(R.id.text01);
t2 = (TextView)findViewById(R.id.text02);
t3 = (TextView)findViewById(R.id.text03);
t4 = (TextView)findViewById(R.id.text04);
t5 = (TextView)findViewById(R.id.text05);
t6 = (TextView)findViewById(R.id.text06);
t7 = (TextView)findViewById(R.id.text07);
t8 = (TextView)findViewById(R.id.text08);
t9 = (TextView)findViewById(R.id.text09);
t10 = (TextView)findViewById(R.id.text10);
t11 = (TextView)findViewById(R.id.text11);
t12 = (TextView)findViewById(R.id.text12);
t1.setTextColor(Color.BLACK);
t2.setTextColor(Color.BLUE);
t3.setTextColor(Color.CYAN);
t4.setTextColor(Color.DKGRAY);
t5.setTextColor(Color.GRAY);
t6.setTextColor(Color.GREEN);
t7.setTextColor(Color.LTGRAY);
t8.setTextColor(Color.MAGENTA);
t9.setTextColor(Color.RED);
t10.setTextColor(Color.TRANSPARENT);
t11.setTextColor(Color.WHITE);
t12.setTextColor(Color.YELLOW);
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="黑色"
android:id="@+id/text01"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="蓝色"
android:id="@+id/text02"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="蓝绿色"
android:id="@+id/text03"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="深灰色"
android:id="@+id/text04"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="灰色"
android:id="@+id/text05"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="绿色"
android:id="@+id/text06"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="浅灰色"
android:id="@+id/text07"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="紫红色"
android:id="@+id/text08"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="红色"
android:id="@+id/text09"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="透明色"
android:id="@+id/text10"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="白色"
android:id="@+id/text11"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="黄色"
android:id="@+id/text12"
/>
</LinearLayout>
运行结果如下:可以看到,第一个黑色被黑色背景覆盖了,还有就是红色后面的是透明色,是看不到的
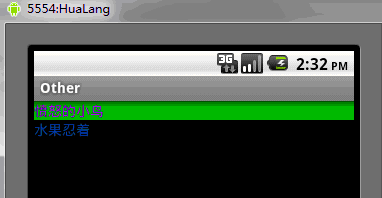
第二种方式:在配置文件中设置好颜色,然后再代码中调用,当然还可以直接在布局文件中使用
package org.hualang.other;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.TextView;
public class Other extends Activity {
/** Called when the activity is first created. */
private TextView text1,text2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
text1 = (TextView)findViewById(R.id.text1);
//在代码中使用配置文件中的颜色
Resources resources = getBaseContext().getResources();
Drawable mycolor = resources.getDrawable(R.drawable.backgrounds);
text1.setBackgroundDrawable(mycolor);
}
}
res/values/color.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="color01">#aa00ff</drawable> <drawable name="color02">#004fa0</drawable> <drawable name="backgrounds">#00aa00</drawable> </resources>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="愤怒的小鸟"
android:id="@+id/text1"
android:textColor="@drawable/color01"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="水果忍着"
android:id="@+id/text2"
android:textColor="@drawable/color02"
/>
</LinearLayout>