端到端的JavaFX完整示例:许愿树 Online版
JavaFX的主要功能是作为富客户端开发平台。在实际的应用中,光有客户端是不够的。因此需要各种服务器端的配合。服务器端可以使用各种技术,如Java EE,PHP,RoR,数据库等。客户端与服务器端可以通过标准协议来通信,如HTTP,SOAP,XML-RPC等。
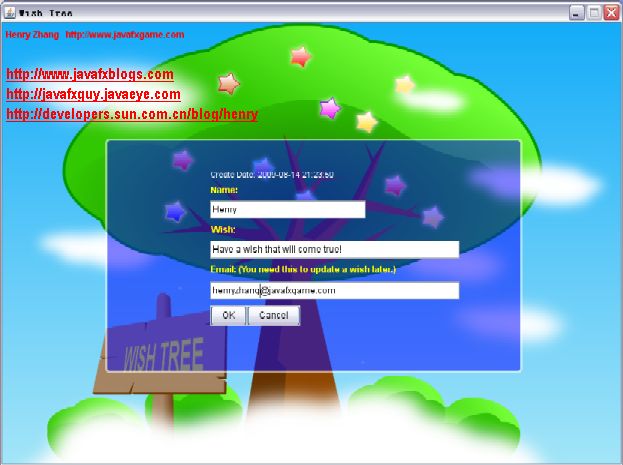
最近我把原来用JavaFX1.1写的许愿树程序改成了联机版,成为了一个典型的3层架构应用,如下图所示,展现层是JavaFX实现的富客户端,中间层是Web Server和PHP,数据库层是MySQL。 http://www.javafxblogs.com 
这个新的许愿树程序可以让不同的人在许愿树上悬挂自己的愿望星,所有人看到的是同一棵树。你可以点击下图来试试这个最新联网版的许愿树啦,注意要输入email地址,以便以后修改愿望,每个人请最多留一个星星:
在JavaFX客户端的GUI部分,代码基本上和单机版的一样,已经在前面几篇文章中介绍了(参见文末的链接)。在和server通信的过程中采用了 JavaFX 1.2的HttpRequest类来实现。Server的数据采用了JSON的格式(一种基于JavaScript的对象表达方式),在客户端可用 javafx提供的PullParser类来解析。 JavaFX Demo Game
首先,我们来看看客户端启动后首次加载数据的代码。在Main.fx中,我们有如下部分的代码:
var parser = PullParser {
documentType: PullParser.JSON;
onEvent: function(event: Event) {
var content: String;
var name: String;
var id: String;
var email: String;
var color: Integer;
var time: String;
var location: String;
// parse the JSON data and populate object
if(event.type == PullParser.END_VALUE) {
if(event.name == "name") {
star.name = event.text;
}
else if ( event.name == "content" ){
star.wish = event.text;
}
else if ( event.name == "id" ){
star.id = event.text;
}
else if ( event.name == "color" ){
star.whichColor = event.integerValue;
}
else if ( event.name == "time" ){
star.time = event.text;
}
else if ( event.name == "location" ) {
var pos = event.text.indexOf( "_" );
var x = event.text.substring(0,pos);
var y = event.text.substring( pos+1 );
star.translateX = Float.parseFloat(x);
star.translateY = Float.parseFloat(y);
}
else if ( event.name == "Star" ){
star.changeStatus();
star.onMousePressed = handleClick;
insert star after stage.scene.content[currentIndex++];
star = Star {};
}
}
}
}
function getAllStar() {
request = HttpRequest {
method: HttpRequest.GET
location: ServerConnector.serverURL1
onInput: function(is: InputStream) {
try {
parser.input = is;
parser.parse();
} finally {
is.close();
}
}
}
request.start();
}
我们创建了一个PullParser的实例,用来分析JSON格式的数据(见后),然后在函数getAllStar()中,HttpRequest 实例采用了GET的放式从服务器端获取幸运星的数据,代码很简单,只需要在onInput中把输入流传给parser即可。从Web服务器上传回的 JSON数据格式如下,其中id是Server端数据库中唯一的标识,location是星星在窗口中的位置,color是星星的颜色编码,其它属性都比较一目了然:
{
"Star": {
"name" : "Dale Earnhardt",
"content" : "NASCAR Championship",
"id" : "2",
"location" : "308.0_248.0",
"time": "2009-08-28 17:38:37",
"color": 3
},
"Star": {
"name" : "Jimmie Johnson",
"content" : "This is another wish",
"id" : "3",
"location" : "289.0_238.0",
"time": "2009-06-18 18:38:28",
"color": 4
}
}
当客户端从Server数据库中获得了这些星星的数据之后,就可以把之前保存的星星和愿望在树上显示出来了。在用户增加一颗星星之后,客户端会把愿望的数据传到服务器保存起来,采用的是HTTP的POST方式,把相关数据发送出去。代码如下,
/*
* ServerConnector.fx
*/
package wishtree;
import java.net.URLEncoder;
import wishtree.Star;
import java.io.*;
import javafx.io.http.*;
/**
* @author Henry Zhang http://www.javafxblogs.com
*/
var baseURL = "http://localhost:8888/wishtree/";
public var serverURL1 = "{baseURL}getallstar.php";
var serverURL2 = "{baseURL}savestar.php";
public class ServerConnector extends HttpRequest {
var star : Star = null;
var paramString : String ;
override var onOutput = function( os: java.io.OutputStream): Void {
try {
os.write(paramString.getBytes());
} finally {
os.close();
}
};
override var onInput = function(is: InputStream) {
try {
var br = new BufferedReader( new InputStreamReader( is ) );
var line: String;
while ( ( line=br.readLine() ) != null )
{
if ( (star != null) and (star.id == "") )
star.id = line;
}
} finally {
is.close();
}
};
public function saveStar( s: Star ) {
if ( s.id.length() == 0 )
star = s;
paramString = encode("name", s.name);
paramString += "&{encode("id", s.id)}&" ;
paramString += encode("location", "{s.translateX}_{s.translateY}" );
paramString += "&{encode("content", s.wish )}";
paramString += "&{encode("email", s.email)}" ;
paramString += "&{encode("time", s.time)}&" ;
paramString += encode("color", "{s.whichColor}" );
headers = [
HttpHeader {
name: HttpHeader.CONTENT_LENGTH;
value: "{paramString.getBytes().length}";
}
];
method = POST;
location = serverURL2;
start();
}
}
function encode( k: String, v:String): String {
var result = URLEncoder.encode( k, "UTF-8");
var value = URLEncoder.encode( v, "UTF-8");
result += "={value}"
}
服务器端的php代码比较简单,这里就不介绍了,感兴趣的读者可以下载代码看看,注意README.txt的说明。如果有什么问题,可以留言讨论。
相关文章:
JavaFX的菜单Menu 在SWING中使用JavaFX的组件
纯Java代码调用JavaFX的功能 用纯Java代码调用JavaFX的功能
JavaFX Multi-User Online Game Demo
其它:
NASCAR Drivers Diecast Car Collectibles NASCAR Driver Tony Stewart Diecast Car
NASCAR Diecast Car Jimmie Johnson NASCAR Diecast Car Dale Earnhardt Jr
New US Citizenship Test Questions Online US Citizenship Practice Test
US Citizenship Application Form Canadian Citizenship Practice Test