块级格式化上下文 (block formatting contexts) 触发条件探讨
Block Formatting Context (块格式化上下文)是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
在创建了 Block Formatting Context 的元素中,其子元素会一个接一个地放置。垂直方向上他们的起点是一个包含块的顶部,两个相邻的元素之间的垂直距离取决于 'margin' 特性。在 Block Formatting Context 中相邻的块级元素的垂直边距会折叠(collapse)。
以上是关于BFC的相关概念和一点解释,引自:w3help
BFC的用处:
非 BFC 元素,会忽略其添加 float 的子元素的高度值;其上下边距会与子元素的边距产生折叠;其内、外部的float元素会对自身以及其子元素布局产生影响。
触发 BFC 是解决这三个问题的有效方式。这也就是为何可用overflow:hidden来清除浮动等问题的原因。
触发BFC的条件:
- "float"的值不是"none"
- "overflow"的值不是"visible"
- "display"的值是"table-cell"
- "table-caption",或"inline-block"
- "position"的值既不是"static"也不是"relative"
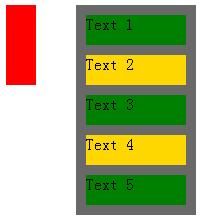
<div id="c1"></div>
<div id="c2">
<div id="c21">Text 1</div>
<div id="c22">Text 2</div>
<div id="c23">Text 3</div>
<div id="c24">Text 4</div>
<div id="c25">Text 5</div>
</div>
#c1{margin:20px;background:red;height:80px;width:30px;float:left;}
#c2{margin:20px;background:dimgray;}
#c21,#c22,#c23,#c24,#c25{margin:10px;background:green;width:100px;height:30px;}
#c22,#c24{background:gold;}
可发现,#c2 已经拜托了 #c1 的干扰。#c2 与 #c1之间的间距由 #c2 和 #c1的 margin 值之和决定。
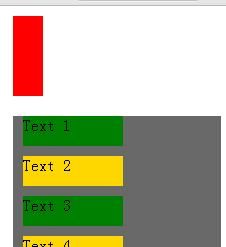
现将 #c1 和 #c2 的 float 属性都去除,运行后结果如下:
发现,#c1 和 #c2 之间的距离仅为 20px,并不是二者的距离只和。#c2 内部的第一个div 距离上边距的margin值被忽略(其实是重叠在#c2的外边框中)。
现将 #c1 的 float 属性去除,保留#c2 的 float 属性,运行后结果如下:
此时所有间距都变为正常值。这就是float创建 BFC 的好处:可以将本元素的内外边距的折叠均变为正常。而其他的触发条件均不能控制自身外边距的折叠。
关于其他触发:
其他触发,均不会影响自身外边距的折叠。也就是说,在上面的例子中,#c1 与 #c2 的间距只能保持为 20px。