<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Destroydrop » Javascripts » Tree</title>
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
</head>
<body>
<h1><a href="/">dTree</a> » <a href="/javascripts/">使用示例</a> » </h1>
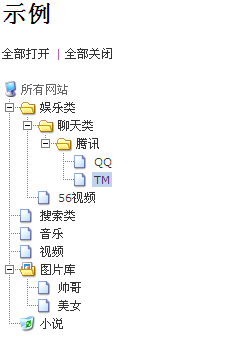
<h2>示例</h2>
<div class="dtree">
<p><a href="javascript: xx.openAll();">全部打开</a> | <a href="javascript: xx.closeAll();">全部关闭</a></p>
<script type="text/javascript">
<!--
xx = new dTree('xx');
xx.add(0,-1,'所有网站');
xx.add(1,0,'娱乐类','example01.html');
xx.add(2,0,'搜索类','example01.html');
xx.add(3,1,'聊天类','example01.html');
xx.add(4,0,'音乐','example01.html');
xx.add(5,3,'腾讯','example01.html');
xx.add(6,5,'QQ','example01.html');
xx.add(13,5,'TM','example01.html');
xx.add(7,0,'视频','example01.html');
xx.add(8,1,'56视频','example01.html');
xx.add(9,0,'图片库','example01.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
xx.add(10,9,'帅哥','example01.html','Pictures of Gullfoss and Geysir');
xx.add(11,9,'美女','example01.html');
xx.add(12,0,'小说','example01.html','','','img/trash.gif');
document.write(xx);
//-->
</script>
</div>
<p><a href="mailto:[email protected]">©2002-2003 Geir Landrö</a></p>
<div style="width:350px;height:300px;overflow: auto;color:blue;border: 1px groove green;float:left">
参数说明:</br>
<p>
add(id,pid,name,url,title,target,icon,iconOpen,open)
<br>
id:唯一标识<br>
pid:父id,如果是要元素,必须为-1<br>
name:名字<br>
url:此节点对应的url<br>
title:鼠标放上去显示的内容<br>
target:与<a/>中的相同<br>
icon:节点图标<br>
iconOpen:节点被打开时的图标<br>
open:是否打开true/false<br>
</p>
</div>
</body>
</html>
效果如下: