基于Drools 规则引擎的信用卡申请系统<2> 之 页面设计
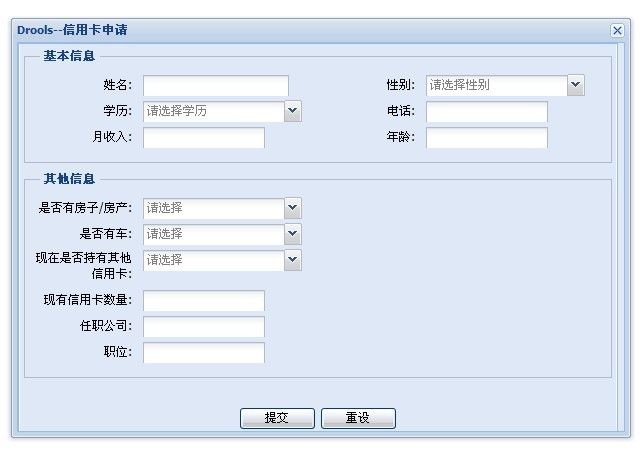
界面设计:IE8 截图:http://localhost:8080/S2/
代码清单:
index.jsp
<html>
<head>
<base href="<%=basePath%>">
<title>Extjs-Struts测试</title>
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="second.js"></script>
</head>
<body>
</body>
</html>
second.js
Ext.onReady(function(){
//开启快速提示功能
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget='qtip';
var appform=new Ext.FormPanel({
// title:'申请人信息:',
width:600,
height:400,
waitMsgTarget: true,
frame:true,
layout:'form',
items:[
{
xtype:'fieldset',
title:'基本信息',
labelAlign:'right',
items:[
{
layout:'column',
border:true,
labelSeparator:':',
//为其命名
items:[
{
columnWidth:.5,
layout:'form',
border:true,
items:[
{
xtype:'textfield',
fieldLabel:'姓名',
name:'username',
allowBlank:false,
blankText:'姓名不能为空',
anchor:'90%'
}
]
},
{
columnWidth:.5,
layout:'form',
border:true,
items:[
{
xtype:'combo',
fieldLabel:'性别',
name:'sex',
emptyText:'请选择性别',
triggerAction: 'all',
store:[
'男',
'女',
'保密'
]
}
]
}
]
},
//第二行
{
//开始
layout:'column',
border:false,
labelSeparator:':',
//为其命名
items:[
{
columnWidth:.5,
layout:'form',
border:true,
items:[
{
xtype:'combo',
fieldLabel:'学历',
allowBlank:false,
blankText:'学历不能为空',
name:'degree',
emptyText:'请选择学历',
triggerAction: 'all',
store:['大专以下',
'大专',
'本科',
'本科以上'
]
}
]
},
{
columnWidth:.5,
layout:'form',
border:true,
labelSeparator:':',
items:[
{
xtype:'textfield',
fieldLabel:'电话',
name:'tel'
}
]
}
]
//结束
},
//第三行
{
//开始
layout:'column',
border:true,
labelSeparator:':',
//为其命名
items:[
{
columnWidth:.5,
layout:'form',
border:false,
items:[
{
xtype:'textfield',
fieldLabel:'月收入',
allowBlank:false,
blankText:'月收入不能为空',
name:'salary'
}
]
},
{
columnWidth:.5,
layout:'form',
border:true,
// labelSeparator:':',
items:[
{
xtype:'textfield',
fieldLabel:'年龄',
name:'age'
}
]
}
]
//结束
}
]
},
//Part2 信息II
{
xtype:'fieldset',
title:'其他信息',
labelAlign:'right',
items:[
//是否有房
{
columnWidth:.5,
layout:'form',
border:true,
items:[
{
xtype:'combo',
fieldLabel:'是否有房子/房产',
name:'hasHouse',
emptyText:'请选择',
allowBlank:false,
blankText:'此选项不能为空',
triggerAction: 'all',
store:['有',
'无'
]
}
]
},
//是否有车
{
columnWidth:.5,
layout:'form',
border:true,
items:[
{
xtype:'combo',
fieldLabel:'是否有车',
name:'hasCar',
emptyText:'请选择',
allowBlank:false,
blankText:'此选项不能为空',
triggerAction: 'all',
store:['有',
'无'
]
}
]
},
//是否持有其他卡
{
columnWidth:.5,
layout:'form',
border:true,
items:[
{
xtype:'combo',
fieldLabel:'现在是否持有其他信用卡',
name:'hasCredit',
triggerAction: 'all',
emptyText:'请选择',
store:['有',
'无'
]
}
]
},
{
xtype:'textfield',
fieldLabel:'现有信用卡数量',
name:'company'
},
{
xtype:'textfield',
fieldLabel:'任职公司',
name:'company'
},
{
xtype:'textfield',
fieldLabel:'职位',
name:'position'
}
]
}
],
buttons:[{
text:'提交',
handler:function(){
if(appform.form.isValid()) //验证合法后
{
Ext.MessageBox.show({
title:'请稍等',
msg:'正在对您的申请进行评估...',
progressText:'',
width:200,
progress:true,
closable:false
});
var f=function(v){
return function(){
if(v==11)
{
Ext.MessageBox.hide();
//进行提示申请功过
}
else{
var i=v/11;
Ext.MessageBox.updateProgress(i,'');
}
}
}
for(var i=1;i<13;i++){
setTimeout(f(i),i*150);
}
//提交数据2
//提交数据
appform.getForm().submit({
url:'apply.action', //此处的url为Struts.xml中action的名称
success:function(form,action){
alert(action.result.msg);
//alert("OK");
},
failure:function(form,action){
alert(action.result.msg);
// alert("Not OK!!");
}
})
}
else{
Ext.MessageBox.show({
title:'检测不通过',
msg:'请检查您刚刚填写的申请信息...'
})
}
}
},
{
text:'重设',
//事件
handler:function(){
appform.form.reset();
}
}
]
})
appform.render(document.body);
//加多一个window进行测试
var win=new Ext.Window({
title:'Drools--信用卡申请',
width:620,
height:420,
items:[
appform
]
})
win.show();
})