jstree和jquery easyui dialog 例子一
一:页面
二:jstree版本:jstree-v.pre1.0
三:代码
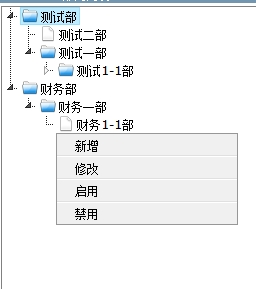
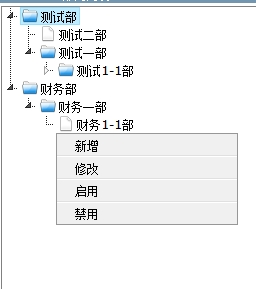
部分图:



<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cache");
response.setDateHeader("Expires", 0);
response.flushBuffer();%>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
<title>部门列表</title>
<link rel="stylesheet" type="text/css" href="<s:url value='/resources/jquery-easyui-1.2.6/themes/default/easyui.css'/>"/>
<link rel="stylesheet" type="text/css" href="<s:url value='/resources/jquery-easyui-1.2.6/themes/icon.css'/>"/>
<script type="text/javascript" src="<s:url value='/resources/jquery-easyui-1.2.6/jquery-1.7.2.min.js'/>"></script>
<script type="text/javascript" src="<s:url value='/resources/jquery-easyui-1.2.6/jquery.easyui.min.js'/>"></script>
<link rel="stylesheet" type="text/css" href="<s:url value='/resources/css/list.css'/>"/>
<!-- jstree -->
<script type="text/javascript" src="<s:url value='/resources/jsTree/version1/jquery.jstree.js'/>"></script>
<link type="text/css" rel="stylesheet" href="<s:url value='/resources/jsTree/version1/xstyle.css'/>"/>
<link type="text/css" rel="stylesheet" href="<s:url value='/resources/jsTree/version1/style.css'/>"/>
<script type="text/javascript" src="<s:url value='/resources/jsTree/version1/script.js'/>"></script>
<!-- jstree -->
</head>
<script type="text/javascript">
$(function () {
$("#demo").jstree({
"plugins" : [
"themes","json_data","ui","types","contextmenu"
],
"json_data" : {
"ajax" : {
"url" : "getDepartTreeJson.do",
"cache":false,
"data" : function (n) {
return {
//"operation" : "get_children",
//"id" : n.attr ? n.attr("id") : 1
};
}
}
},
"types" : {
"max_depth" : -2,
"max_children" : -2,
"valid_children" : [ "drive" ],
"types" : {
"default" : {
"valid_children" : "none",
"icon" : {
"image" : "../resources/jsTree/version1/images/file.png"
}
},
"folder" : {
"valid_children" : [ "default", "folder" ],
"icon" : {
"image" : "../resources/jsTree/version1/images/file.png"
}
},
"drive" : {
"valid_children" : [ "default", "folder" ],
"icon" : {
"image" : "../resources/jsTree/version1/images/folder.png"
},
"start_drag" : false,
"move_node" : false,
"delete_node" : false,
"remove" : false
}
}
},
"contextmenu" :{
"items":{
"create" : {
"label" : "新增 ",
"action" : function (obj) {
$('#code').val("");
$('#name').val("");
$('#leader').val("");
$('#pkId').val("");
$('#parentId').val(obj.attr("id"));
$('#dd').dialog('open');
$('.panel-title').html('新增部门');
$('.window-shadow').hide();
$('.panel-tool').hide();
},
"separator_before" : false,
"separator_after" : true,
"icon" : false
}, "rename" : {
"label" : "修改 ",
"action" : function (obj) {
var pkId=obj.attr("id")
var url="sysDepartObjview.do";
if(pkId){
$.ajax({
url: url,
type: "POST",
datatype:'json',
data: {
"pkId" : pkId
},
success: function(opt){
var opt = eval('(' + opt + ')');
if(opt){
$('#code').val(opt.code);
$('#name').val(opt.name);
$('#leader').val(opt.leader);
$('#pkId').val(opt.pkId);
$('#dd').dialog('open');
$('.panel-title').html('编辑部门');
$('.window-shadow').hide();
$('.panel-tool').hide();
}
}
});
}
},
"separator_before" : false,
"separator_after" : true,
"icon" : false
},"启用" : {
"label" : "启用",
"action" : function (obj) {
var pkId = obj.attr("id");
var msg = "您确定启用该部门吗?";
if (confirm(msg)==true){
$.ajax({
url: "sysDepartObjstart.do",
type: "POST",
datatype:'json',
data: {"sysDepart.pkId":pkId},
success: function(opt){
$('#demo').jstree('refresh',-1);
}
});
}else{
return false;
}
},
"separator_before" : false,
"separator_after" : true,
"icon" : false
},"禁用" : {
"label" : "禁用",
"action" : function (obj) {
var pkId = obj.attr("id");
var msg = "您确定启用该部门吗?";
if (confirm(msg)==true){
$.ajax({
url: "sysDepartObjend.do",
type: "POST",
datatype:'json',
data: {"sysDepart.pkId":pkId},
success: function(opt){
$('#demo').jstree('refresh',-1);
}
});
}else{
return false;
}
},
"separator_before" : false,
"separator_after" : true,
"icon" : false
},"remove" :null,"ccp" : null
}
}
})
.bind("select_node.jstree", function (event, data) {
var pkId=data.rslt.obj.attr("id");
var url="sysDepartObjview.do";
if(pkId){
$.ajax({
url: url,
type: "POST",
datatype:'json',
data: {
"pkId" : pkId
},
success: function(opt){
var opt = eval('(' + opt + ')');
if(opt){
$('#dpt_code').html(opt.code);
$('#dpt_name').html(opt.name);
$('#dpt_person').html(opt.leader);
}
}
});
}
})
.delegate("a", "click", function (event, data) { event.preventDefault(); })
});
//dialog
$(function(){
$('#dd').dialog({
buttons:[{
text:'保存',
iconCls:'icon-ok',
handler:function(){
var code =$('#code').val();
var parentId=$('#parentId').val();
var name = $('#name').val();
var pkId=$('#pkId').val();
var leader=$('#leader').val();
if(code=="" || code==null){
alert("部门编号不能为空!");
return false;
}
if(name=="" || name==null){
alert("部门名称不能为空!");
return false;
}
var url = "sysDepartObjadd.do";
var param={'sysDepart.code':code,'sysDepart.name':name,'sysDepart.parentId':parentId,'sysDepart.leader':leader};
if(pkId!= ""){
url = "sysDepartObjupd.do";
param={'sysDepart.code':code,'sysDepart.name':name,'sysDepart.leader':leader,'sysDepart.pkId':pkId};
}else{
if(parentId=="" || parentId==null){
alert("上级部门错误!");
return false;
}
}
$.ajax({
url: url,
type: "POST",
datatype:'json',
data:param,
success: function(opt){
var opt = eval("("+opt+")");
if(opt.valid == "true"){
alert("保存成功!");
$('#demo').jstree('refresh',-1);
$('#dd').dialog('close');
}else if(opt.valid == "false"){
alert(opt.message);
}
}
});
}
},{
text:'取消',
handler:function(){
$('#dd').dialog('close');
}
}]
});
//隐藏dialog的背景层
$('.window-shadow').hide();
//初始化关闭dialog
$('#dd').dialog('close');
});
</script>
<style type="text/css">
.orifice_info_tab {
border-collapse: collapse;
border: none;
width:422px;
heigth:200px;
}
.orifice_info_tab td {
border: solid #000 1px;
}
</style>
<body>
<!-- head -->
<!-- start tab -->
<div id="tt" class="easyui-tabs" tools="#tab-tools">
<div title="部门查询" tools="#p-tools" >
<s:hidden name="valid" id="valid"></s:hidden>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="30">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="24" class="headTd">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="24">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="6%" height="19" valign="bottom">
<div align="center"><img src="<s:url value='/images/tb.gif'/>" width="14" height="14" /></div>
</td>
<td width="94%" valign="bottom">
<span class="STYLE1" id="tit">部门列表</span>
</td>
</tr>
</table>
</td>
<td>
<div align="right">
</div>
</td>
</tr>
</table>
</td>
</tr>
</table></td>
</tr>
</table>
<div id="description">
<div id="demo" class="demo" style="height:630px"></div>
</div>
<!-- 点击树显示详细信息 strat -->
<div>
<table class="orifice_info_tab">
<tr>
<td width="3%">部门编号</td>
<td width="3%">部门名称</td>
<td width="3%">负责人</td>
</tr>
<tr>
<td width="3%"><s:label id="dpt_code"></s:label></td>
<td width="3%"><s:label id="dpt_name"></s:label></td>
<td width="3%"><s:label id="dpt_person"></s:label></td>
</tr>
</table>
</div>
<!-- 点击树显示详细信息 end -->
</div>
</div>
<!-- dialog start -->
<div id="dd" icon="icon-save" title="添加子部门" style="padding:5px;width:450px;height:200px;">
<input type="hidden" id="parentId">
<input type="hidden" id="pkId">
<table border="0" cellspacing="1" cellpadding="0" width="99%" align="center" class="tableStriped">
<tr class="tableStriped1">
<td width="140px" class="formColor">
<b><font color="red">*</font>部门编号</b>
</td>
<td width="210px">
<s:textfield name="sysDepart.code" id="code" maxLength="50"></s:textfield>
<span id="codeP"></span>
</td>
</tr>
<tr class="tableStriped2">
<td width="145px" class="formColor">
<b><font color="red">*</font>部门名称</b>
</td>
<td width="210px">
<s:textfield name="sysDepart.name" id="name" maxLength="50"></s:textfield>
<span id="nameP"></span>
</td>
</tr>
<tr>
<td class="formColor">
<b>负责人</b>
</td>
<td>
<s:textfield name="sysDepart.leader" id="leader" maxlength="50"></s:textfield>
</td>
</tr>
</table>
</div>
<!-- dialog end -->
</body>
</html>
二:jstree版本:jstree-v.pre1.0
三:代码
package com.gfs.sys.action;
import java.util.List;
import net.sf.json.JSONObject;
public class SysDepartAction extends BaseAction<SysDepart> {
private static final long serialVersionUID = 1L;
private List<SysDepart> departList;//系统部门列表
private String json;
private Integer isleaf;
@Override
public String list() {
param.put("deleteFlag", 1);
orders.put("pkId", "desc");
return super.list();
}
public String editObj() {
validBefore();
if (null != pkId && pkId.trim().length() > 0){
this.object = (SysDepart)sysDepartService.findEntityById(SysDepart.class,pkId);
}
return SUCCESS;
}
// 修改
public String updObj() {
if(null!=object&&null!=object.getPkId()){
getBaseService().update(object);
valid = true;
message = ConstantsMsg.UPD_SUCCESS;
}else{
valid = false;
message = ConstantsMsg.UPD_FAILURE;
}
successResultUrl = "/valid.ftl";
return "freemarker";
}
@Override
public String addObj() {
// validBefore();
if(object!=null){
object.setDeleteFlag(1);
if(null!=object.getParentId()&&object.getParentId().length()>0){
SysDepart parent =(SysDepart)this.sysDepartService.findEntityById(SysDepart.class, object.getParentId());//查找上级部门
if(null!=parent&&null!=parent.getSysOrg()){
object.setSysOrg(parent.getSysOrg());
//更新部门显示图片类型
parent.setRel(SysDepart.IS_DRIVE);
this.sysDepartService.update(parent);
}
}
object.setIsLeaf(0);
object.setRel(SysDepart.IS_FOLDER);
getBaseService().create(object);
valid = true;
message = ConstantsMsg.CREATE_SUCCESS;
}else{
valid = false;
message = ConstantsMsg.CREATE_FAILURE;
}
successResultUrl = "/valid.ftl";
return "freemarker";
}
public String viewObj() {
if (pkId != null) {
SysDepart d = (SysDepart)this.sysDepartService.findEntityById(SysDepart.class, pkId);
if (d != null) {
JSONObject JSONStr = JSONObject.fromObject(d);
field = JSONStr.toString();
}
}
successResultUrl = "/depart.ftl";
return "freemarker";
}
/**
* 启用部门
* @return
*/
public String startObj(){
if(null!=object && null!=object.getPkId()){
updateDepartTree(object,1);
valid = true;
message = ConstantsMsg.UPD_SUCCESS;
}else{
valid = false;
message = ConstantsMsg.UPD_FAILURE;
}
successResultUrl = "/valid.ftl";
return "freemarker";
}
/**
* 禁用部门
* @return
*/
public String endObj(){
if(null!=object && null!=object.getPkId()){
updateDepartTree(object,0);
valid = true;
message = ConstantsMsg.UPD_SUCCESS;
}else{
valid = false;
message = ConstantsMsg.UPD_FAILURE;
}
successResultUrl = "/valid.ftl";
return "freemarker";
}
/**
* 启用/禁用树
* @param parentId
*/
private void updateDepartTree(SysDepart depart,Integer deleteFlag){
depart.setDeleteFlag(deleteFlag);
this.sysDepartService.update(depart);
List<SysDepart> list = sysDepartService.findChildSysDepartByParentId(depart.getPkId());
if(null!=list && list.size()>0){
for (SysDepart child : list) {
updateDepartTree(child,deleteFlag);
}
}
}
/**
* 获取菜单树形结构
* @return
*/
public String getDepartTreeJson(){
List<SysDepart> topDepartList = sysDepartService.findTopDepart();
StringBuffer jsonStr = new StringBuffer();
jsonStr.append("[");
for (SysDepart sysDepart : topDepartList) {
jsonStr.append(this.getChildDepartJson(sysDepart));
}
if(topDepartList != null && topDepartList.size() > 0){
jsonStr.deleteCharAt(jsonStr.length() - 1);
}
jsonStr.append("]");
this.json = jsonStr.toString();
return SUCCESS;
}
/**
* 获取菜单子菜单
* @param menu
* @return
*/
private StringBuffer getChildDepartJson(SysDepart depart){
StringBuffer jsonStr = new StringBuffer();
String departName = depart.getName();
if(depart.getDeleteFlag()==0){
departName = departName+"(已禁用)";
}
// 加入主信息
if(null!=depart.getIsLeaf()&&depart.getIsLeaf()==1){
jsonStr.append("{\"attr\":{\"id\":\""+depart.getPkId()+"\",\"rel\":\""+depart.getRel()+"\"},\"data\":\""+departName+"\",\"state\":\"\",");
}else{
jsonStr.append("{\"attr\":{\"id\":\""+depart.getPkId()+"\",\"rel\":\""+depart.getRel()+"\"},\"data\":\""+departName+"\",\"state\":\"\",");
}
// 查找并加入子信息
List<SysDepart> childDepartList = sysDepartService.findChildSysDepartByParentId(depart.getPkId());
if(childDepartList!=null && childDepartList.size()>0){
jsonStr.append("\"children\":[");
for(SysDepart child : childDepartList){
jsonStr.append(getChildDepartJson(child));
}
jsonStr.deleteCharAt(jsonStr.length() - 1);
jsonStr.append("]");
}else{
jsonStr.deleteCharAt(jsonStr.length() - 1);
}
jsonStr.append("},");
return jsonStr;
}
@Override
protected IBaseService getBaseService() {
return sysDepartService;
}
@Override
protected Class getEntity() {
return SysDepart.class;
}
@Override
protected void validBefore() {
this.valid = true;
}
public SysDepart getSysDepart() {
return object;
}
public void setSysDepart(SysDepart sysDepart) {
this.object = sysDepart;
}
public String getJson() {
return json;
}
public void setJson(String json) {
this.json = json;
}
public List<SysDepart> getDepartList() {
return departList;
}
public Integer getIsleaf() {
return isleaf;
}
public void setIsleaf(Integer isleaf) {
this.isleaf = isleaf;
}
}
部分图: