Android项目结构和HelloWorld
1、搭建开发环境,见文
配置Android开发环境
2、新建工程:
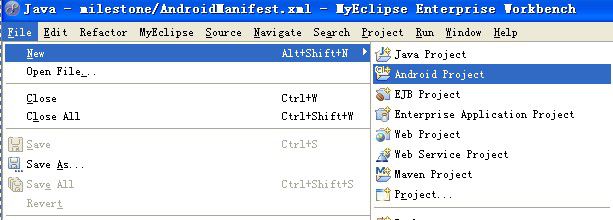
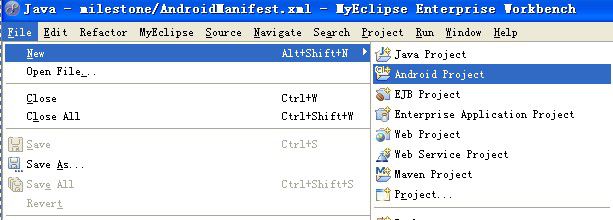
1) New-->Android Project


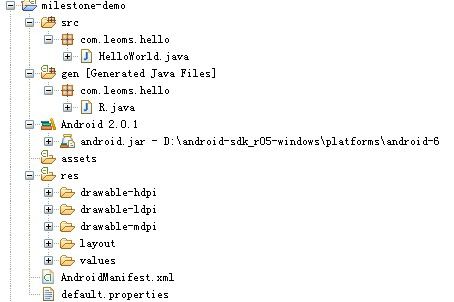
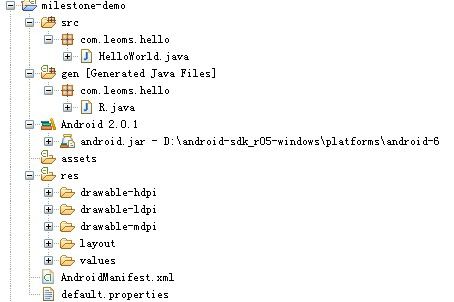
展开目录结构:

src里com.leoms.hello下有一个HelloWorld.java,他的名字就来自于我们新建项目的时候填写的Acivity name, 这个HelloWorld就继承自Activity。
gen里com.leoms.hello的R.java,这个类是系统根据res文件夹中的内容自动生成的
res文件夹,res是resources的缩写,顾名思义,你程序中所需要的文字,图片,布局文件等等资源都是放在这个文件夹下面的,你现在看到这个文件夹下面有
drawable - 这个是放图片的
layout - 这个是放布局文件的
values - 下面放字符串( strings.xml ),颜色( colors.xml ),数组( arrays.xml )
res文件夹中内容变化,R.java都会重新编译同步更新,所以这个类不需要你去手动更新了。
最后是AndroidManifest.xml. 你每次添加一个Acivity都需要在这个文件中描述一下。
3、HelloWorld:
HelloWorld.java
R.java
main.xml
strings.xml
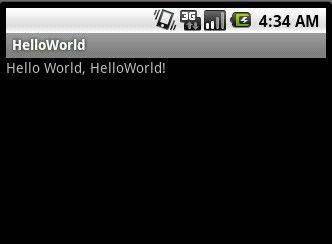
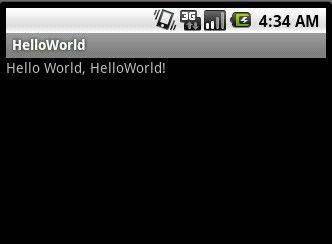
运行:

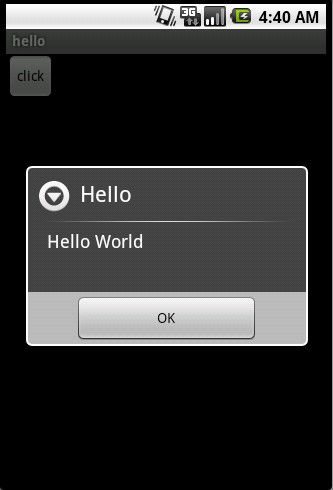
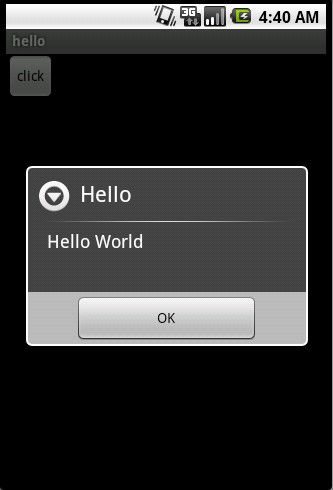
4、布局进阶,加入button按钮监听及dialog对话框
首先将res-->layout-->main.xml文件重命名为helloworld.xml。
TIP:如果项目中有多个Activity,最好将layout文件的名字与 Activity对应。
helloworld.xml
R.java
HelloWorld.java
strings.xml
运行:

2、新建工程:
1) New-->Android Project


展开目录结构:

src里com.leoms.hello下有一个HelloWorld.java,他的名字就来自于我们新建项目的时候填写的Acivity name, 这个HelloWorld就继承自Activity。
gen里com.leoms.hello的R.java,这个类是系统根据res文件夹中的内容自动生成的
res文件夹,res是resources的缩写,顾名思义,你程序中所需要的文字,图片,布局文件等等资源都是放在这个文件夹下面的,你现在看到这个文件夹下面有
drawable - 这个是放图片的
layout - 这个是放布局文件的
values - 下面放字符串( strings.xml ),颜色( colors.xml ),数组( arrays.xml )
res文件夹中内容变化,R.java都会重新编译同步更新,所以这个类不需要你去手动更新了。
最后是AndroidManifest.xml. 你每次添加一个Acivity都需要在这个文件中描述一下。
3、HelloWorld:
HelloWorld.java
import android.app.Activity;
import android.os.Bundle;
public class HelloWorld extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
R.java
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorld!</string>
<string name="app_name">HelloWorld</string>
</resources>
运行:

4、布局进阶,加入button按钮监听及dialog对话框
首先将res-->layout-->main.xml文件重命名为helloworld.xml。
TIP:如果项目中有多个Activity,最好将layout文件的名字与 Activity对应。
helloworld.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/Button01" android:text="@string/btn01_text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
R.java
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class id {
public static final int Button01=0x7f050000;
}
public static final class layout {
public static final int helloworld=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040002;
public static final int btn01_text=0x7f040000;
public static final int hello=0x7f040001;
}
}
HelloWorld.java
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class HelloWorld extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.helloworld);
Button button = (Button) this.findViewById(R.id.Button01);
// 监听
button.setOnClickListener(new OnClickListener()
{
public void onClick(View arg0)
{
openDialog();
}
});
}
/*
* 对话框
*/
private void openDialog()
{
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Hello");
builder.setMessage("Hello World \n");
builder.setNegativeButton("OK", null);
builder.show();
}
}
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="btn01_text">click</string>
<string name="hello">Hello World, HelloWorld!</string>
<string name="app_name">hello</string>
</resources>
运行: