- Canvas 示例:4种超炫的网站动画背景效果
「已注销」
前端css3html5canvas
今天,我们想分享一些动画背景的灵感。全屏背景图片的网站头部是最新的网页设计趋势,已经持续了一段时间。最近人们一直在转向动画添加更多的视觉兴趣到他们的网站中,在这里我们想向您分享几个使用JavaScript和Canvas创建不同页眉的动画示例。在线演示立即下载您可能感兴趣的相关文章网站开发中很有用的jQuery效果【附源码】分享35个让人惊讶的CSS3动画效果演示十分惊艳的8个HTML5&JavaS
- Canvas渲染管线解析:从API调用到像素落地的全过程
沐土Arvin
信息可视化前端javascripthtmlcss
1.Canvas基本定义★了解Canvas是HTML5提供的一个通过JavaScript来绘制图形的元素。它提供了一个空白的绘图区域,开发者可以使用JavaScript脚本在其中绘制各种图形、动画、游戏画面等。2.Canvas使用场景★了解数据可视化:绘制图表、图形等游戏开发:HTML5游戏图像处理:滤镜、像素操作动画效果:创建动态视觉效果交互式图形:绘图应用、设计工具教育演示:数学函数可视化等3
- 使用 HTML、CSS 和 JavaScript 的简单模拟时钟
海拥✘
100个前端优质项目javascriptcsshtml
个人网站:【海拥】【小霸王游戏机】风趣幽默的前端学习课程:28个案例趣学前端想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】免费且实用的计算机相关知识题库:进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,
- Vue3 + GSAP:打造炫酷动效的终极指南
来自星星的坤
vue.js前端动画
前言在现代前端开发中,动画已经成为提升用户体验的重要方式。Vue3作为一个强大的前端框架,与GSAP(GreenSockAnimationPlatform)结合,能让你的页面动效更加流畅且易于控制。本文将详细讲解如何在Vue3中集成GSAP,并带你实战几个常见的动画案例。1.什么是GSAP?GSAP是一个功能强大的JavaScript动画库,支持DOM、SVG、Canvas以及WebGL动画,具有
- 透析Vue的nextTick原理
Sean2077
Vuevue.js
nextTick是Vue.js中的一个核心机制,用于在下一次DOM更新周期后执行回调函数。它的核心原理是利用JavaScript的事件循环机制(EventLoop),结合微任务(Microtask)或宏任务(Macrotask)的调度策略,确保回调在DOM更新完成后执行。核心原理分析1.DOM更新的异步性Vue的数据驱动视图更新是异步批量执行的。当数据变化时,Vue不会立即更新DOM,而是开启一个
- OpenAI SDK 前端入门探索
liumenging
前端AIai人工智能前端node.js
本文介绍了如何使用OpenAISDK在TypeScript或JavaScript中访问OpenAIRESTAPI。GitHub仓库:openai-node1.安装首先,你需要安装OpenAISDK。可以通过以下命令进行安装:npminstallopenai2.使用说明本库的完整API文档可以在api.md文件中找到,并且还提供了许多代码示例。以下代码演示了如何使用聊天完成API。示例代码新建一个i
- 红宝书第十九讲:详解JavaScript的Fetch API与Ajax请求
前端javascript
红宝书第十九讲:详解JavaScript的FetchAPI与Ajax请求资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、基本概念:为什么需要Fetch?FetchAPI是浏览器提供的现代网络请求工具,替代传统的Ajax(XMLHttpRequest)。核心特点:基于Promise→代码更简洁(告别回调函数嵌套)12支持流式处理→大文件分块传输时不卡死页面3灵活
- mysql json类型查询效率高吗
zhihu-sys
mysqljson数据库
MySQLJSON类型查询效率解析作为一名经验丰富的开发者,我很高兴能帮助你了解MySQL中JSON类型的查询效率。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,广泛用于Web应用中。MySQL5.7版本开始支持JSON数据类型,这为存储和查询JSON数据提供了便利。1.准备工作在开始之前,我们需要确保你的MySQL版本至少是5.7。可以通过以下命令查看你
- JavaScript、CSS像素动画特效代码
我将从专业角度解析这个像素动画特效的实现原理,并提供优化方案。以下是详细的技术分解:一、核心实现原理graphTDA[HTML结构]-->B[容器定位]B-->C[CSS动画驱动]C-->D[JS动态生成]D-->E[粒子生命周期管理]二、代码优化建议内存优化方案://修改后的JS代码(增加粒子回收机制)constMAX_PARTICLES=100;//最大粒子数functioncreatePix
- 使用Selenium爬取动态表格中的多语言和编码格式
程序员笑笑
软件测试selenium测试工具功能测试软件测试自动化测试程序人生职场和发展
正文Selenium是一个用于自动化Web浏览器的工具,它可以模拟用户的操作,如点击、输入、滚动等。Selenium也可以用于爬取网页中的数据,特别是对于那些动态生成的内容,如表格、图表、下拉菜单等。本文将介绍如何使用SeleniumPython爬取一个动态表格中的多语言和编码格式的数据,并将其保存为CSV文件。特点·Selenium可以处理JavaScript渲染的网页,而不需要额外的库或工具。
- JavaScript的DOM节点操作
DTcode7
#前端基础入门三大核心之JSHTML核心知识点web知识点网页开发
JavaScript的DOM节点操作基本概念和作用说明什么是DOM节点?DOM节点操作的意义示例一:创建新节点代码解析示例二:删除已有节点代码解析示例三:修改现有节点代码解析示例四:替换节点代码解析示例五:克隆节点代码解析实际开发中的技巧与经验分享在Web前端开发中,JavaScript与DOM(DocumentObjectModel)的结合是实现动态网页交互的核心技术之一。本文将深入探讨如何通过
- 前端基础入门三大核心之JS篇:DOM事件传播与监听的艺术——addEventListener()的深度解析【含代码示例】
DTcode7
HTML网站开发#前端基础入门三大核心之JS前端javascript开发语言
前端基础入门三大核心之JS篇:DOM事件传播与监听DOM事件传播:一场层次间的旅行基本概念案例一:直观感受传播使用思路`addEventListener()`:监听的艺术基本概念案例二:灵活监听技巧用与优化实战技巧案例三:性能优化安全性考量与漏洞防范案例四:XSS注入防范排查错思路与解决问题案例五:事件未触发结语与引思在JavaScript的王国里,DOM(DocumentObjectModel)
- JavaScript DOM操作实战指南:从元素获取到事件处理全解析
Ch1oy
javascript开发语言ecmascript前端html5
一、DOM操作基础认知1.1什么是DOM?文档对象模型(DocumentObjectModel)是浏览器将HTML文档转换为树形结构的编程接口。每个HTML标签对应一个节点对象,开发者可以通过JavaScript操作这些节点实现页面动态更新。DOM操作包含三个核心方向:元素获取、内容修改和事件交互。1.2元素的获取①ID精准定位:通过元素的id属性进行唯一性查找使用方法:document.getE
- 【JavaWeb】JavaScript 快速入门教程
2302_80979832
javascript开发语言ecmascript前端
一、概述1.概念JavaScript,简称JS,是一门脚本语言,用来控制网页行为,实现页面交互效果2.组成JavaScript大体由三部分组成:ECMAScript,BOM,DOMECMAScript:规定JS的基础语法核心BOM:浏览器对象模型,用来操作浏览器本身,如:页面弹窗、地址拦截等等;DOM:文档对象模型,用于操作HTML文档,如:改变标签内容、改变标签内字体样式等等。二、核心语法(一)
- 爬虫:Requests-HTML的详细使用
数据知道
2025年爬虫和逆向教程爬虫html前端python数据采集
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.Requests-HTML概述1.1为何选择Requests-HTML?1.2什么是Requests-HTML?1.3主要特性1.4安装`requests-html`2.基本用法2.1发送HTTP请求2.2解析HTML2.2.1使用CSS选择器2.2.2使用XPath2.2.3使用`search`方法2.3处理JavaScript渲染的页面3
- 精选前端面试题(持续更新中ing)
一个W牛
前端经验分享面试
1、js中set和map的作用和区别?在JavaScript中,Set和Map是两种非常重要的集合类型1、Set是一种集合数据结构,用于存储唯一值。它类似于数组,但成员的值都是唯一的,没有重复的值。Set中的值只能是唯一的,任何重复的值都会被自动忽略。Set中的值可以是任何数据类型(原始值或对象引用)。Set提供了操作集合的方法,比如添加、删除、检查成员等。add(value):添加一个值到Set
- JavaScript模板字符串:
柒七爱吃麻辣烫
javascript开发语言ecmascriptjava前端
1.示例代码(包含注释):JS-数据类型//利用``包裹起来的字符串被称为模板字符串//在``中引入变量可以采用${}里面写变量的名字引入letname='张三';letage=19;console.log(`我叫${name},我今年已经${age}岁了`);2.运行效果:
- 前端代码中请求参数应该如何封装?
json
在前端开发中,正确封装请求参数是避免414Request-URITooLarge错误的关键步骤之一。当请求参数过多或过长时,应该将它们封装在请求体中,而不是附加在URL中。以下是一些常见的前端框架和库中如何封装请求参数的方法。一、使用POST请求封装参数(一)原生JavaScript在原生JavaScript中,可以使用XMLHttpRequest或fetchAPI来发送POST请求,并将参数封装
- Python + Chrome 爬虫:如何抓取 AJAX 动态加载数据?
小白学大数据
pythonpythonchrome爬虫开发语言
在现代Web开发中,AJAX(AsynchronousJavaScriptandXML)技术被广泛应用于动态加载数据,使得网页能够在不刷新的情况下更新内容。然而,这也给传统爬虫带来了挑战——使用requests+BeautifulSoup只能获取初始HTML,而无法捕获AJAX返回的动态数据。解决方案:Selenium+ChromeDriver:模拟浏览器行为,等待AJAX数据加载完成后再抓取。直
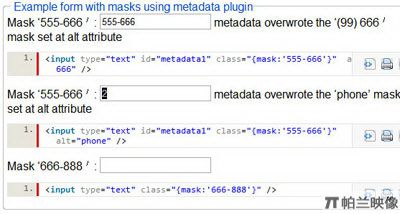
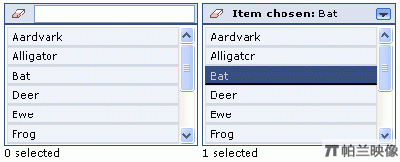
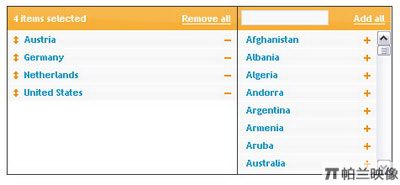
- jQuery Autocomplete 揭秘:从原理到实践
lsx202406
开发语言
jQueryAutocomplete揭秘:从原理到实践引言随着互联网的快速发展,用户对于网页交互体验的要求越来越高。为了提高用户体验,许多网页都采用了自动补全(Autocomplete)功能。jQueryAutocomplete是一款流行的JavaScript库,它可以帮助开发者轻松实现自动补全功能。本文将深入探讨jQueryAutocomplete的原理、使用方法以及在实际项目中的应用。jQue
- 前端工程化--gulp的使用
前端_学习之路
前端工程化gulprustnode.js
gulp介绍gulp是一个基于Nodejs的自动化构建工具,中文主页能自动化地完成javascript/coffee/sass/less/html/image/css等文件的合并、压缩、检查、监听文件变化、浏览器自动刷新、测试等任务使用步骤:安装nodejs全局安装gulpnpminstallgulp-g局部安装gulpnpminstallgulp--save-dev创建一个简单的应用,文件结构如
- 前端常见的数据加密
阿超学编程
前端
提示:记录工作中遇到的需求及解决办法文章目录前言什么是前端数据加密?一、前端数据加密的基本原理二、前端数据加密的应用场景为什么需要前端数据加密?一、前端数据面临的安全威胁二、前端数据加密的重要性前端数据加密的常见方法和技术一、使用JavaScript库进行加密二、使用WebCryptoAPI进行加密三、使用HTTPS协议传输加密数据四、优缺点总结CryptoJS使用示例一、安装CryptoJS:二
- 赛博朋克风格的数字孪生应用于前端开发
IOWEL
前端
在前端开发中,数字孪生是一种模拟现实世界实体的虚拟实体,它可以通过使用传感器数据和实时监测来与实际对象进行交互。本文将介绍如何使用赛博朋克风格的语言和设计元素来诠释数字孪生的概念,并实现一个基于前端技术的案例。首先,我们需要创建一个基本的前端应用程序框架。我们将使用HTML、CSS和JavaScript来构建我们的应用。以下是一个简单的HTML结构,用于容纳我们的数字孪生应用:
- javascript 力扣leetcode hot100题解
大踩踩
javascriptleetcode开发语言
1、两数之和点评:最初的梦想vartwoSum=function(nums,target){letmap=newMap();letresult=[];for(leti=0;ia-b);letlen=1;letmax=1;letdp=nums[0];for(leti=1;ia-b);letresult=[];for(leti=0;iheight[st[st.length-1]]){//注意这里是wh
- leetcode刷题(javaScript)——数组相关场景题总结
三月的一天
Leetcode刷题技巧总结算法
数组只是一种数据结构,通常结合其他算法场景出现。这里总结几类在LeetCode刷题时,针对数组相关的场景题,可以使用以下技巧和方法:双指针法:快慢指针用于解决数组中的有序问题,如移除重复项、找出唯一元素等。左右指针用于解决数组中的对撞问题,如两数之和、接雨水等。排序:对数组进行排序可以简化很多问题,如对数组进行排序后,可以更容易地解决部分排序问题。哈希表:使用对象字面量或Map结构存储键值对,可以
- pythonjson数据_一文看懂Python类型数据JSON序列化
weixin_39582569
pythonjson数据
现代网络应用WebAPP或大型网站的后台一般只有一个,然后客户端却是各种各样的(iOS,android,浏览器),而且客户端的开发语言很可能与后台的开发语言不一样。这时我们需要后台能够提供可以跨平台跨语言的一种标准的数据交换格式供前后端沟通(这就是WebAPI的作用)。如今大家最常用的跨平台跨语言数据交换格式就是JSON(JavaScriptObjectNotation)了。JSON是一种文本序列
- 27、web前端开发之CSS3(四)
跟着汪老师学编程
前端css3css
8.动画(Animations)CSS3引入了强大的动画(Animations)功能,使得网页开发者可以通过纯CSS实现复杂的动画效果,而无需依赖JavaScript。通过@keyframes规则,开发者可以定义多个关键帧点,从而创建平滑且灵活的动画序列。本节将详细讲解CSS3动画的基本使用、动画属性、实际应用场景及最佳实践。8.1.动画的基本概念CSS3动画允许开发者通过定义多个关键帧点(Key
- Python||JSON文件 VS. json模块一文读懂异与同
the_time_runner
#小白学Pythonjson模块JSON编码格式json.loads()json.dumps()
JSON(JavaScriptObjectNotation)是一种文件编码格式。python中json是一个模块(官方文档菜鸟教程),用于解析或编码JSON文件。importjson#将python格式编码成JSON数据格式json.dumps([1,2,3,{'4':5,'6':7}],separators=(',',':'))#'[1,2,3,{"4":5,"6":7}]'>>>将JSON数据
- react——渲染列表
JL-ll
react.js前端前端框架
背景:为什么需要渲染列表?在前端开发中,经常需要根据数据动态生成多个类似的UI元素(比如列表项、下拉选项、卡片等)。React提供了高效的方式来实现这一点,通过JavaScript的数组操作结合JSX,可以将数据转换为可渲染的组件或元素。代码分析1.数据准备javascriptconstproducts=[{title:'Cabbage',id:1},{title:'Garlic',id:2},{
- Babel 从入门到精通(四):@babel/template的应用实例与最佳实践
乐闻x
前端知识图谱前端javascriptbabel
前言在现代JavaScript开发中,Babel已经成为不可或缺的工具。它不仅帮助我们将现代JavaScript代码转换为兼容性更好的旧版JavaScript代码,还为我们提供了许多额外的功能和模块。其中,@babel/template是一个非常值得关注的模块。它简化了AST(抽象语法树)的生成过程,让代码生成和转换变得更加高效和灵活。本篇文章将深入探讨@babel/template的背景、使用技
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12: 361942420@qq.com
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情