Winforms: 把Label显示为多行
问题描述:
我们经常用Label在对话框上显示提示信息。当需要提示的信息很长时,我们去发现Label不想TextBox那样具有Multiline这样的属性。在一个Textbox中,如果把Multiline属性设为true,该TextBox就能够显示多行文本。遗憾的是,Label并没有这样的属性。因此当我们试图用Label去显示很长的信息的时候,发现不能晚上。
问题重现:
1. 修建一个Winforms项目
2. 在Form1上添加一个Label和Button
3. 为button1添加Click事件,其事件处理器代码为:
private void button1_Click(object sender, EventArgs e)
{
label1.Text = "Long Text Test: In this test, we will try to set a very long text the label1.";
}
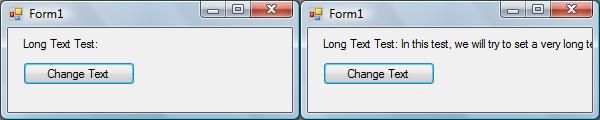
4. 编译运行。点击button1,我们发现Label显示的文字被部分截断了。如下图所示:
解决办法:
如果我们添加一个TableLayoutPanel,并把Labe作为其子控件。那么Winforms在计算Label的布局(Layout)的时候,发现单行无法全部显示时,就会自动把它显示为多行。
1. 新建一个Winforms项目
2. 在Form1上添加一个TableLayoutPanel。删掉最后一列,并修改属性如下:
//
// tableLayoutPanel1
//
this.tableLayoutPanel1.ColumnCount = 1;
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 100F));
this.tableLayoutPanel1.Controls.Add(this.label1, 0, 0);
this.tableLayoutPanel1.Controls.Add(this.button1, 0, 1);
this.tableLayoutPanel1.Dock = System.Windows.Forms.DockStyle.Fill;
this.tableLayoutPanel1.Location = new System.Drawing.Point(0, 0);
this.tableLayoutPanel1.Name = "tableLayoutPanel1";
this.tableLayoutPanel1.RowCount = 2;
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle());
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle());
this.tableLayoutPanel1.Size = new System.Drawing.Size(284, 84);
this.tableLayoutPanel1.TabIndex = 4;
3. 在TableLayoutPanel中的第一行添加一个Label,在第二行添加一个Button。属性和button1的Click事件和前面一样
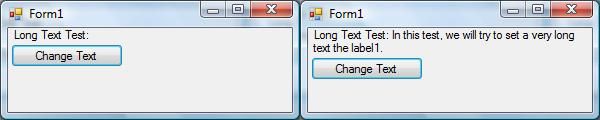
4. 编译并运行。点击button1,我们发现此时label1里的文字显示正确。如下图所示:
我们注意到,label1不但被显示为多行,而且Winforms自动根据label1的实际宽度,调整了button1的位置。这正是Winforms的Layout功能强大的地方。
这里提高的功能,对于开发多语言软件非常有用。在多语言环境下,同一个Label显示的文本可能是不一样的。Label能够完全显示一种语言,但当被翻译成另一种语言时,就一定能完全显示了。因此我们需要利用TableLayoutPanel来自动调节Label以及相邻空间的大小,以确保对话框的布局是正确的。