《DWZ笔记二》分页组件使用
分页思路服务器返回当前页的数据,总条数,再由js来生成分页标签。分页是配合服务器端来处理的, 不是存js做的分页。
因为如果数据量很大,比如有好几百页,存js分页就是悲剧了,存js分页是必须一次载入所有数据,性能很慢。
分页组件参数要由服务器传过来targetType,totalCount,numPerPage,pageNumShown,currentPage
框架会自动把下面的form中pageNum修改后,ajax重新发请求。下面这个form是用来存查询条件的
<formid="pagerForm"action="xxx"method="post">
<inputtype="hidden"name="pageNum"value="1"/>/><!--【必须】value=1可以写死-->
<inputtype="hidden"name="numPerPage"value="20"/><!--【可选】每页显示多少条-->
<inputtype="hidden"name="orderField"value="xxx"/><!--【可选】查询排序-->
<inputtype="hidden"name="orderDirection"value="asc"/><!--【可选】升序降序-->
<!--【可选】其它查询条件,业务有关,有什么查询条件就加什么参数。
也可以在searchForm上设置属性rel=”pagerForm”,js框架会自动把searchForm搜索条件复制到pagerForm中 -->
<inputtype="hidden"name="name"value="xxx"/>
<inputtype="hidden"name="status"value="active"/>
……
</form>
分页组件处理分页流程:
1) pagerForm中缓存了当前的查询条件,加上一个pageNum字段
2) 点击分页时动态修改pageNum,重新提交pagerForm
分页组件使用方法:
<div class="pagination" targetType="navTab" totalCount="200" numPerPage="20" pageNumShown="10" currentPage="1"></div>
测试方法,currentPage从1改为2,就是第2页了,把上面那句改为:
<div class="pagination" targetType="navTab" totalCount="200" numPerPage="20" pageNumShown="10" currentPage="2"></div>
参数说明:
targetType: navTab或dialog,用来标记是navTab上的分页还是dialog上的分页
totalCount:总条数
numPerPage:每页显示多少条
pageNumShown:页标数字多少个
currentPage:当前是第几页
注意:
服务器端返回一个页面碎片,其中包括pagerForm, table, 和分页的div。只要把这个页面碎片组装好就行。
2、DWZ的分页组件使用如下:
根据文档的说明,要使用分页组件,页面中首先需要一个form,最简单的form必须包含一个pageNum参数;
<form id="pagerForm" action="xxx" method="post">
<input type="hidden" name="pageNum" value="1" />/><!--【必须】value=1可以写死-->
............其它参数根据需要添加
</form>
其次,分页组件参数要由服务器传过来,包括totalCount,numPerPage,pageNumShown,currentPage等,然后对分页进行组装:
<div class="pagination" targetType="navTab" totalCount="总条数" numPerPage="每页数量" pageNumShown="页标数字个数" currentPage="当前页数"></div>
例子页面如下:
<%@ page language="java"import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<base href="<%=basePath%>">
<%@taglib uri="/struts-tags" prefix="s" %>
<!--分页的form-->
<form id="pagerForm" action="<%=basePath%>/admin/customer_main.action" method="post">
<inputtype="hidden"name="pageNum"value="1"/><!--【必须】value=1可以写死-->
<inputtype="hidden"name="numPerPage"value="${param.numPerPage}"/>-->
</form>
<divclass="pageHeader">
<!--查询的form-->
<form rel="pageForm" onsubmit="return navTabSearch(this);" action="<%=basePath%>/admin/customer_main.action" method="post">
<divclass="searchBar">
<ulclass="searchContent">
<li>
<label>我的客户:</label>
<inputname="keywords"type="text"size="25"value="${param.keywords}"alt="请输入客户名"/>
</li>
</ul>
<divclass="subBar">
<ul>
<li><divclass="buttonActive"><divclass="buttonContent"><buttontype="submit">检索</button></div></div></li>
<li><aclass="button"href="demo_page6.html"target="dialog"mask="true"title="查询框"><span>高级检索</span></a></li>
</ul>
</div>
</div>
</form>
</div>
<divclass="pageContent">
<divclass="panelBar">
<ulclass="toolBar">
<li><inputtype="checkbox"class="checkboxCtrl"group="ids"/>全选</li>
<li><a title="确实要删除这些记录吗?" target="selectedTodo" rel="ids" postType="string" href="<%=basePath%>/admin/customer_deleteAll.action" class="delete"><span>批量删除</span></a></li>
<li><a class="add" href="<%=basePath%>/admin/customer_addInput.jsp" target="navTab"><span>添加</span></a></li>
<li><aclass="delete"href="customer_delete.action?customer.id={cid}"target="ajaxTodo"title="确定要删除吗?"><span>删除</span></a></li>
<li><aclass="edit"href="customer_updateInput.action?id={cid}"target="navTab"><span>修改</span></a></li>
<liclass="line">line</li>
<li><aclass="icon"href="demo/common/dwz-team.xls"target="dwzExport"targetType="navTab"title="实要导出这些记录吗?"><span>导出EXCEL</span></a></li>
</ul>
</div>
<tableclass="table"width="100%"layoutH="150">
<thead>
<tr>
<thwidth="50">选择</th>
<thwidth="120">序号</th>
<th>客户昵称</th>
<thwidth="100">客户名</th>
<thwidth="150">客户类型</th>
<thwidth="80"align="center">客户状态</th>
<thwidth="80">客户邮箱</th>
<thwidth="80">创建时间</th>
<thwidth="80">上次登录时间</th>
<thwidth="80">上次登录IP</th>
</tr>
</thead>
<tbody>
<s:iteratorvalue="customers"var="c">
<trtarget="cid"rel="${c.id}">
<td><inputtype="checkbox"name="ids"value="${c.id}"/></td>
<td>${c.id}</td>
<td>${c.cus_id}</td>
<td>${c.cus_name}</td>
<td><s:iftest='#c.cus_type=="2"'>普通客户</s:if><s:else>管理员</s:else></td>
<td><s:iftest='#c.cus_isLock=="0"'>正常使用</s:if><s:else>用户锁定</s:else></td>
<td>${c.cus_email}</td>
<td>${c.cus_createtime}</td>
<td>${c.last_logintime}</td>
<td>${c.last_loginip}</td>
</tr>
</s:iterator>
</tbody>
</table>
<divclass="panelBar">
<divclass="pages">
<span>显示</span>
<selectclass="combox"name="numPerPage"onchange="navTabPageBreak({numPerPage:this.value})">
<optionvalue="20">20</option>
<optionvalue="10">10</option>
<optionvalue="30">30</option>
<optionvalue="500">50</option>
<optionvalue="100">100</option>
</select>
<span>条,共${pager.totalCount}条</span>
</div>
<!--分页组件-->
<divclass="pagination"targetType="navTab"totalCount="${pager.totalCount}"numPerPage="${pager.everyPage}"pageNumShown="10"currentPage="${pager.currentPage}"></div>
</div>
</div>
运行说明:
<form id="pagerForm" action="<%=basePath%>/admin/customer_main.action" method="post">
<input type="hidden" name="pageNum" value="1" /><!--【必须】value=1可以写死-->
<input type="hidden" name="numPerPage" value="${param.numPerPage}" />-->
</form>
如:点击下一页,form中的pageNum由1变成2,并根据action的url传送至后台,因此在后台中,需要定义一个变量pageNum来接收这个参数,同时将pageNum赋值给当前页面currentPage,剩下的就是后台分页处理。
后台action中,java文件定义:
privateint pageNum=1;//dwz分页使用
public int getPageNum() {
return pageNum;
}
publicvoid setPageNum(int pageNum){
this.pageNum = pageNum;
}
//分页,pager是用户自定义的分页Pager类,包含了分页组件需要返回的参数
public String pageHandle()throws Exception{
System.out.println(this.keywords+".........numPerPage:"+this.numPerPage);
this.pager.setCurrentPage(this.pageNum);
System.out.println(this.pageNum+":pageNum");
this.pager.setEveryPage(this.numPerPage);
System.out.println(pager.getEveryPage());
String tableName="Customer";//查询Customer表
this.pager.setPageName(tableName);
String conditionString="";
if(!this.keywords.trim().equals(""))
{
conditionString ="id>0 and cus_name like '%"+keywords.trim()+"%' ";
System.out.println(conditionString);
}
else
conditionString="id>0 ";//设置查询条件即sql中where后面的语句
this.pager.setConString(conditionString);
System.out.println(pager.getCurrentPage());
Result result = pagerProduct.listProduct(pager);
//获取新的page,此时的page已经包所有的信息
this.pager = result.getPager();
this.customers =(List<Customer>)result.getContent();
return SUCCESS;
}
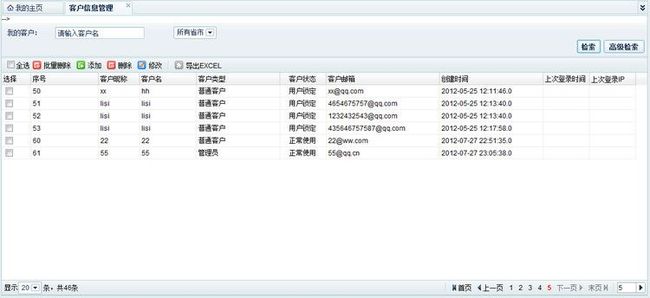
运行结果:
附:
为了方便使用DWZ的分页功能,后台中,可以自定一个简单的Page类,对页面碎片的参数进行接收:
Page.java
publicclassPage{
//当前页数
privateint currentPage =1;
//每页显示数量
privateint everyPage =10;
//总页数
privateint totalPage;
//总数量
privateint totalCount;
//可以将dwz传过来的pageNum、numPerPage进行初始化
publicPage(int pageNum ,int numPerPage){
this.currentPage = pageNum;
this.everyPage = numPerPage;
}
publicint getTotalPage(){
return totalPage;
}
publicvoid setTotalPage(int totalPage){
this.totalPage = totalPage;
}
//设置总数量的同时,设置总页数
public void setCount(int totalCount){
this.totalCount = totalCount;
int temp =0;
if(totalCount %this.everyPage !=0){
temp++;
}
this.totalPage = totalCount /this.everyPage + temp;
}
publicint getCurrentPage(){
return currentPage;
}
publicint getEveryPage(){
return everyPage;
}
publicint getTotalCount(){
return totalCount;
}
}
因为使用了DWZ的功能,所以Page类的属性可以写的比较简单,往常的page根据需要,一般还有像hasPrePage(是否有上一页)、hasNextPage(是否有下一页)、beginIndex(起始点)等等参数..