比较完备的javacript弹出窗口
不需要任何javascript库,不需要额外加载css,兼容各浏览器,使用方便。
可以在初始化或者随时在show的时候设置选项:
是否模态显示
是否可以移动
是否黏着鼠标式的的移动,不用一直按着左键
设置窗口位置
设置窗口大小
是否居中显示
设置标题
设置内容,内容可以是html标签,可以是纯文本
设置关闭动作,是隐藏还是销毁
按照面象对象的方法写的,对这种写法感兴趣的朋友可以参考下
涉及到匿名方法,prototye,scope,闭包等,目前没有涉及继承。
how to use:
[] means optional
var win=new SimplePopup([options]);
win.show([options]);
your can pass these options to the construtor or the show method:
{
modal:true, //show as a modal window or not
canMove:true, //whether your window can be moved
glueMouse:true,//if set to true and canMove is true,you can move your window without keeping pressing the mouse
left:500, //position
top:300, //position
center:true,//whether to center your window in your explorer. If this option is set to true the left and top option will be ignored
width:400, //size
height:300, //size
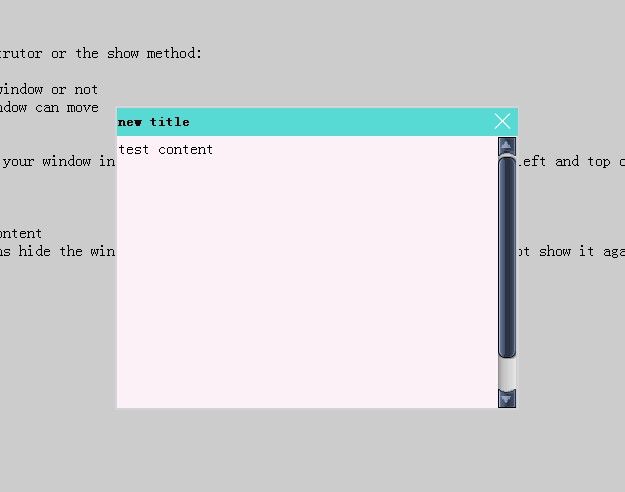
title:'new title', //the title
content:'your content',//your content
closeAction:'hide' //'hide' means hide the window and 'close' means destroy the window. You can not show it again if you close a window
}
原版本见:http://www.sunchis.com/html/js/jssource/2010/0504/152.html
/**
* options can be:
* title
* width
* height
* top
* left
* center this option has a hight priority than top and left options
* content
* modal
* canMove
* glueMouse
* closeAction:'close' or 'hide'
* buttons [NA]
*/
function SimplePopup(options){
this._init(options);
};
(function(){
function applyStyles(el,obj){
for (name in obj){
el.style[name]=obj[name];
}
}
function isNumber(v){
return typeof v === 'number' && isFinite(v);
};
function apply(o, c, defaults){
if(defaults){
apply(o, defaults);
}
if(o && c && typeof c == 'object'){
for(var p in c){
o[p] = c[p];
}
}
return o;
};
function getEvent() {
return window.event || arguments.callee.caller.arguments[0];
};
function dele(method,scope, args, appendArgs){
return function() {
var callArgs = args || arguments;
if (appendArgs === true){
callArgs = Array.prototype.slice.call(arguments, 0);
callArgs = callArgs.concat(args);
}else if (isNumber(appendArgs)){
callArgs = Array.prototype.slice.call(arguments, 0); // copy arguments first
var applyArgs = [appendArgs, 0].concat(args); // create method call params
Array.prototype.splice.apply(callArgs, applyArgs); // splice them in
}
return method.apply(scope || window, callArgs);
};
};
apply(SimplePopup.prototype,{
_init:function(options){
/**
* create window markup:
*
* overlay(bgObj) div
* <div name='panel'>
* <table>
* <tr name='captiontr'>
* <td name='titlecell'></td><td name='closecell'><span name='closeBtn'></span></td>
* </tr>
* <tr><td name='msgBox' colspan=2><div name='contentdiv'></div></td></tr>
* </table>
* </div>
*/
var opt=options||{};
this.options=opt;
if(opt.canMove===undefined)opt.canMove=true;
this._minWidth=20;
this._minHeight=10;
this._createMoveHandlers();
var w=opt.width||400,h=opt.height||300;
this.modal=opt.modal;
var iWidth = document.documentElement.clientWidth;
var iHeight = document.documentElement.clientHeight;
var bgObj = document.createElement("div");
bgObj.style.width = iWidth+"px";
bgObj.style.height = Math.max(document.body.clientHeight, iHeight)+"px";
bgObj.style.display="none";
document.body.appendChild(bgObj);
this.overlay=bgObj;
var msgObj=document.createElement("div");
if(opt.center){
msgObj.style.top = (iHeight-h)/2+"px";
msgObj.style.left = (iWidth-w)/2+"px";
}else{
msgObj.style.top = (opt.top||"100")+"px";
msgObj.style.left = (opt.left||"100")+"px";
}
msgObj.style.width = w+"px";
msgObj.style.height = h+"px";
msgObj.style.display="none";
document.body.appendChild(msgObj);
this.panel=msgObj;
var table = document.createElement("table");
this.panel.appendChild(table);
var captiontr = table.insertRow(-1);
var titlecell = captiontr.insertCell(-1);
this.captionbar=titlecell;
this.setTitle(opt.title||"please set your title");
if(opt.canMove){
this.registerMove();
}
var closecell = captiontr.insertCell(-1);
closeBtn = document.createElement("span");
closeBtn.title="关闭";
closeBtn.innerHTML="×"
closecell.appendChild(closeBtn);
if(opt.closeAction=="hide"){
this.options.closeAction="hide";
closeBtn.onclick = dele(this.hide,this);
}else{
closeBtn.onclick = dele(this.close,this);
this.options.closeAction="close";
}
this.closeButton=closeBtn;
var msgBox = table.insertRow(-1).insertCell(-1);
msgBox.style.textAlign="left";
msgBox.colSpan = "2";
var contentdiv = document.createElement("div");
contentdiv.style.overflow='auto';
msgBox.appendChild(contentdiv);
this.contentPanel=contentdiv;
this.onresize();
this.setContent(opt.content||"please set your content");
applyStyles(bgObj,{
"position":"absolute",
"top":"0px",
"right":"0px",
"bottom":"0px",
"left":"0px",
"backgroundColor":"#000000",
"filter":"alpha(opacity=20)",
"opacity":"0.2",
"zIndex":"100"
});
applyStyles(msgObj,{
"border":"#D6D3D6 2px solid",
"backgroundColor":"#FBF1F7",
"position":"absolute",
"textAlign":"center",
"padding":"0px 0px 0px 0px",
"lineHeight":"22px",
"zIndex":"102"
});
applyStyles(table,{
"width":"100%",
"margin":"0px",
"border":"0px",
"padding":"0px",
"borderSpacing":"0px",
"borderCollapse":"collapse"
});
captiontr.style.background="#56DAD3";
applyStyles(titlecell,{
"height":"20px",
"color":"#250000",
"textAlign":"left",
"padding":"3px 3px 3px 1px",
"margin":"0px",
"fontWeight":"bold",
"fontSize":"13px",
"cursor":"move"
});
applyStyles(closecell,{
"width":"5px",
"textAlign":"right",
"padding":"0px",
"paddingRight":"3px",
"cursor":"move",
"margin":"0px"
});
applyStyles(closeBtn,{
"color":"#ffffff",
"fontSize":"15pt",
"cursor":"pointer"
});
},
_createMoveHandlers:function(){
var moveData = {
startX : 0,
startY : 0,
startTop : 0,
startLeft : 0,
moving : false,
mousedown:0,
docMouseMoveHandler : document.onmousemove,
docMouseUpHandler : document.onmouseup,
me:this
};
this.onCaptionMousedown=function() {
var e = getEvent();
moveData.startX = e.clientX;
moveData.startY = e.clientY;
moveData.startTop = parseInt(moveData.me.panel.style.top);
moveData.startLeft = parseInt(moveData.me.panel.style.left);
if (moveData.me.options.glueMouse){
if(moveData.mousedown==0){
moveData.moving=true;
document.onmousemove =moveData.me.onDocMousemove;
moveData.mousedown=1;
}else{
document.onmousemove = moveData.docMouseMoveHandler;
moveData.moving = false;
moveData.mousedown=0;
}
}else{
moveData.moving = true;
document.onmousemove =moveData.me.onDocMousemove;
document.onmouseup = moveData.me.onDocMouseup;
}
};
this.onDocMousemove=function() {
if (moveData.moving) {
var e = getEvent();
var deltaX = moveData.startLeft + e.clientX - moveData.startX;
var deltaY = moveData.startTop + e.clientY - moveData.startY;
if ( deltaX > 0 &&( deltaX +2+ moveData.me.getWidth() < document.documentElement.clientWidth) &&
deltaY > 0 && (deltaY +2+ moveData.me.getHeight() < document.documentElement.clientHeight) ) {
moveData.me.panel.style.left = deltaX + "px";
moveData.me.panel.style.top = deltaY + "px";
}
}
};
this.onDocMouseup=function () {
if (moveData.moving) {
document.onmousemove = moveData.docMouseMoveHandler;
document.onmouseup = moveData.docMouseUpHandler;
moveData.moving = false;
}
};
},
registerMove:function(){
try{
if(!this._movehandlerregistered){
this.captionbar.onmousedown = this.onCaptionMousedown;
this._movehandlerregistered=true;
}}catch(err){alert(err)}
},
unRegisterMove:function(){
if(this._movehandlerregistered){
this.captionbar.onmousedown = undefined;
this._movehandlerregistered=false;
}
},
show:function(options){
this._hideSelectTags();
if(options){
if(options.title)this.setTitle(options.title);
if(options.content)this.setContent(options.content);
if(isNumber(options.width))this.setWidth(options.width);
if(isNumber(options.height))this.setHeight(options.height);
if(options.center){
this.center();
}else{
if(isNumber(options.top))this.setTop(options.top);
if(isNumber(options.left))this.setLeft(options.left);
}
if(options.canMove!==undefined){
if(options.canMove){
this.registerMove();
}else{
this.unRegisterMove();
}
}
if(options.closeAction&&options.closeAction!=this.options.closeAction){
if(options.closeAction=="hide"){
this.closeButton.onclick = dele(this.hide,this);
}else{
this.closeButton.onclick = dele(this.close,this);
}
this.options.closeAction=options.closeAction;
}
if(options.glueMouse!==undefined){
this.options.glueMouse=options.glueMouse;
}
}
var o=options||{};
var modal=(o.modal===undefined?this.modal:o.modal);
if (modal){
this.overlay.style.display="";
}else{
this.overlay.style.display="none";
}
this.panel.style.display="";
},
hide:function(){
this._showSelectTags();
this.overlay.style.display="none";
this.panel.style.display="none";
},
close:function(){
this._showSelectTags();
document.body.removeChild(this.overlay);
document.body.removeChild(this.panel);
},
_hideSelectTags:function(){
var sl = document.getElementsByTagName("select");
this._selects=sl;
for(var j=0;j<sl.length;j++){
sl[j].style.display="none";
}
},
_showSelectTags:function(){
var sl=this._selects;
if(sl){
for(var j=0;j<sl.length;j++){
sl[j].style.display="none";
}
}
},
setTitle:function(title){
this.captionbar.innerHTML = title;
},
setContent:function(content){
this.contentPanel.innerHTML =content;
},
setWidth:function(val){
if(val>=this._minWidth){
this.panel.style.width=val+"px";
this.onresize();
}
},
getWidth:function(){
return parseInt(this.panel.style.width);
},
setHeight:function(val){
if(val>=this._minHeight){
this.panel.style.height=val+"px";
this.onresize();
}
},
getHeight:function(){
return parseInt(this.panel.style.height);
},
setTop:function(val){
if(val>=0&&val+10<= document.documentElement.clientHeight){
this.panel.style.top=val+"px";
}
},
getTop:function(){
return parseInt(this.panel.style.top);
},
setLeft:function(val){
if(val>=0&&val+10<=document.documentElement.clientWidth){
this.panel.style.left=val+"px";
}
},
getLeft:function(){
return parseInt(this.panel.style.left);
},
center:function(){
this.panel.style.top = (document.documentElement.clientHeight-this.getHeight())/2+"px";
this.panel.style.left = (document.documentElement.clientWidth-this.getWidth())/2+"px";
},
onresize:function(){
this.contentPanel.style.width=(this.getWidth()-1)+"px";
this.contentPanel.style.height=(this.getHeight()-29)+"px";
}
});
})()