开发自己的第一个MeeGo应用(1)
本文将指导大家了解并深入MeeGo 开发的学习。
1 搭建开发环境
开发MeeGo 需要的只有一个工具,那就是Qt Creator ,目前最新的版本是2.2.1 ,大家可以在Nokia 的官网上免费下载到。
http://qt.nokia.com/downloads
建议大家直接下载离线(offline 版本),因为在线版的下载实在很慢,而且经常中断。
下载完后,点击安装,安装非常简单,但是需要注意的是 ,
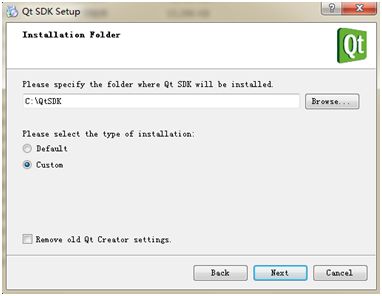
1 选择Installation Folder 时,点击Custom (图1 ),然后需要手动勾选Experimental 下的Harmattan 选项,以及MeeGo 1.2 Harmattan 和Harmattan Emulator 这个就是MeeGo 的SDK 和模拟器(图2 )。
2 安装目录不能有中文和空格,以及任何特殊字符,所以建议只接安装在某个盘符下的根目录,比如:D:\QtSDk
图1
图2
安装过程比较慢,大约10 分钟左右,安完后打开Qt Creator (图3 )
图3
2 第一个MeeGo 应用
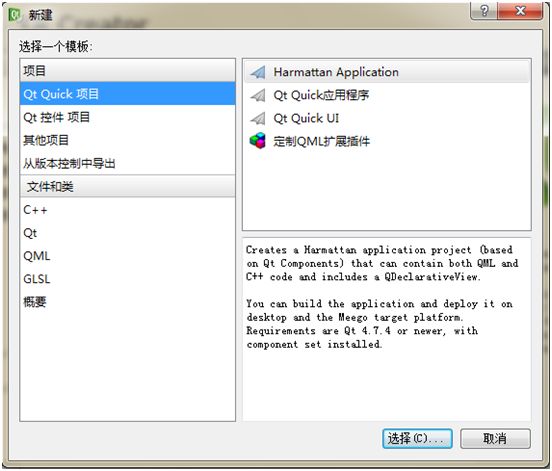
在Qt Creator 中点击“文件”- 》“新建文件或工程”,选择Qt Quick 项目下的Harmattan Application (图4 )
图4
然后点下一步,选择工程目录时,请选择和Qt SDK 在一个盘符的目录,
比如: 如果你的Qt SDK 在D 盘,那么你的工程目录也必须在D 盘,否则会有编译错误。
然后一直点Next ,直到Finish 。(Qt Creator 默认生成的MeeGo 图标是64
X64 的,实际上需要80X80 的,png 格式的图标会显示在桌面,svg 格式的图标会显示在MeeGo 系统自带的程序管理器列表中,的这点大家做真实项目时,需要注意)
最后一步时,Qt Creator 会弹出一个对话框,询问是否添加包到工程中(图5 ),点击“是”即可
图5
这样第一个MeeGo 程序框架建立完毕,主工程目录下有很多生成的文件和文件夹,在这里我们需要关注的是
1 资源文件/rec.qrc ,这个文件下记录了整个应用所用到的文件,qml ,js ,图片,音视频等等,都需要在这里注册,否则会出现找不到的情况。
2 其他文件/qml ,大家可以发现这里已经生产好了两个qml 文件,
(1) main.qml ,这是整个项目的根文件,记录了应用的初始qml ,主题,背景,菜单等一些全局内容。
(2) MainPage.qml ,这是一个整个应用的第一个Page ,main.qml 已经写明initialPage : mainPage ,Page 是MeeGo 的基础页面单元,类似于Android 的Activtiy 和Web 开发中的html 。页面的跳转使用的是PageStack 这种出入栈的形式。
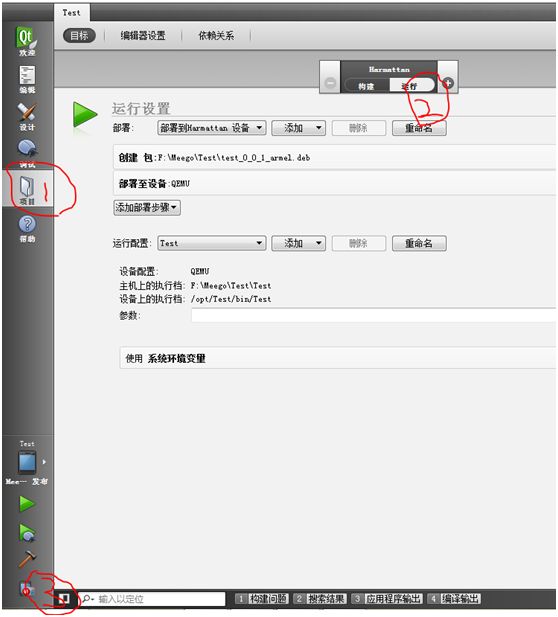
我们先来跑跑这个程序,首先需要打开MeeGo 模拟器(图6 ):在左侧栏中点“项目”,然后再Harmattan 下点“运行”,这时左下角的工具栏会多出一个qemu 模拟器的图标,点击就会打开模拟器
图6
等模拟器完全起来,进入MeeGo 桌面,需要大概3 分钟(图7 ),
在Qt Creator 点击工具栏的绿色箭头“运行”,程序就会编译,生产一个deb 包,然后上传到模拟器上并运行。这个程序包含一个Menu ,一个Button 和一个Hello Word 的Label 。(图9 ),要退出程序,在屏幕“上左右”三个方向边缘用鼠标向内侧滑动。
注意:MeeGo 的模拟器暂时不支持竖屏显示。