(SAE)skylark app engine preview (1) —— guestbook
感谢dc 为 skylark 设计 相当有趣的logo。 他是一个可爱的小云雀,他的追求简单的概括为——“design in GAE , fly everywhere ” .

下面我们通过一个简单的demo来认识 skylark 。
我们选取GAE自带的guestbook ,演示SAE如何支持jdo。
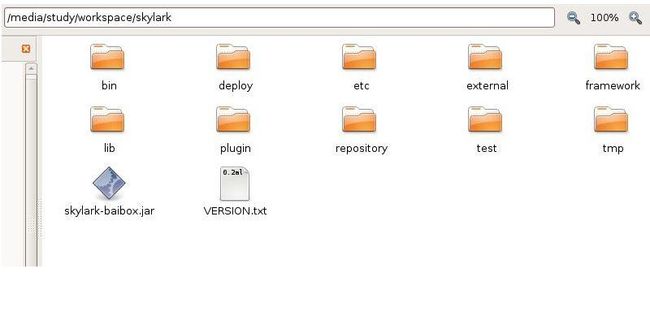
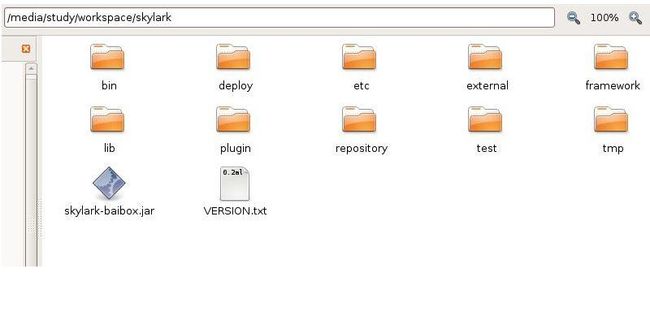
首先说明skylark 目录结构,

bin 目录,放置启动脚步等
etc 目录,放置配置文件
deploy 目录 ,放置需要部署项目。
framework 目录 , 放置项目代码
lib 目录 ,放置项目使用的库
external 目录 ,放置使用的外部项目
其他目录,用于插件、测试等。
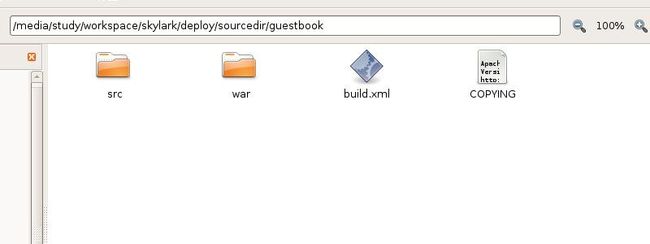
我们把guestbook demo 拷贝到 skylark/deploy/sourcedir

运行./deploy.sh guestbook . 会在skylark/deploy/targetdir 生成新的guestbook。

进入bin文件夹,运行
./startapp.sh /media/study/workspace/skylark/deploy/targetdir/guestbook/war。

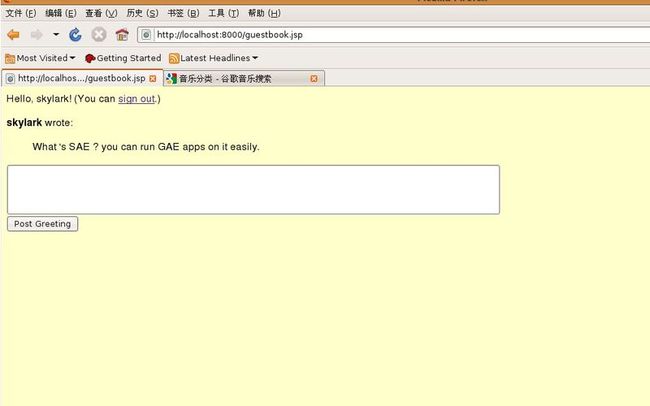
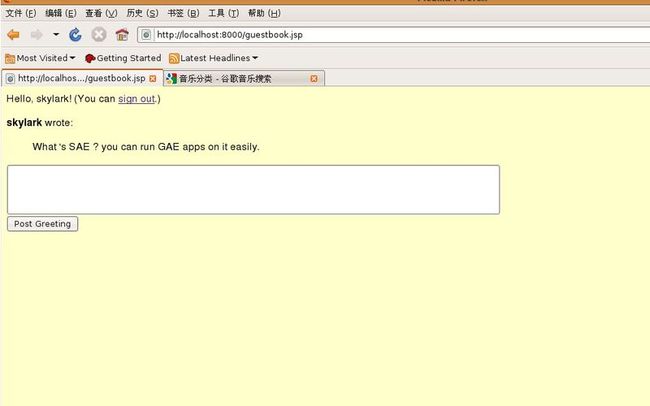
打开测试页面 http://localhost:8000/
guestbook 应用已经启动。

过程简洁和清晰,这个是我们需要的app engine .
如果你喜欢或者有建议、或者想参与skylark,mailto: [email protected]
如果你已经部署GAE应用,能否提供作为SAE内测,并作为demo。
至于大家关心的开源问题,SAE的开源时间表还没有确定,目前还是内测版本。

下面我们通过一个简单的demo来认识 skylark 。
我们选取GAE自带的guestbook ,演示SAE如何支持jdo。
首先说明skylark 目录结构,

bin 目录,放置启动脚步等
etc 目录,放置配置文件
deploy 目录 ,放置需要部署项目。
framework 目录 , 放置项目代码
lib 目录 ,放置项目使用的库
external 目录 ,放置使用的外部项目
其他目录,用于插件、测试等。
我们把guestbook demo 拷贝到 skylark/deploy/sourcedir

运行./deploy.sh guestbook . 会在skylark/deploy/targetdir 生成新的guestbook。

进入bin文件夹,运行
./startapp.sh /media/study/workspace/skylark/deploy/targetdir/guestbook/war。

打开测试页面 http://localhost:8000/
guestbook 应用已经启动。

过程简洁和清晰,这个是我们需要的app engine .
如果你喜欢或者有建议、或者想参与skylark,mailto: [email protected]
如果你已经部署GAE应用,能否提供作为SAE内测,并作为demo。
至于大家关心的开源问题,SAE的开源时间表还没有确定,目前还是内测版本。