eCharts制作数据报表
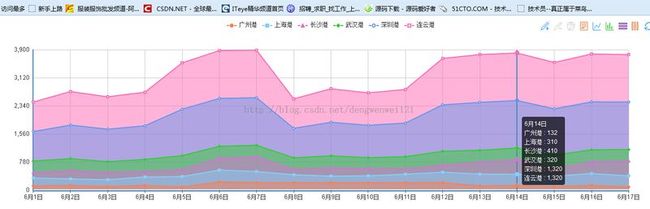
折线堆积面积图:
html页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>折线图堆积面积图</title>
<!-- 来自百度CDN -->
<script src="js/esl.js"></script>
<script src="js/linhaven.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px; width:100%;" ></div>
</body>
</html>
js:
// JavaScript Document
// 路径配置
require.config({
paths:{
'echarts' : 'build/echarts',
'echarts/chart/bar' : 'build/echarts'
}
});
// 作为入口
require(
[
'echarts',
'echarts/chart/line'
],
function(ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['广州港','上海港','长沙港','武汉港','深圳港','连云港']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['6月1日','6月2日','6月3日','6月4日','6月5日','6月6日','6月7日','6月8日','6月9日','6月10日','6月11日','6月12日','6月13日','6月14日','6月15日','6月16日','6月17日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'广州港',
type:'line',
stack: '库存量',
itemStyle: {normal: {areaStyle: {
// color: 'rgba(255, 69, 0, 0.7)'
type:'default'
}}},
data:[120, 132, 101, 134, 90, 230, 210, 210, 210, 210, 210, 212,120, 132, 101, 134, 90]
},
{
name:'上海港',
type:'line',
stack: '库存量',
itemStyle: {normal: {areaStyle: {
// color: 'rgba(30, 144, 255, 0.6)'
type:'default'
}}},
data:[220, 182, 191, 234, 290, 330, 310,220, 182, 191, 234, 290, 330, 310, 290, 330, 310]
},
{
name:'长沙港',
type:'line',
stack: '库存量',
itemStyle: {normal: {areaStyle: {
// color: 'rgba(138, 43, 226, 0.5)'
type:'default'
}}},
data:[150, 232, 201, 154, 190, 330, 410,150, 232, 201, 154, 190, 330, 410, 190, 330, 410]
},
{
name:'武汉港',
type:'line',
stack: '库存量',
itemStyle: {normal: {areaStyle: {
//color: 'rgba(34, 139, 34, 0.4)'
type:'default'
}}},
data:[320, 332, 301, 334, 390, 330, 320,320, 332, 301, 334, 390, 330, 320, 390, 330, 320]
},
{
name:'深圳港',
type:'line',
stack: '库存量',
itemStyle: {normal: {areaStyle: {
type:'default'
// color: 'rgba(220, 20, 60, 0.3)'
}}},
data:[820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 1290, 1330, 1320, 1290, 1330, 1320]
},
{
name:'连云港',
type:'line',
stack: '库存量',
itemStyle: {normal: {areaStyle: {
type:'default'
// color: 'rgba(138, 20, 34, 0.2)'
}}},
data:[820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 1290, 1330, 1320, 1290, 1330, 1320]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
例子和js代码下载地址: http://download.csdn.net/detail/dengwenwei121/7694227