- Cordova插件获取App权限
zl979899
Cordovaandroid
1.github地址:https://github.com/NeoLSN/cordova-plugin-android-permissions/2.安装插件:cordovapluginaddcordova-plugin-android-permissions3.可获取的权限列表4.API方法:varpermissions=cordova.plugins.permissionscheckPermis
- [Android]浏览器下载的apk文件无法识别无法安装问题
风浅月明
Androidandroid
在Android电话机上,用浏览器下载apk进行版本更新,出现下载文件没被识别为apk,导致无法安装问题。原来的下载链接:https://mojsetup.obs.cn-southwest-2.myhuaweicloud.com/callphone-release-1.0.4.apk修改后的下载链接:https://mobile.mjsaas.com/callphone-release-1.0.4
- yolov8:pt 转 onnx
DI_f
yoloYOLO
yolov8官方教程1.安装包我使用的是虚拟环境,yolov8包已经下载到本地了,因此直接在anacondaprompt命令行继续安装首先激活自己的虚拟环境,然后执行安装命令pipinstallultralyticsyolov8中没有requirement.txt文件,直接安装ultralytics即可2.进行模型转换将转换好的pt文件放在weight文件夹下,然后在这个文件夹创建一个py文件,里
- android java 串口通信_Android串口通信
婧在机器学习中
androidjava串口通信
1.解析SerialPortAPI串口通信例子首先分析一下例子中的类结构:通过类结构可知,最主要的还是在SerialPortJNI.java类,该类写了一些Native方法处理打开与关闭串口接收发送的SerialPort.Java代码如下:packagecom.dwin.navy.serialportapi;importjava.io.FileDescriptor;importandroid.ut
- 举世无双语音合成系统 VITS 发展历程(2024.3 PAVITS)
u013250861
#语音
VITS经典项目:FaceBook开源,1000+语言,mms-meta/MMSwenet社区,onnx和android,wenet-e2e/wetts手写模型,huakunyang/SummerTTS30+语言,rhasspy/piperVITS流式推理:
- public or static包下的 html 丢了(404)? 你快回来! 我一人承受不来
barcke
html前端java学习spring
没想到吧,我把html还是放到了jar包中~环境:SpringBoot版本2.XJava版本1.8.0及以上问题:publicorstatic包下的html丢了(404)?话不多说先上图我的目录结构是这样的src└──main└──java└──com└──example└──demo└──DemoApplication.java└──resources└──public├──css│└──mai
- Android系统源代码下载
nmgchfzhzhg
Android学习Android资料
一、概述众所周知,Android移动操作系统是Google花费了很大的财力、物力及人力的前提下,推广到世界各个角落,以开放源代码的方式(当然也不是完全开放所有),使其在世界范围内迅速漫延开来,到目前虽说只有三四年的时间,火热程度,也不用我细说了,看看业界新闻就明白了。这里我们主要讨论Android系统源代码的下载,这里我们先了解两个工具:1、GitGit是面向Linux内核管理的一个工具,它是一种
- python利用imaplib/email实现收取解析邮件内容及保存附件
我是一颗小白菜嘤
imaplibpythonemailpython开发语言
通过imaplib,email库实现邮件读取参考自:thepythoncode.com–‘HowtoReadEmailsinPython’importimaplibimportemailfromemail.headerimportdecode_headerimportosimportgetpassimportdatetime#保留text中的字母、数字、中文,用于将subject转换成文件夹名de
- ChatTTS-ui模型概述、安装及使用方法说明
醉心编码
人工智能基础技术类脚本基础TTS大模型人工智能
ChatTTS-ui模型概述、安装及使用方法说明一、ChatTTS-ui模型概述二、ChatTTS-ui的技术优势三、ChatTTS-ui的安装与配置1.安装Python和Git环境2.下载ChatTTS-ui源码3.创建并激活虚拟环境4.安装依赖5.启动应用四、ChatTTS-ui的高级功能1.API调用2.音色自定义3.细粒度控制4.GPU加速五、ChatTTS-ui的应用场景六、ChatTT
- Android 应用强制更新策略
linshijun33
Android之路android强制更新自动更新更新策略
Android应用强制更新的用途十分广泛,特别上刚上线的应用肯定会存在或多或少的bug,特别是涉及移动支付这一块的内容,如果出错了会造成比较大的损失,所以强制更新显得尤为重要。一般来说,强制更新的策略就是:应用启动时请求后台,后台发送应用最新版本的信息(包括应用版本号、名称、更新内容说明、下载包的服务器地址、是否强制更新的标志位)等等。下面我们就将根据以上思路来写实现代码。1.AndroidMan
- android应用下载后无法识别apk文件
胡帅君
开发环境&工具androidAndroidANDROID无法安装无法识别
先说说我遇到的情况.最近在做个项目,用手机自带的浏览器下载apk文件时,提示文件类别无法识别,文件可以下载,但是从浏览器下载后却不能安装,系统始终不能识别apk文件,在ucweb上可以下载并安装,用apk安装器也可以安装,就是手机自带浏览器无法安装;为了方便所有用户下载并正常安装软件只有找到具体原因了。apk文件肯定没问题,那问题就可能出在服务器的设置上,go了下,基本找到了解决问题的思路,这里做
- 模型算力需求估算
由数入道
人工智能
计算模型的算力需求,通常基于模型的参数量(BillionParameters,简称B)和训练/推理的计算任务复杂度,结合硬件计算能力(例如每秒浮点运算次数,FLOPS)来估算。以下是详细的方法和公式说明,以及实际的计算示例。1.算力需求的基本公式1.1训练阶段训练阶段的算力需求可以通过以下公式估算:训练算力需求(FLOPs)=2×P×N×S×D\text{训练算力需求(FLOPs)}=2\time
- Android 12.0 mtk浏览器Browser下载应用宝app显示bin文件的解决办法
安卓兼职framework应用工程师
android12.0Rom定制化系统讲解android12.0Rom定制化高级进阶android应用宝mtk浏览器下载应用宝应用宝显示bin文件
1.前言在系统12.0的ROM定制化开发中,在开发mtk平台的时候,在系统默认浏览器Browser中发现在下载应用宝app的时候,结果显示的确实bin文件,所以就需要从Browser的下载流程中出发分析相关源码来实现具体的功能2.mtk默认浏览器Browser下载应用宝app显示bin文件的解决办法的核心类/vendor/mediatek/proprietary/packages/apps/Bro
- android手机自带浏览器无法识别apk文件
afslc17394
在项目中遇到安卓自带浏览器下载成功,但无法打开已下载的APK文件自动安装的问题,特别是三星系列的手机普遍存在这种问题,google后发现也有朋友遇到类似的问题:http://bbs.csdn.net/topics/390262400引:写了一些android的应用放在网站上让人下载,在某些机型上,三星的android的4.0以上多款机型最普遍,用安卓自带浏览器下载程序,会提示"无法打开文件",导致
- Android操作系统详细目录结构
Zengyangtech
Androidandroid文件管理器systemgmail音乐测试
Android操作系统相信大家已经非常熟悉了。该系统没有内置文件管理器,经过安装第三方文件管理器后可以对主系统内存和SD卡上的文件管理。主内存中的文件目录都是由主系统自动生成,那么又有多少人他们目录结构的具体分工呢?下面是本站整理的Android操作系统详细目录结构,供大家交流使用。首先是/system/app文件夹,这里面主要存放的是常规下载的应用程序,可以看到都是以APK格式结尾的文件。在这个
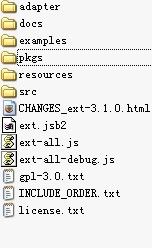
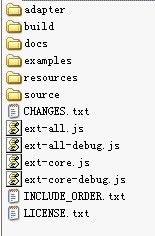
- Android已死,备战三个月
2401_89224638
android
性,到公司之后就迫不及待的更新了3.0版本,嗯,还算顺利,只遇到了一个坑,一切都在happy的进行着。什么,你以为我想要写遇到的坑是什么,呵呵哒,我才不会告诉你,等等。。。手里的板砖先放下,一会说还不行吗,今天我们主要来聊聊如何在AndroidStudio3.0上分析内存泄漏,文章的内容很简单,但是自己摸索还是需要一些时间的,所以就在这里记录下来分享给大家。Android高级知识点一、Androi
- Android应用ViewDragHelper详解及部分源码浅析
2401_89224638
android
@OverridepublicvoidcomputeScroll(){if(mTopViewDragHelper.continueSettling(true)){invalidate();}}publicvoidcloseDrawer(){if(mIsOpen){mTopViewDragHelper.smoothSlideViewTo(mDrawerView,mDrawerView.getLeft
- Android开发欧酷天气
2401_89224638
android
3、关于网页请求写了sendOkHttpRequest方法对网页发送请求publicstaticvoidsendOkHttpRequest(Stringaddress,okhttp3.Callbackcallback){OkHttpClientclient=newOkHttpClient();Requestrequest=newRequest.Builder().url(address).buil
- android游戏开发引擎!妈妈再也不用担心我的面试,赶快收藏备战金九银十!_android 三元数组
2401_89224638
android面试职场和发展
8.树的深度优先搜索(TreeDFS)9.TwoHeaps10.子集11.经过修改的二叉搜索12.前K个元素13.K路合并14.拓扑排序我们开始吧!1.滑动窗口滑动窗口模式是用于在给定数组或链表的特定窗口大小上执行所需的操作,比如寻找包含所有1的最长子数组。从第一个元素开始滑动窗口并逐个元素地向右滑,并根据你所求解的问题调整窗口的长度。在某些情况下窗口大小会保持恒定,在其它情况下窗口大小会增大或减
- Android异步任务与多线程
2401_89224638
android
ANR的根本原因是:应用未在规定的时间内处理AMS指定的任务才会ANR。另外,人眼可以分辨的时间的160毫秒,超过这个时间就可以感到卡顿,所以要控制好这个时间。1.2.3、事件处理原则事件处理的原则:所有可能耗时的操作都放到其他线程去处理。Android中的main线程的事件处理不能太耗时,否则后续的事件无法在5秒内得到响应,就会弹出ANR对话框。那么哪些方法会在main线程执行呢?1)Activ
- 每日一题之(super) 学习java
座山雕~
java学习开发语言
在Java中,super关键字用于引用直接父类对象的实例变量、方法或构造函数。它在继承机制中起着至关重要的作用,帮助解决命名冲突,并允许子类访问被隐藏的父类成员。以下是关于super关键字的一些关键细节:1.引用父类的实例变量当子类和父类有相同名称的实例变量时,可以使用super来明确地引用父类中的变量。classParent{Stringname="Parent";}classChildexte
- Android 串口通信
消失的旧时光-1943
android
引言在iot项目中,Android端总会有和硬件通信。通信这里:串口通信,蓝牙通信或者局域网通信。这里讲一下串口通信。什么是串口?“串口”(SerialPort)通常是指一种用于与外部设备进行串行通信的接口。如下是其中一种DB9的形式:更加简单的,还有这样的形式:只要有三条线,TX、RX和GND,或者A、B和GND,就可以去实现通讯。................................
- Spring Boot 3 集成 RabbitMQ 实践指南
翱翔-蓝天
java-rabbitmqspringbootrabbitmq
SpringBoot3集成RabbitMQ实践指南1.RabbitMQ核心原理1.1什么是RabbitMQRabbitMQ是一个开源的消息代理和队列服务器,使用Erlang语言开发,基于AMQP(AdvancedMessageQueuingProtocol)协议实现。它支持多种消息传递模式,具有高可用性、可扩展性和可靠性等特点。1.2核心概念1.2.1基础组件Producer(生产者)消息的发送者
- 23种设计模式之《外观模式(Facade)》在c#中的应用及理解
yuanpan
外观模式设计模式c#开发语言
程序设计中的主要设计模式通常分为三大类,共23种:1.创建型模式(CreationalPatterns)单例模式(Singleton):确保一个类只有一个实例,并提供全局访问点。工厂方法模式(FactoryMethod):定义创建对象的接口,由子类决定实例化哪个类。抽象工厂模式(AbstractFactory):提供一个创建一系列相关或依赖对象的接口,而无需指定具体类。建造者模式(Builder)
- 英语场景(一)
山猪打不过家猪
En面试职场和发展
文章目录项目地址一、点餐二、美发三、健身项目地址教程作者:教程地址:代码仓库地址:一、点餐点东西i'dliketoordertwopizzas其他小料extraingredients回答anythingelseNo,that'sall.Thankyou!That'sit,thanks!我喜欢这里的装修llovethedecor我要…I'llhave...给你一些时间看菜单I'llgiveyouac
- DDD 入门
山猪打不过家猪
.net
文章目录项目地址一、Domian设计1.设计DomianModel2.TDD直接进行测试项目地址教程作者:教程地址:代码仓库地址:所用到的框架和插件:dbtairflow一、Domian设计1.设计DomianModelAdmin:有userID,因为他也是用户有subsriptionID,因为他可以订阅不同的服务,免费,中级,高级Subscription有自己的id不同的subscrition,
- 第9章 组件系统设计原理
道不尽世间的沧桑
javascriptvue.js开发语言前端算法ecmascript
9.1组件注册机制9.1.1全局组件注册流程//全局组件注册源码核心Vue.options.components=Object.create(null)Vue.component=function(id,definition){//标准化组件选项if(isObject(definition)){definition=Vue.extend(definition)}//存储到全局组件库this.opt
- 怎么安装安装 Microsoft C++ Build Tools
哎呀——哪是啥
openmmlabmicrosoftc++开发语言
安装MicrosoftC++BuildTools的步骤如下:访问Microsoft官方下载页面:你可以通过这个链接访问VisualStudio下载页面:VisualStudioDownloads。选择“工作负载”:在下载页面,找到“所有下载”部分,选择“工具”类别下的“BuildToolsforVisualStudio”。这将安装不带VisualStudioIDE的编译器和库。运行安装程序:下载“
- 【Unity知识点详解】Button点击事件拓展,单击、双击、长按实现
火一线
Unityunity游戏引擎
Button拓展今天来聊一下关于Button的事件拓展,这里只是拿Button来举例,Unity中其他的UI组件如Toggle、Slider等都也适用。我们知道在Button中我们可以通过onClick的方式来添加点击事件,但在游戏开发过程中我们往往对Button有着更多的功能需求,比如说双击、长按、按钮按下、按钮弹起等。这里举一个游戏中实际的例子,在游戏背包中的道具,单击道具时我们需要显示道具的
- Nginx:功能和工作原理详解
AnHaskell
nginx运维后端开发
Nginx是一款常用的高性能、可靠性强的开源Web服务器软件。它的名字是“EngineX”的缩写,旨在提供快速、高效的HTTP服务和反向代理功能。本文将详细介绍Nginx的功能和工作原理,并提供相应的源代码示例。一、Nginx的功能Nginx具有以下几个主要功能:静态文件服务:Nginx可以直接处理静态文件的请求,如HTML、CSS、JavaScript和图像文件等。它通过高效的文件传输机制,能够
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本