Ext的学习(二):数据添加之Window
由于跟的项目使用版本为2.x的所以也是从这方面进行学习.也算从基础开始!
看了一下同事的项目.大体结合文档看.觉得从添加.更新这2个操作开始了解.这上面发现使用的组件有Ext.form.FormPanel,Ext.Window,Ext.form.TextField.
先看看window吧.看了下api.属性非常之多!但只要学习到一些常用的.
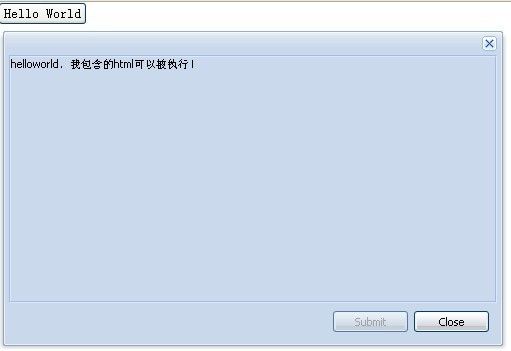
先看看example中的2个例子和项目中的写法进行结合(编写自己简单的)
window.html
window.js

从上面的注解可以看到.要是了解了其中属性的功能.对于一些网上代码的观看非常有用.初学的一般都需要模仿嘛.无论是官方提供的例子的模仿还是自己去网上找到的例子
所以主要看看的是window里面的参数:
继承与Panel的有(当然Panel中有些属性也是继承于他的父类.因为很多直接继承的是Panel.这里就不做归类了):
自己的属性:
比较常用的大致做了一下了解
layout9种风格: http://virgos.iteye.com/blog/288924
文章部分资料参考谦虚天下的博客
http://www.cnblogs.com/qianxudetianxia/category/142306.html
个人根据自己情况进行一些信息的添加和结合自己项目需要学习进行分析..因为添加页面中使用window为容器添加一个FormPanel进行.下篇文章将了解下FormPanel..其实最主要的是对其中的属性的认识..一些效果可以从网上找到一些资料..个人感觉能看懂先然后修改.模仿.最后熟悉了就可以根据自己需要进行代码编写.所以偏重于对一些属性的解析..也方便以后自己回忆!
看了一下同事的项目.大体结合文档看.觉得从添加.更新这2个操作开始了解.这上面发现使用的组件有Ext.form.FormPanel,Ext.Window,Ext.form.TextField.
先看看window吧.看了下api.属性非常之多!但只要学习到一些常用的.
先看看example中的2个例子和项目中的写法进行结合(编写自己简单的)
window.html
<html>
<head>
<title>window.html</title>
<!-- 3个必需的包 -->
<!-- ext所有css样式 -->
<link rel="stylesheet" type="text/css" href="js/ext2/resources/css/ext-all.css" />
<!-- 基础包 -->
<script type="text/javascript" src="js/ext2/adapter/ext/ext-base.js"></script>
<!-- 全部ext的组件包 -->
<script type="text/javascript" src="js/ext2/ext-all.js"></script>
<script type="text/javascript" src="js/window.js"></script>
</head>
<body>
<input type="button" id="show-btn" value="Hello World" /><br /><br />
</body>
</html>
window.js
Ext.onReady(function(){
var win;
var button = Ext.get('show-btn');
button.on('click', function(){
// create the window on the first click and reuse on subsequent clicks
if(!win){
win = new Ext.Window({
layout:'fit',
width:500,//宽度
height:300,//高度
closeAction:'hide',//关闭时候隐藏
plain: true,//主体背景透明
buttons: [{
text:'Submit',//按钮的名字
disabled:true//使对按钮的操作失效
},{
text: 'Close',
handler: function(){//按钮的调用参数
win.hide();//隐藏窗口
}
}]
});
}
win.show(this);
});
});

从上面的注解可以看到.要是了解了其中属性的功能.对于一些网上代码的观看非常有用.初学的一般都需要模仿嘛.无论是官方提供的例子的模仿还是自己去网上找到的例子
所以主要看看的是window里面的参数:
继承与Panel的有(当然Panel中有些属性也是继承于他的父类.因为很多直接继承的是Panel.这里就不做归类了):
//配置参数(只列举部分常用参数)
1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
2.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
3.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
4.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
5.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],
6.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
7.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
8.collapsible:设为true,显示右上角的收缩按钮,默认为false
9.draggable:true则可拖动,但需要你提供操作过程,默认为false
10.html:主体的内容
11.id:id值,通过id可以找到这个组件,建议一般加上这个id值
12.width:宽度
13.height:高度
13.title:标题
14.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
15.applyTo:(id)呈现在哪个html元素里面
16.contentEl:(id)呈现哪个html元素里面,把el内的内容呈现
17.renderTo:(id)呈现在哪个html元素里面
18.items:一个单项或者数组子组件可以添加到该容器中.每项可以是一个..
items : Mixed
A single item, or an array of child Components to be added to this container. Each item can be an...
19.layout:extjs的容器组件都可以设置它的显示风格,它的有效值有 absolute, accordion, anchor, border, card, column, fit, form and table. 一共9种
自己的属性:
1.closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口
hide,关闭后,只是hidden窗口
2.closable:true在右上角显示小叉叉的关闭按钮,默认为true
3.constrain:true则强制此window控制在viewport,默认为false
4.modal:true为模式窗口,后面的内容都不能操作,默认为false
5.plain://true则主体背景透明,false则主体有小差别的背景色,默认为false
比较常用的大致做了一下了解
layout9种风格: http://virgos.iteye.com/blog/288924
文章部分资料参考谦虚天下的博客
http://www.cnblogs.com/qianxudetianxia/category/142306.html
个人根据自己情况进行一些信息的添加和结合自己项目需要学习进行分析..因为添加页面中使用window为容器添加一个FormPanel进行.下篇文章将了解下FormPanel..其实最主要的是对其中的属性的认识..一些效果可以从网上找到一些资料..个人感觉能看懂先然后修改.模仿.最后熟悉了就可以根据自己需要进行代码编写.所以偏重于对一些属性的解析..也方便以后自己回忆!