集成Flickr
Flickr相册服务是充满灵性的web2.0应用,它提供了具备社会性网络的相片共享服务,让用户图片的上载、组织和查找都变得异常简单。对于开发者,Flickr还提供了读写照片数据的公共API,可以通过HTTP的API请求发送来调用Flickr提供的服务。同时,RubyForge上也有不少开源的项目,为Flickr API提供了针对Ruby语言的封装。
在使用Flickr服务之前,你需要拥有一个API Key。你可以去http://www.flickr.com/services/api/misc.api_keys.html获取。
接下来,我们看一下如何通过flickr_fu将flickr集成到项目中。
首先,安装flickr_fu。执行以下命令:
sudo gem install flickr-fu
接下来,修改environment.rb文件,加入以下内容:
require 'flickr_fu'
现在,我们来写一个配置文件,命名为flickr.yml,并将它放到config目录下,内容如下:
key: "<your key>" secret: "<your secret>" token_cache: "token_cache.yml"
接下来,我们在helpers目录下新建一个flickr_helper,内容如下:
module FlickrHelper
def user_photos(user_id, photo_count = 8)
flickr = Flickr.new(File.join(RAILS_ROOT, 'config', 'flickr.yml'))
flickr.photos.search(:user_id => user_id).values_at(0..(photo_count - 1))
end
def render_flickr_widget(user_id, photo_count = 8)
begin
photos = user_photos(user_id, photo_count).in_groups_of(2)
render :partial => '/flickr/flickr_widget', :locals => { :photos => photos }
rescue Exception
render :partial => '/flickr/unavailable'
end
end
end
接下来,看一下flickr_widget模板的内容:
<div class="flickr">
<ul>
<% photos.each do |row| -%>
<li>
<% row.each do |p| %>
<%= link_to(image_tag(p.url(:square), :class => 'flickr_photo', :title => p.title, :border => 0, :size => '75x75'), p.url_photopage) %>
<% end %>
</li>
<% end -%>
</ul>
</div>
我们还为这个模板加了一点样式:
.flickr ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
.flickr ul li
{
border-bottom: 0;
margin: 0;
padding: 0;
}
.flickr_photo
{
width: 75px;
height: 75px;
padding: 12px 10px 32px 13px;
margin: 0;
background: #fff url(/images/polaroid.jpg) no-repeat;
}
最后,在需要显示flickr图片的页面加入以下这句调用即可:
<%= render_flickr_widget('51537060@N04') %>
这样,flickr便集成到你的项目中了。
我们还可以给页面加上缓存,代码如下:
<% cache ("flickr_widget") do %>
<%= render_flickr_widget('51537060@N04') %>
<% end %>
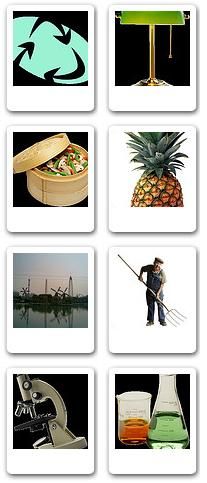
最后,看一下效果: